Vue学习-基本指令
一、关于vue介绍:https://mp.weixin.qq.com/s?__biz=MzUxMzcxMzE5Ng==&mid=2247485737&idx=1&sn=14fe8a5c72aaa98c11bf6fc57ae1b6c0&source=41#wechat_redirect
这里有vue作者详细介绍vue的各个部分。
二、简单指令:
1、 dom绑定vue实例--->通过el关键字绑定:参数可以是选择器也可以是实际的dom元素-->data绑定数据--->通过小胡子语法绑定数据。
1)绑定数据 使用小胡子语法即双大括号绑定{{}}。
1 <div id="app"> 2 <p>{{message}}</p> 3 </div> 4 <script src="./vue.js" ></script> 5 <script> 6 let message='hi evil'; 7 let seleDom=document.getElementById('app'); 8 var appVue=new Vue( 9 { 10 el:seleDom,//or #app 11 data:{ 12 message 13 } 14 } 15 ) 16 17 </script>

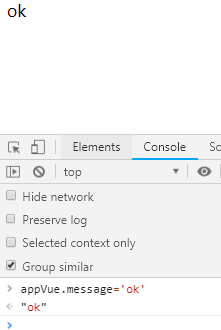
我们可以通过console控制台来更改数据源,来查看是否更改view层。

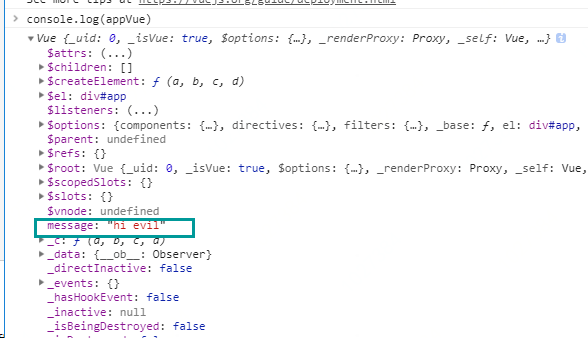
查看appVue 我们 可以看到他的有message的属性值也就是我们绑定的数据。我们通过appVue.message更改数据。

2、v-model 绑定数据:
我们通过更改model 之后view层也随之改变。也就是说Vue帮我们做了,数据层的绑定并监听数据层的改变,随之更改view层。因为Vue是mvvm的结构即:数据层更改改变视图层视图层改变更改数据层。
视图层更改数据:
1 <div id="app"> 2 3 <input type="text" v-model="message"> 4 <p>现在数据:{{message}}</p> 5 </div> 6 <script src="./vue.js" ></script> 7 <script> 8 let message='hi evil'; 9 let seleDom=document.getElementById('app'); 10 var appVue=new Vue( 11 { 12 el:seleDom,//or #app 13 data:{ 14 message 15 } 16 } 17 ) 18 19 </script>

总结:vue实现了数据层状态改变 更改view层,view层更改数据层也随之更改,这种方式的双向数据绑定,区别与我们原生js和jquery 原生js和jquery需要我们通过事件或者逻辑判断数据的更改 来通过js进行相应的数据层和视图层的更改。
3、v-bind 绑定标签的一些属性 title 、class、自定义一些属性等等。
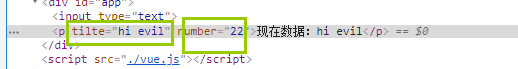
1 <p v-bind:tilte='message' v-bind:number='number'>现在数据:{{message}}</p>

注意:无论是数据的绑定还是属性的绑定我们还是有事件绑定后面都可以跟表达式,后面可以跟实际的数据也可以是表达式。
1 let message='hi evil'; 2 let seleDom=document.getElementById('app'); 3 4 let arra=[1,2,3,4]; 5 var appVue=new Vue( 6 { 7 el:seleDom,//or #app 8 data:{ 9 message, 10 number:22, 11 arra 12 } 13 } 14 )
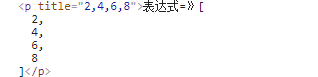
1 <p v-bind:title='arra.map((item,index)=>item*2)'>表达式=》{{arra.map((item,index)=>item*2)}}</p>
输出:


4、v-on :事件绑定
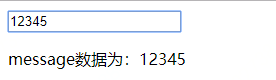
1 <div id="app"> 2 <input type="text" v-on:input="checkInput"> 3 <p>message数据为:{{mesg}}</p> 4 </div> 5 <script src="./vue.js"></script> 6 <script> 7 let mesg='hi Vue' 8 let vm=new Vue( 9 { 10 el:'#app', 11 data:{ 12 mesg 13 }, 14 methods:{ 15 checkInput(ev){ 16 console.log(ev.target.value); 17 this.mesg=ev.target.value; 18 } 19 } 20 } 21 ) 22 </script>

总结: 我们在jQuery、原生js中,在事件中,this代表的是触发事件本身的dom对象,但是在vue中,不允许我们在js中操作dom,所以这个this 不是指向触发dom对象的本身,在箭头函数中,this指向父级的作用域,所以指向methods,而methods的作用域是vm所以指向vue实例对象,而vue实例对象本身的信息我们在上面已经输出,包含数据的,所以我们在更改数据的时候,直接通过this.xxx来更改数据,来更改视图。
绑定的事件函数 是在vue实例的中methods属性进行绑定。




