理解Vue3采用的Composition API
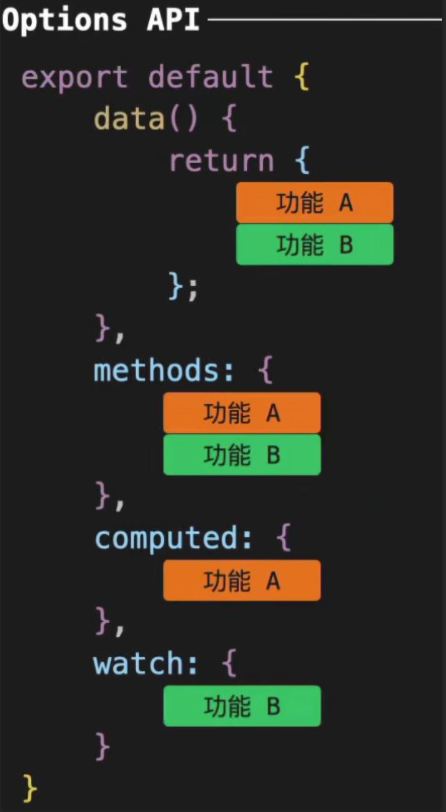
Options API

在Vue2中,我们会在一个组件实例内部定义各种选项,如data、methods,这些就是Options API。然而,使用Options API,我们需要将实现某一功能的相关代码拆分到不同的选项中,当组件变得复杂时容易造成逻辑混乱。
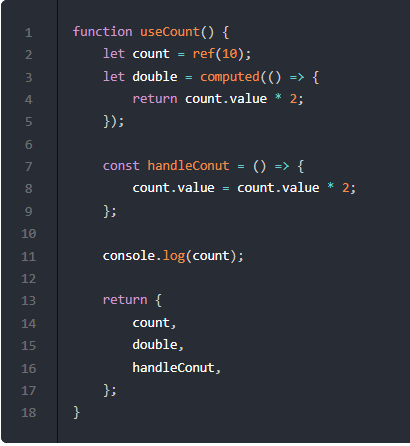
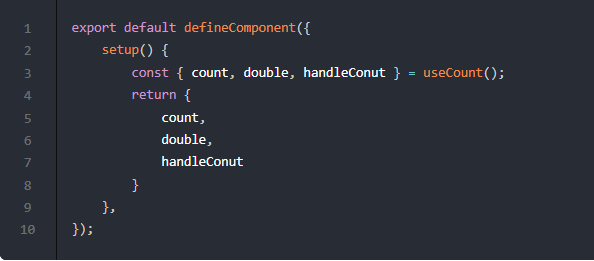
Composition API


Vue3新增了Composition API,也称为“组合式API”。我们只需将实现某一功能的相关代码全部放进一个函数中,然后return需要对外暴露的对象。不同功能的代码都是一个个函数,最终在setup()函数中导入这些函数API,来使用这些功能。在Vue3中,我们在小型组件仍可以继续沿用Options API,而对于大型组件则推荐使用Composition API。
优点:
- 每个逻辑功能代码中使用的数据或接口都作为函数的局部变量,不会造成命名冲突;
- 使用Composition API几乎见不到this指针,避免this指针指向不明导致的其他问题;
WacthEffect与Watch的区别
watch只追踪明确侦听的数据源,不会追踪任何在回调中访问的东西。仅在数据源发生改变时触发回调,当然,这个机制可以通过传入immediate:true配置项来改变.
watchEffect接收一个回调函数,不用指明追踪哪个数据源,它会自动追踪回调函数中使用的所有响应式数据。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)