前端三角形
有时候我们在在一些网站看见的一些标题的倒三角,他不是图标,而是通过border生成的三角形。
原理就是长宽为0 通过设置border的线宽来生成三角形。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 #border{ 8 width: 0; 9 height: 0; 10 border-top: solid 25px red; 11 border-left: solid 25px yellow; 12 border-right: solid 25px black; 13 border-bottom: solid 25px green; 14 } 15 </style> 16 </head> 17 <body> 18 <div id="border"></div> 19 </body> 20 </html>

另外border还有很多设置:比如 我们可以在定义总的border的样式的时候,可以分别定义上、下、左、右的各个border的样式,如下:
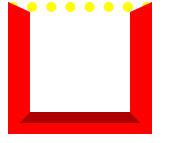
#border1{ width: 100px; height: 100px; border: 22px solid red; border-bottom: groove red 22px; border-top-color: yellow; border-top-style: dotted; border-top-width: 10px; } <div id="border1"></div>

学习是一种态度,坚持是质变的利器!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号