Vue的生命周期
理解Vue的生命周期
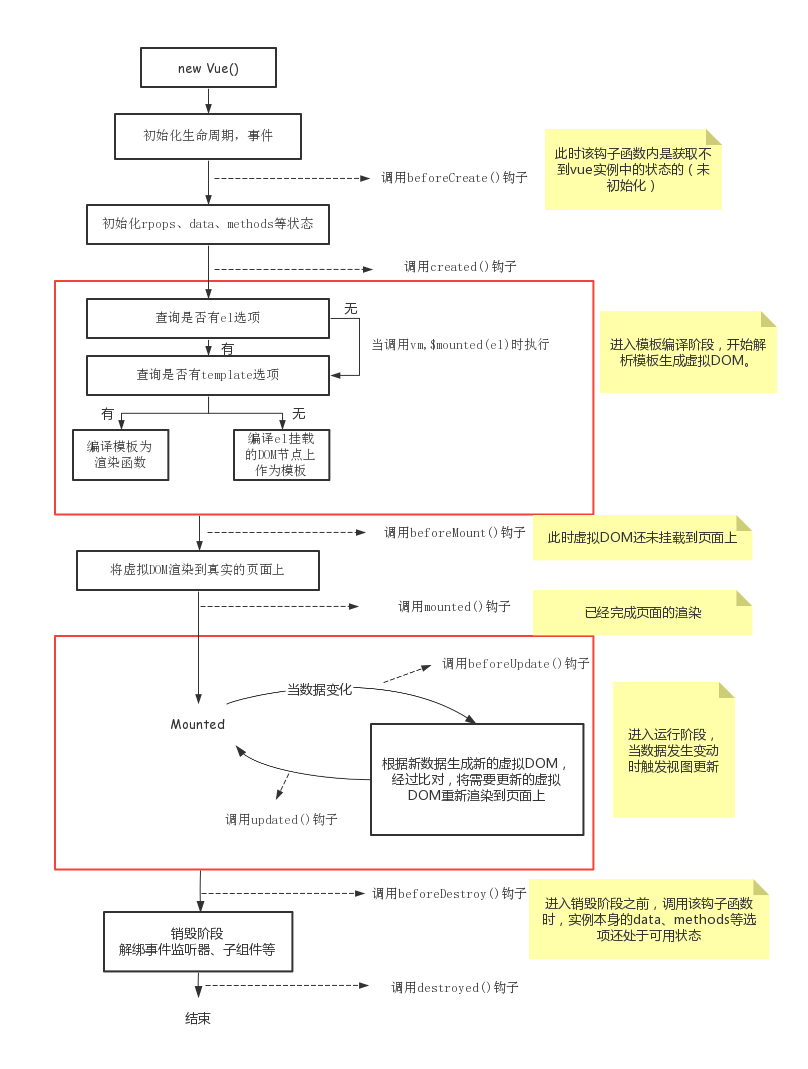
生命周期就是一个Vue实例从创建到销毁的过程。在整个生命周期中,Vue也提供了不同的生命周期钩子函数,让用户在适当的时候添加自己的代码。

created()与mounted()的应用场景
created()是在模板渲染到页面前调用的,它表示Vue实例已创建,可以获取到Vue实例上的各种状态,但无法操作真实DOM;mounted()是在模板渲染到页面后调用的额,表示虚拟DOM已挂载到页面上,在这里可以对DOM进行操作。因此,对数据初始化的操作一般放在created()中,而操作DOM的代码一般放在mounted()中。
组件切换时的生命周期变化
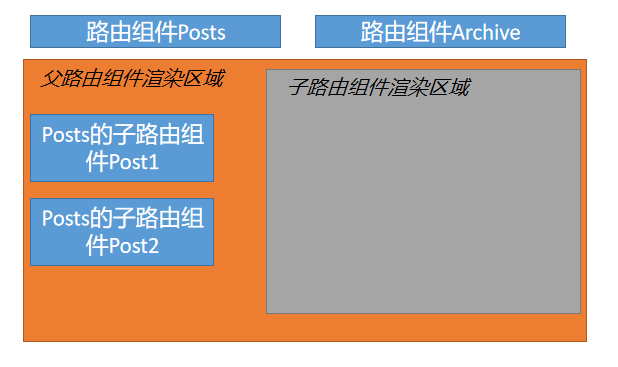
假设某一页面布局如下图所示:

父组件与子组件的生命周期顺序

可以看到,父组件Posts在挂载到页面之前,会先进行子组件PostPage1的创建与渲染,最后才挂载父组件。
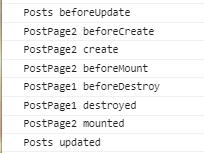
切换子组件时的生命周期变化

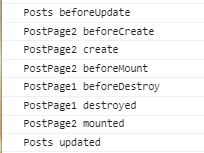
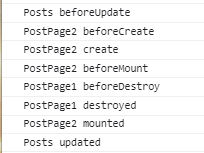
在Posts组件中切换子组件,首先会触发Posts组件的更新,然后进行子组件PostPage2的创建以及子组件PostPage1的销毁,最后将子组件PostPage2挂载到页面上,父组件Posts更新完成。


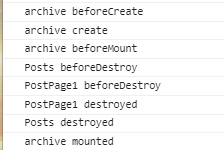
组件切换时的生命周期变化

由路由组件Posts切换到Archive后,首先会进行Archive组件的创建,在Archive组件挂载到页面之前,需要对旧组件Posts进行销毁,这里先进行子组件的销毁,最后在销毁父组件。
keep-alive
<keep-alive>是Vue中的内置组件,实现组件切换过程中保存原组件的状态,避免切换时原组件进入销毁阶段以及返回时原组件重新构建,造成原来的状态丢失。使用<keep-alive>时,会引入两个新的生命周期钩子函数:
- activated:组件切换时,当前激活的组件会触发;
- deactivated:组件切换时,原组件会触发;
有时候,我们需要在组件切换的过程中,缓存切换前的组件,保存该组件的数据,防止在返回时需要重新渲染造成数据丢失。比如说,在我项目中的商家点单页面,如果我添加商品到购物车后,切换到商品评价页面查看,然后返回到原来的点单时,想要购物车中的数据仍然存在,需要使用<keep-alive>内置组件对点单页面进行缓存。
我们忽略父组件Posts中的子路由(删除掉),同时为<router-view>外层添加<keep-alive>内置组件,同时加上两个新的钩子函数,观察组件Posts与Archive的切换情况:
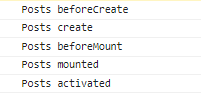
1.首次页面加载

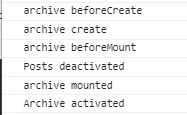
2.切换到Archive组件

3.切换回Posts组件

可以看到,整个切换过程都不涉及组件的重建与销毁。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)