理解虚拟DOM
什么是虚拟DOM
虚拟DOM是对真实DOM的抽象,它表现为一个JavaScript对象,该对象的属性存储了某个节点所包含的信息,如标签名、标签用到的HTML属性、子元素对象等,来描述一个DOM元素。每次页面重新渲染时,会先使用VNode类去实例化不同类型的DOM节点,生成vnode实例,然后与上一次渲染视图时缓存的vnode进行对比,找出不同的地方,基于此去局部修改真实DOM,这里新旧两个vnode的对比使用了Diff算法。虚拟DOM本质上是使用了JavaScript的运算成本来替换直接操作DOM元素的成本,因为DOM操作的执行速度是很慢的,远不如JavaScript的运算速度。
在Vue2中选择了中度粒度来实现状态的变化侦测,所谓“中度”指的是数据的订阅者Watcher是组件级别的,不再往下细分(组件内可能有多个DOM节点使用了该状态),当状态改变时,只通知到组件,然后组件内部通过虚拟DOM去比对进行渲染。
另外,虚拟DOM还有一个优势就是跨平台能力。将真实DOM映射为JavaScript对象,可以使代码不仅仅局限于对浏览器DOM的操作,只要支持JavaScript即可使用。
如何拿到虚拟DOM
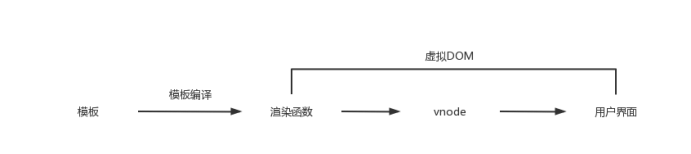
在虚拟DOM之前还涉及到模板编译的过程,Vue需要将我们编写的模板语法编译成虚拟DOM的渲染函数。

模板编译过程:
- 将模板解析为抽象语法树(AST):借助HTML解析器,构建出不同的节点;
- 遍历AST标记静态节点:这是优化过程,因为静态节点不会变化,那么在重新渲染时就不用为它们创建新的vnode,直接复制即可,同时在使用Diff算法比对时也可以跳过这些静态节点;
- 使用AST生成渲染函数:通过代码生成器将AST转换为代码字符串,作为渲染函数的内容。渲染函数执行后生成vnode,虚拟DOM就可以通过这个vnode渲染视图。
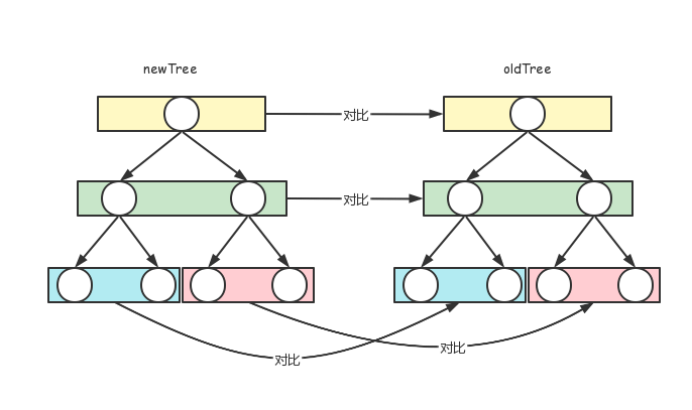
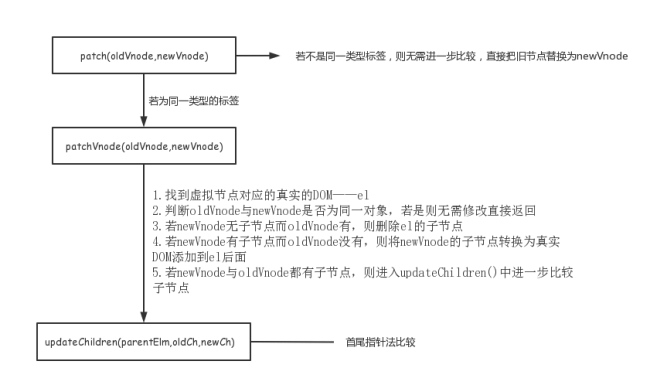
Diff算法

Diff算法使用深度优先策略,在同层级中进行对比:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)