JavaScript事件循环机制
事件循环

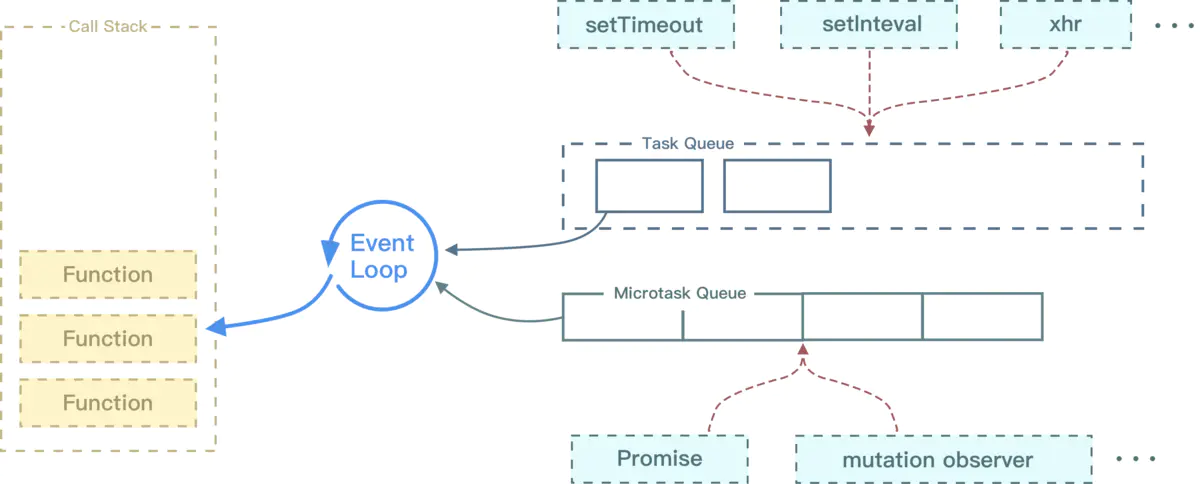
网页或app的代码,以及浏览器本身的用户界面程序都是运行在相同的线程——主线程中,同时主线程还负责收集和派发事件、渲染和绘制页面内容等。JavaScript的事件循环机制维护着两个队列:宏任务队列和微任务队列。像定时器回调、DOM事件回调、AJAX回调、用户界面渲染等这些是添加到宏任务队列中的;而Promise回调、queueMicrotask()函数添加的回调则是添加到微任务队列中。
- 首先,会在主线程中执行所有的同步代码(其实也算是一个最开始的宏任务);
- 当主线程的执行上下文栈为空时,会先去检查微任务队列。若微任务队列不为空,则依次将微任务队列入栈,执行;
- 当微任务队列为空时,才会去宏任务队列中提取新的宏任务入栈执行;
- 每次在开始下一个新的宏任务之前,都会去检查微任务队列是否为空,不为空则先执行微任务。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)