Vuex
Vuex是什么?

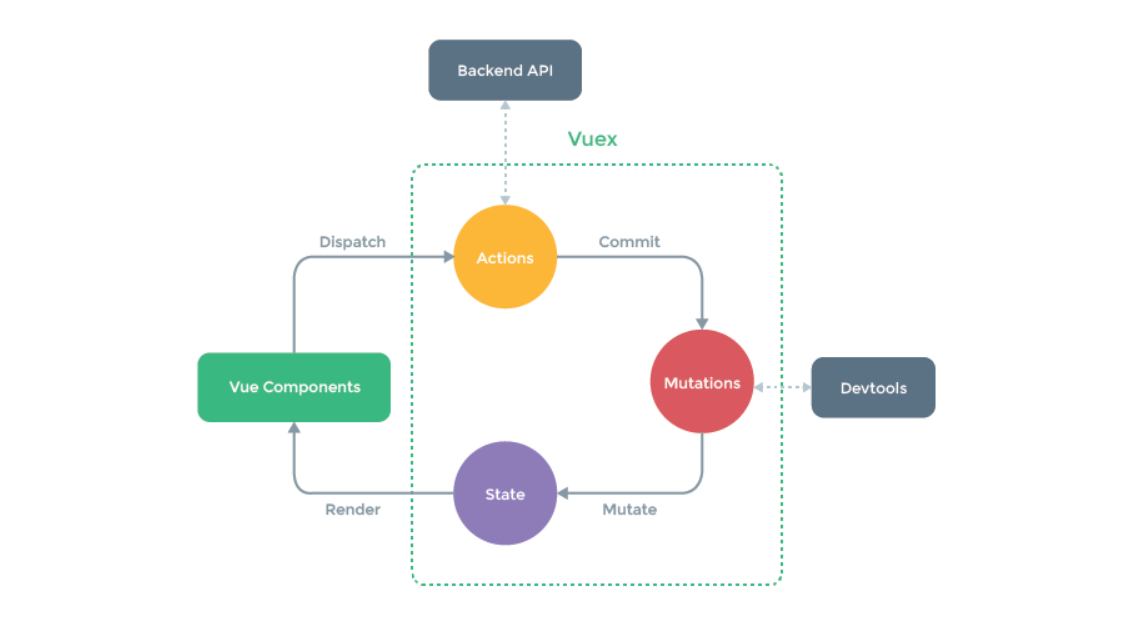
Vuex是一个为Vue.js应用程序开发的状态管理工具,在开发大型单页面应用时,复杂的组件关系会使得各个组件之间通信困难,类似多个视图依赖于同一状态,或者来自不同视图的行为需要变更同一状态这些情况。Vuex将全局组件的共享状态抽取为一个store文件,它包含以下几个核心概念来实现状态的同一管理:
State
用来存储需要管理的状态;
Getter
相当于store的计算属性,可以对state的状态进行加工;
Mutation
提交mutation是更改state的唯一方法,一般由Action提交。它要求必须是同步函数,是为了让dectool工具能够追踪状态的变化。
Action
用来提交mutation,而不是直接变更状态。它可以调用commit()方法来提交一个mutation,在外部通过store.dispatch()方法来触发一个action。
相比于Mutation,Action是可以包含异步操作的。
Module
是store分割的模块,每个模块拥有自己的state、mutation、action和getter。
Vuex的实现原理
vuex的store是如何挂载注入到组件中呢?
Vuex是利用Vue的插件机制,在Vue.use(Vuex)时调用install方法,通过Vue的混入(mixin)机制,在beforeCreate()生命周期钩子中调用vuex的初始化方法,实现将store注入到组件实例中,而组件实例可以通过$store访问。
vuex的state和getters是如何映射到各个组件实例中响应式更新状态呢?
Vuex的state状态是响应式,是借助vue的data是响应式,将state存入vue实例组件的data中;Vuex的getters则是借助vue的计算属性computed实现数据实时监听。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)