javaScript的原型模式
一、原型模式:
这个只存在于函数中。
我们在创建的每一个函数中都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以有特定类型
的所有实例共享的属性和方法。按字面的意思:prototype就是通过调用构造函数而创建的那个对象实例的原型对象。
好处:可以让所有特定类型对象实例共享它所包含的属性和方法。
注意:prototype属性只存在于函数中,而不是函数的实例对象上。实例对象只是继承原型对象相应的属性和方法。在写构造函数的时候,不要通过变量来定义对象本身(函数也是对象)的prototype,这样失去了原型对象的含义(每次调用都会去覆盖这些值。)
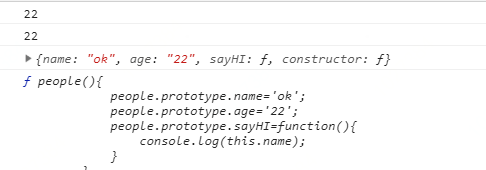
1 <script> 2 function People(){ 3 People.prototype.name='ok'; 4 People.prototype.age='22'; 5 People.prototype.sayHI=function(){ 6 console.log(this.name); 7 } 8 }; 9 var p1=new people(); 10 var p2=new people(); 11 console.log(p1.age); 12 console.log(p2.age); 13 console.log(p1.__proto__) 14 console.log(people.prototype.constructor) 15 </script>
输出:

学习是一种态度,坚持是质变的利器!




