css 字体、文本、padding的样式
一、字体的样式:
1)字体倾斜:font-style:italic
2)字体大小:font-size 一般为偶数。
3)行高:line-height 当行高为奇数的时候,是文字上面比文字下面的少一个像素。行高值为:文字大小和上下距离的和。
4)复合样式:font 顺序为:font-style--->font-weight--->font-size/line-height --> font-family 需要注意的是这里的行高的设置和字体大小在一起:29px/40px
二、文本样式:
1)字体颜色:color。
2)文本对齐方式:text-align。
3)首行缩进:一般在在一段话的时候需要使用:text-indent 值一般以em为单位,如果设置成像素的话,会出现问题,计算2个汉字的长度。如果不计算的话会出现以下问题:

单位em是动态的计算一个汉字的大小不需要我们进行任何计算:text-indent: 2em;

4)文本修饰:比如下滑线。text-decoration: underline;

去掉下划线:text-decoration: none。我们经常在使用<a>标签的时候会出现下划线问题,可以直接设置text-decoration: none即可。
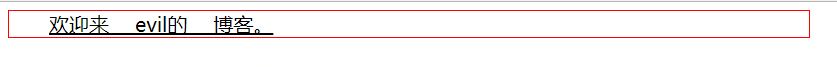
5)单词距离。word-spacing: 20px;需要注意的是:计算无法判断一个单词的是什么,需要我们加空格让计算机识别。

1 <div>欢迎来 evil的 博客。</div>
6)字间距:单个文字和单个字母的距离:letter-spacing: 10px;
 、
、
7)强制不换行:white-space: nowrap;强制不换行,即使文字溢出;正常的直接取值normal即可。

8)使用ps的测量文件的大小的时候,取高度。不要取宽度,默认情况下,文字之间的间距有1px。
9)一个空格的大小,在宋体的情况下。是文字的大小的一半,只有在宋体的情况下,其他字体的不一样,在计算的时候,需要注意的默认情况字体之间有1px的间距。
三、我们在写padding的时候,出现一个问题,很难记住实际顺序。有 一个诀窍,实际顺序就是时钟的顺时针的顺序,从12点开始---到9点方向 即上右下左的方向。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号