外边距折叠问题
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>Title</title> <link type="text/css" rel="stylesheet" href="test.css"> </head> <body> <div class="main"> <div class="d"></div> <div class="e"></div> </div> </body> </html>
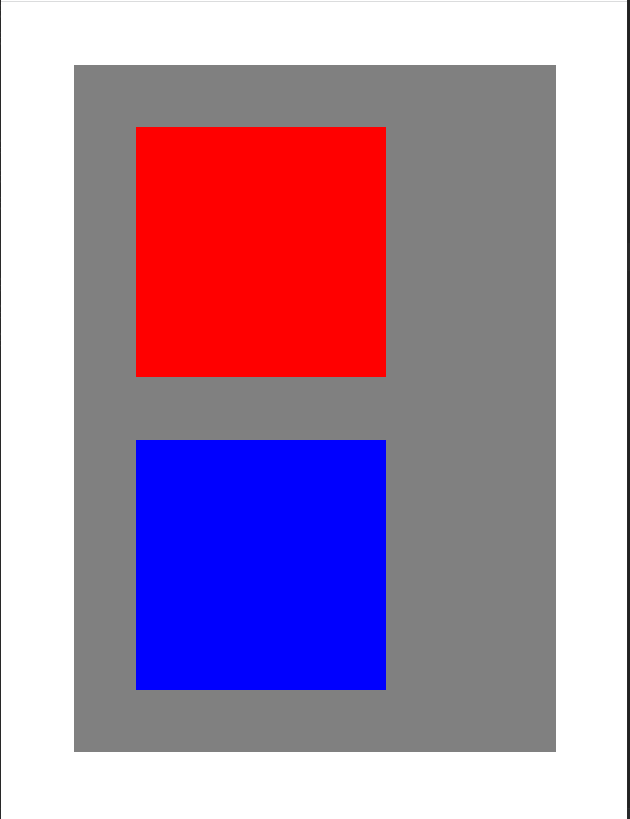
.main { background-color: gray; margin: 50px; } .d{ background-color: red; width: 200px; height: 200px; margin: 50px; } .e{ background-color: blue; width: 200px; height: 200px; margin: 50px; }
效果如下:

容器外部折叠的解决方法
1.为容器建立BFC,使其生成一个与外部上下文隔离开来的独立区域。这种方法的副作用最小。
.main { background-color: gray; margin: 50px; overflow: auto; }
2.在条件允许的情况下,为容器或者内部元素设置边框或者内边距,防止它们折叠。
3.将容器设置为浮动元素(float)、内联块(inline--block)、绝对定位(absolute)或者固定定位(fixed),外边距不会在它外面折叠。
4.在浏览器版本兼容的条件下,使用弹性盒布局(flex),将容器设置为弹性容器,其内部的弹性元素不会发生外边距折叠;网格布局同理。
5.可以使用伪元素选择器,为容器的首部和尾部添加一个元素,并设置为display:table 或table-cell,在元素内隐式创建了一个表格(内部包含单元格)或一个单元格,因为外边距无法通过单元格元素折叠。
.main::before{ display: table-cell; content: ""; } .main::after{ display: table; content: ""; }
效果如下:

容器内部元素间纵向外边距折叠的解决方法
可以为每个内部元素建立一个BFC,例如在HTML源码中,在每个元素外面嵌套一层容器,为这个新的嵌套容器建立BFC。
<div class="main"> <div class="wrap"> <div class="d"></div> </div> <div class="wrap"> <div class="e"></div> </div> </div>
.wrap{ overflow: auto; }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)