水平垂直居中
使用内外边距实现
当允许使用一个自然高度的容器(宽度随意)时,可以给容器加上相等的上下内边距实现垂直居中;同时对容器里的内容的外边距设置为margin:0 auto 可以实现元素的水平居中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ background-color: #999999; padding-top: 4em; padding-bottom: 4em; } .main{ width: 100px; height: 100px; background-color: #ff6600; margin: auto; } </style> </head> <body> <div class="container"> <div class="main"></div> </div> </body> </html>
效果如下:

使用绝对定位实现
当容器和里面元素的宽高都已知的情况下,可以将元素定义为绝对定位元素,计算对应的偏移量来实现居中。若元素的宽高未知,可以使用绝对定位(position)结合变形(transform)来实现。
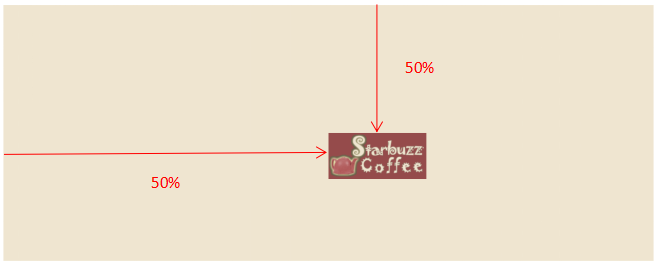
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 100%; height: 600px; background-color: #efe5d0; position: relative; } #image{ background-color: #954b4b; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } </style> </head> <body> <div> <img src="images/headerLogo.gif" id="image"> </div> </body> </html>
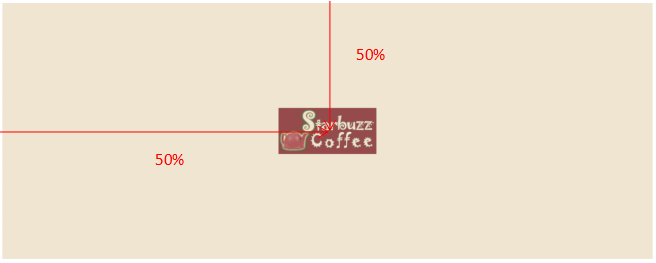
要记得绝对定位元素的容纳块是position属性值不为static的最近的祖辈元素,因此首先要将<img>元素的父元素<div>设置为position:relative,使其成为绝对定位元素<img>的容纳块。这里要注意一个细节,仅仅是将偏移属性top和left设置为50%是不够的,因为图片本身是有宽度和高度的,造成下面这种效果:

因此,利用变形属性transform对坐标轴进行偏移,实现水平垂直都居中。transform:translate(-50%,-50%),是以图像自身宽度和高度的50%作为坐标轴偏移量,相当于把图像的中心移到了top和left为50%的位置。

使用弹性盒布局实现
在浏览器兼容的情况下,弹性盒布局更为灵活。只需要将弹性容器<div>的主轴和垂轴的对齐方式设置为center即可,其子元素作为弹性元素就会按照弹性容器的布局要求进行排布。
div{ width: 100%; height: 600px; background-color: #efe5d0; display: flex; justify-content: center; align-items: center; } #image{ background-color: #954b4b; }
使用栅格布局实现
整个栅格只有一行一列,这里使用justify-self和align-self我们对栅格元素来进行单独的布局,表示该栅格元素在所在栅格中水平垂直居中。
div{ width: 100%; height: 600px; background-color: #efe5d0; display: grid; grid-template-columns: 1fr; grid-template-rows: 1fr; } #image{ background-color: #954b4b; justify-self: center; align-self: center; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)