前端:background 设置
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 #background_set{ 8 background-color: grey; 9 width: 800px; 10 height: 900px; 11 background-image: url(../picture/3.png); /* 默认是平铺*/; 12 /*background-repeat:no-repeat;*/ 13 /*no-repeat 不重复 repeat-x x轴重复,repeat-y y轴重复 */ 14 /*background-size: 100% 100%;/*背景图片大小设置*/ 15 /*background-position: center center;*/ 16 /* 值分别为x轴和y轴的数值,可以是像素也可以x轴:left、right、cener;y轴:top、center、bottom 17 默认值:center(值填写一个一直)。 18 */ 19 background-repeat: repeat-x; 20 background-position:center 0px; 21 /*他会把中间的图片放在x轴的中间,这个比较有用做背景色 数值可以设置正负*/ 22 background-attachment: fixed; 23 /*背景图片,位置设置,固定还是随着滚轮滑动*/ 24 } 25 </style> 26 </head> 27 <body> 28 <div id="background_set"></div> 29 </body> 30 </html>
以上我们做的设置是单一样式设置,这些都是背景色的设置,我们可以用复合样式来进行对背景色的设置。
复合样式,即用background来设置这些属性:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .background_set{ 8 width: 800px; 9 height: 1500px; 10 background: grey url(../picture/1.jpg) no-repeat 0 center fixed; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="background_set"> 16 111111111111<br/> 17 111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/> 18 111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/> 19 111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/> 20 111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/>111111111111<br/> 21 </div> 22 </body> 23 </html>
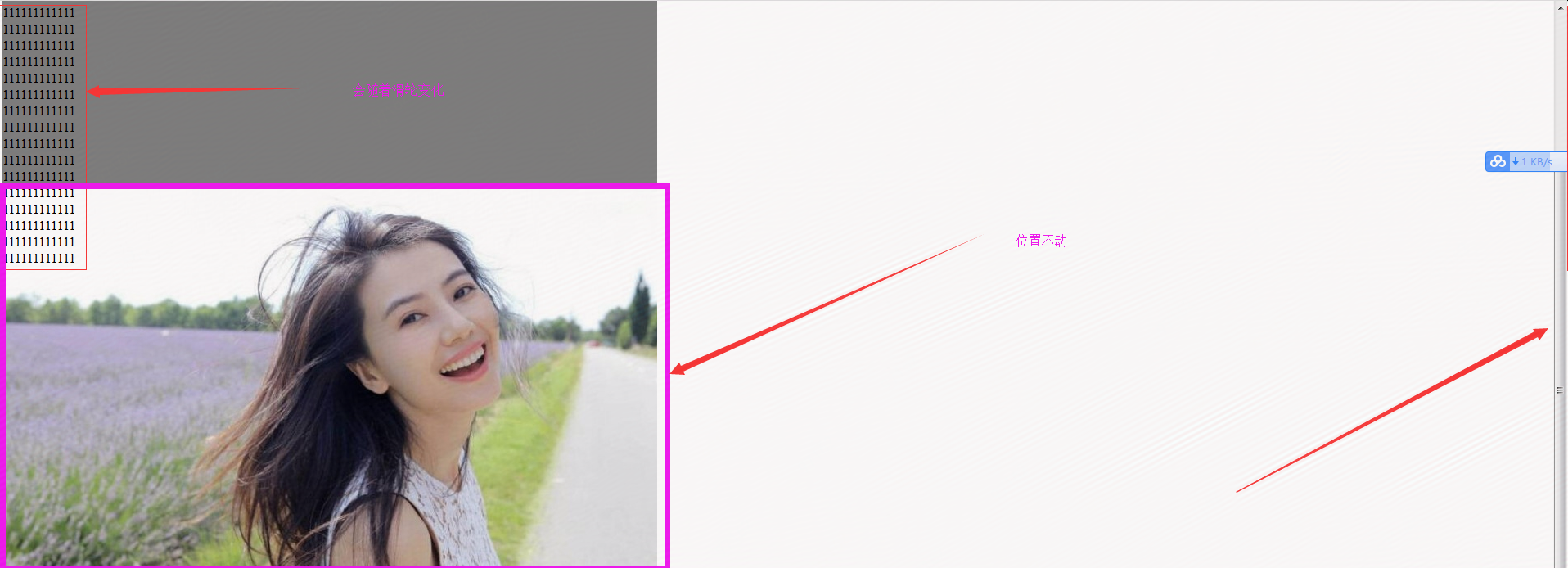
其中,对于属性background-attachment 属性的解释:如下

学习是一种态度,坚持是质变的利器!





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步