es6展开运算符
1 <script> 2 // 展开运算符 应用于数组或者对象。 一个对数组或者对象进行展开插值 一个是对数组或者对象进行局部的赋值。语法 ...对象或者数组 3 // 数组: 1、一个数组或者对象 指定到另一个数组或者对象的某一个位置 4 let arr=[1,2,3]; 5 let arr2=['1','b','c']; 6 let obj={a:2,b:2}; 7 let obj1={c:3,d:4}; 8 obj1={c:3,...obj,d:4}; 9 // 把arr 插入arr2第二个元素之前。 10 arr2=['1',...arr,'b','c']; 11 console.log(arr2); 12 console.log(obj1); 13 // 另一个在解构的过程中,将剩余的值赋给一个变量; 14 let [a,b,...c]=[1,3,4,5,6]; 15 let {a1,b1,...c1}={b1:3,a1:2,f:3,d:5}; 16 console.log(c); 17 console.log(c1); 18 // 因为在对象中我们在我们赋值传递是内存地址,在修改其中一个变量的时候会导致另一个变量的发生改变。展开运算符就不会有这个问题,他直接将值展开赋给新的变量; 19 let obja={a:2,c:3}; 20 let objb={...obja}; 21 objb.a=12; 22 console.log(obja,objb); 23 </script>

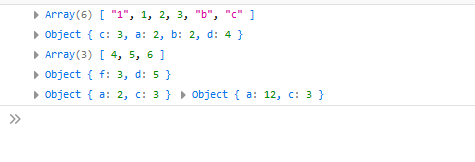
学习是一种态度,坚持是质变的利器!





