变量的探究
一、在js中的变量分为基本类型和引用类型两种。
1、基本类型:string(在其他语言中字符串是对象,引用类型,在js中是基本类型。)、undefined、null、Boolean、number。
2、引用类型:指的是含有多个属性的对象。
区别:
1)只有引用类型可以设置动态属性,而基本类型无法设置。
1 <script type="text/javascript"> 2 var obj=new Object(); 3 obj.name="tom"; 4 var str="ok"; 5 str.name="peter"; 6 console.log(obj.name); 7 console.log(str.name); 8 </script>

即使我们在给基本类型设置的属性没有报错,但是在我们输出这个属性的时候,值为undefined。所以得基本类型的无法动态设置属性,只有引用类型(对象)才可以动态设置属性。
2)在一个值赋给变量的时候。解析器必须知道值是引用类型还是基本类型。引用类型的值是保存在内存中的对象,在js中不允许直接访问内存中的对象的位置,当我们在复制引用类型的变量的时候,是操作的对象的引用而不是实际对象,在我们给对象动态添加对象的属性的时候,是操作实际的对象。
而基本类型的值得变量,在负值变量的时候,对原先的值得复制而不是引用复制。
----1、基本类型的变量复制:基本类型的变量从一个变量复制到另一个变量的时候,会产生新的值给新的变量。新的变量和之前的变量是毫无关系的2个变量:
1 <script type="text/javascript"> 2 var num1=2; 3 var num2=num1; 4 num2=3; 5 console.log(num1,num2); 6 </script>
输出:


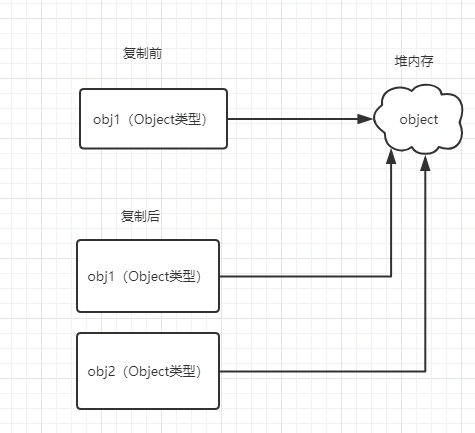
---2、引用型变量复制:引用变量在从一个变量复制到另一个变量,新的变量只是复制旧的变量的“指针”,这个指针指向同一个的内存地址的对象,新的变量和旧的变量是指向同一个内存地址,而不是产生新的对象。
1 <script type="text/javascript"> 2 var obj1=new Object(); 3 var obj2=obj1; 4 obj2.name="tom"; 5 console.log(obj1.name,obj2.name) 6 </script>

这就解释,在我们操作的dom对象的时候,我们设置属性之后,直接反映到dom树上。dom对象属于引用类型,在我们从dom树获取对应的dom对象的时候,实际上就变量的复制(引用的复制,而不是值得复制)无论什变量在操作都是操作同一个对象。
当从一个变量向另一个变量复制引用类型值时,同样也会将存储在变量的对象中的值复制一个份放到新的变量分配空间,不同是,这个值得副本实际上是一个指针,而这个指针指向堆中的一个对象,复制结束之后,两个变量实际上是引用一个对象,一次在改变一个变量值就会改变另一个变量。

二、参数传递:
在函数中不同的类型(基本类型和引用类型)参数传递都是值得传递!无论是传递的是基本类型和引用类型变量。只不过基本类型传递的是 实际的值,而引用类型传递的给函数参数和引用类型复制是一样,只是将指针复制函数。
所以我们在传递给函数引用类型变量的时候,在函数内部对局部类型参数为引用类型参数的修改直接反映在外部。
1 function argtest(ar1){ 2 ar1.name="cc"; 3 } 4 var obj1=new Object(); 5 argtest(obj1); 6 console.log(obj1.name)
输出: