CSS盒模型
标准盒模型与怪异盒模型
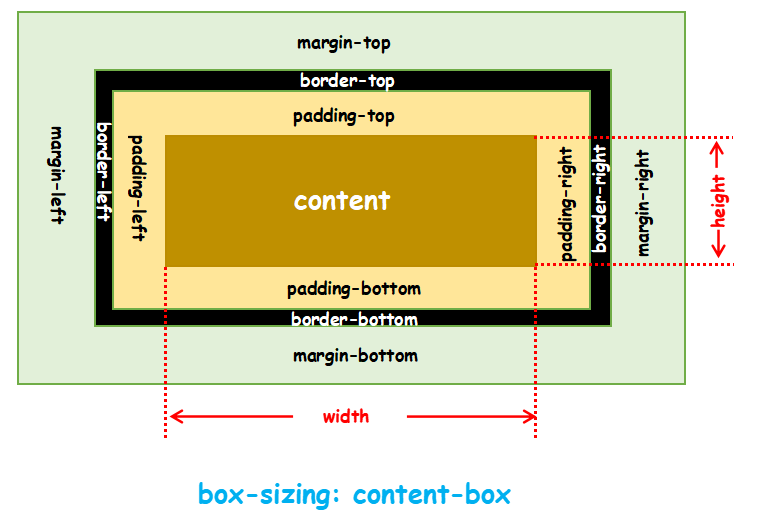
标准盒模型

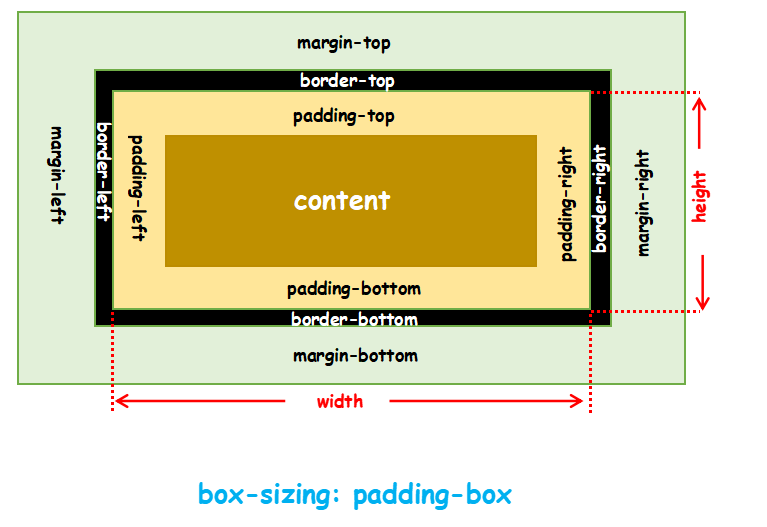
怪异盒模型(IE盒模型)


两种盒模型可以由CSS的 box-sizing属性来切换,影响的是width属性与height属性的实际意义。
块级元素与行内元素
块级元素
段落p、标题h1或div等元素是块级元素,它们生成块级框,各个框体是纵向堆叠的(即“换行”)。任何元素可以由display:block声明为块级元素。注:通过CSS的display属性,是可以改变Html文档中元素默认的布局方式的,比如:p{display:inline} 也可以声明为行内元素。
横向格式化:
容纳块宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
其中,
- width的意义根据box-sizing属性定义;
- 内容区宽度、外边距宽度可以设为auto,其他不可以;
- 容纳块由最近的父元素的边界构成,当外边距取负值时,根据上述公式会自动调整元素的宽度使其向边界溢出。
纵向格式化:
同横向格式化,只不过外边距可以折叠。
行内元素
strong或span等元素是行内元素,它们生成的框体前后不“换行”。。任何元素可以由display:inline声明为行内元素。

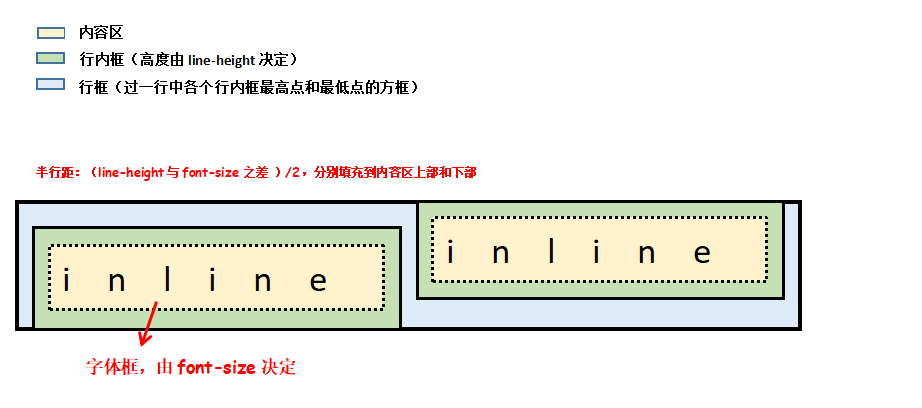
非置换元素
- CSS盒模型属性,如margin、padding和border都可以应用在行内非置换元素上,只不过它们不影响行框的总体高度;
- 边框border的边界由font-size控制,而不受line-height影响;
- 正外边距会横向将文本推开,负外边距会让文本靠得更近;
- 内边距会影响背景色填充区域,设定了内边距可能会导致填充背景色遮挡上下文本;
置换元素
像<img>之类的置换元素,它的行框高度正好容纳置换元素及其盒模型属性,因此盒模型属性是会影响高度的;
行内块级元素
由display:inline-block声明的元素。
行内块级元素与其他元素和内容的关系按行内框处理,实际上是当做置换元素进行格式化的;而行内块级元素中的内容是视作块级元素进行格式化的,width、height或box-sizing属性都可以应用到行内块级元素中。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)