js 预解析以及变量的提升
js在执行之前会进行预解析。
什么叫预解析?
预:提前
解析:编译
预解析通俗的说:js在执行代码之前会读取js代码,会将变量声明提前。
- 变量声明包含什么?1、var 声明 2、函数的显示声明。
- 提前:是会将这些变量声明提前声明读取,避免在执行代码的过程中出现未定义的问题。
注意:
- 只是提升变量,并不是提升变量赋值。
- 对于es6中的let不具体 变量提升。
例子:
1 <script> 2 test(); 3 function test() { 4 console.log(222) 5 } 6 </script>
如上代码不并不会报错,因为在之前js代码之前,在预解析的时候,显示声明的函数 test 会声明提前。也就是当前作用域中的变量对象已经存在了函数test。所以不会报错。
- 执行环境:执行环境定义了变量和函数有权访问其他数据,每个执行环境都有与之关联的变量对象。执行环境中的定义的变量和函数都存储在这个变量中。
- 变量对象:变量对象我们无法调用,但是在解析器处理数据的会在后台调用他。函数: 执行环境就是该函数可以调用的变量和数据。存储在变量对象中,当代码在环境中执行,会创建一个变量对象的作用域链。
- 作用域链:保证对执行环境中的所有变量和函数有序访问。
- 执行流:js代码执行从上到下依次执行。当执行流进行一个函数中,会将函数的执行环境(也叫做环境)推入一个环境栈中,而在函数执行完之后,会将该环境弹出,将控制权返回之前的执行环境中。js中的执行流就是通过该机制执行。
- 标识符:代码中用来标识变量、函数、或属性的字符序列。(https://developer.mozilla.org/zh-CN/docs/Glossary/Identifier)。命名规则和变量一样,首字母只能字母、下划线、$开头不能以数字开头。
- 函数标识符解析:从当前函数的局部作用域查找,如果没有在向上作用域查找,依次回溯查找直到查到最外层全局作用域。如果没有会报错。
对于函数的声明的 提升只是针对显示声明的函数,对于函数表达式没有这个提升。
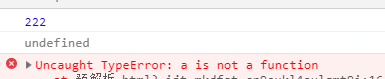
1 a(); 2 var a=()=>{ 3 console.log(22) 4 }
如上用var 声明a,提升了变量但是在预解析的时候a的值是undefined 并不是函数所以会报a is not a function,变量的声明提前并不是赋值提前!!

函数表达式遵循的是先声明在调用的原则。
var a=()=>{ console.log(22) }; a();
学习是一种态度,坚持是质变的利器!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号