CSS绘制图形
绘制梯形
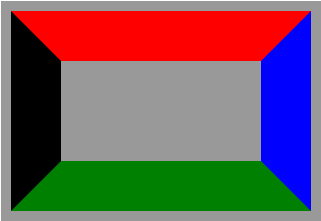
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ background-color: #999999; width: 300px; height: 200px; margin: 1px auto; padding: 10px; } .shape{ height: 100px; border-top: 50px solid red; border-right: 50px solid blue; border-bottom: 50px solid green; border-left: 50px solid black; } </style> </head> <body> <div class="container"> <div class="shape"></div> </div> </body> </html>
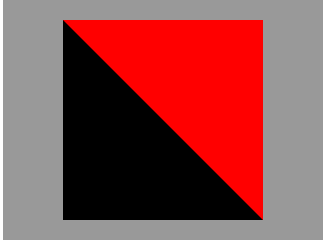
效果如下:

当边框变得很粗,且边框四个方向的样式均不同时,相邻两条边框的边缘会形成对角边,可以看到整个框体内形成了四个梯形。对 border-color 属性进行调整,使得其它三边的颜色与容器背景颜色相同,就可以隐藏其它方向的梯形,得到某个个方向的梯形。
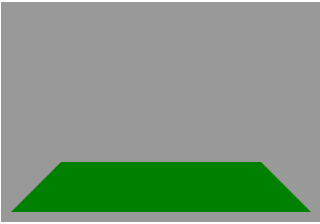
.shape{ height: 100px; border-top: 50px solid ; border-right: 50px solid ; border-bottom: 50px solid; border-left: 50px solid ; border-color: transparent transparent green transparent; }

绘制三角形
普通三角形
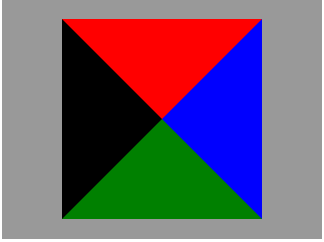
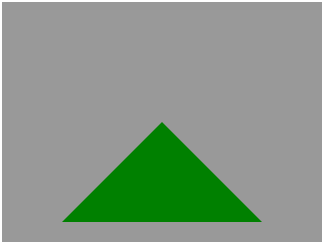
如果我们将容器更改为正方形,,将内容区宽高设置为0,同时增大边框宽度,可以看到两边缘的边框形成的对角边会延伸到正方形中心,形成不同角度的三角形。同样对其他方向的三角形进行“隐藏”,即可得到某个方向的三角形
.shape{ margin: 10px auto; width: 0px; height: 0px; border-top: 100px solid ; border-right: 100px solid ; border-bottom: 100px solid ; border-left: 100px solid ; border-color: red blue green black; }


绘制等腰直角三角形
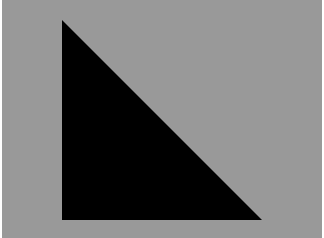
只需要使用相邻两条边框,就可以形成一个由两个等腰直角三角形组成的正方形框体。对其中一个边框进行隐藏,即可得到一个等腰直角三角形。
.shape{ margin: 10px auto; width: 0px; height: 0px; border-right: 200px solid red; /*border-right: 200px solid transparent;*/ border-bottom: 200px solid black; }


绘制平行四边形
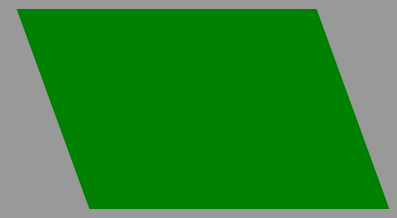
只需对矩形进行倾斜,即可得到一个平行四边形。
.shape{ margin: 1px auto; background-color: green; width: 300px; height: 200px; transform: skewX(20deg); }

绘制圆形与椭圆
首先理解 border-radius 属性:
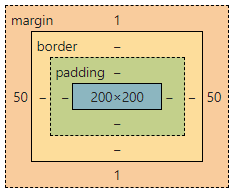
它默认有四个值,分别设置边框四个顶点(顺序为:左上->右上->右下->左下)的圆角,值可以为长度或百分比。
.container{ background-color: #999999; width: 300px; height: 200px; margin: 1px auto; position: relative; border-radius: 25px 50px 40px 40px ; }
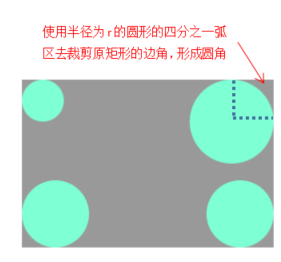
border-radius 属性的原理

最终效果图:

接下来绘制圆形或椭圆:
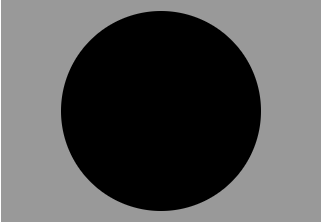
将内容区设置为正方形框体,利用 border-radius 属性为边框设置圆角,属性值为内容区宽高的一半,即可用弧线替代原本正方形的四个角,形成圆形。
.shape{ margin: 1px auto; background-color: black; border-radius: 50%; /* 将四个圆角都设置为50%达到圆形的效果*/ width: 200px; height: 200px; }


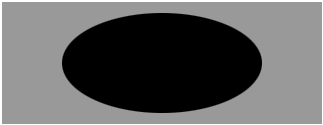
要绘制椭圆,只需要将内容区设置为长方形。
.shape{ margin: 1px auto; background-color: black; border-radius: 100px; /* 将四个圆角都设置为50%达到圆形的效果*/ width: 200px; height: 100px; }

绘制半圆或扇形
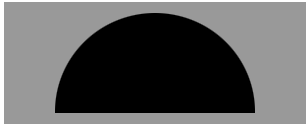
半圆可以认为由一个宽高比为1:2的矩形通过设置左上与右上的圆角得到,圆角采用的圆形半径应该为宽的一半。
.shape{ width: 200px; height: 100px; margin: 10px auto; background-color: black; border-radius: 100px 100px 0 0; }

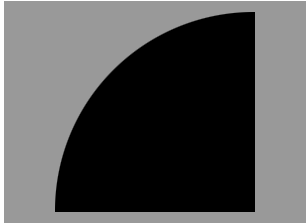
四分之一的扇形可以由一个正方形通过设置任一个圆角来得到,圆角采用的圆形半径应该为正方形边长。
.shape{ width: 200px; height: 200px; margin: 10px auto; background-color: black; border-radius: 200px 0 0 0; }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具