HTTP缓存
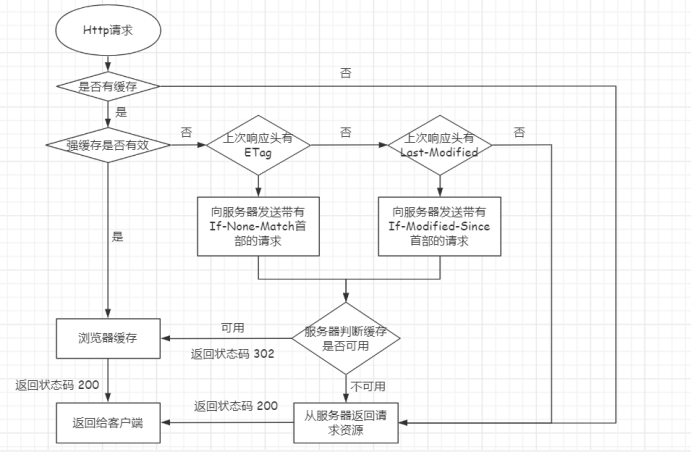
Http缓存主要是用来暂时保存用户以前访问过的信息,可以缩短页面请求资源的距离,减少直接向服务端请求资源的次数,有效缓解服务端压力。而且,缓存资源可以重复利用,降低网络负荷,提高客户端响应速度。通常,浏览器缓存主要存放在本地的特定文件夹中。根据是否需要重新向服务器发起请求,可以分为强缓存和协商缓存。

强缓存
当命中强缓存时,客户端不会向服务器发送请求,直接从缓存中读取内容,并返回HTTP状态码200。强缓存主要由Cache-Control和Expires首部控制,而Cache-Control是HTTP/1.1版本的首部,它的优先级要大于Expires,如果Cache-Control首部设置了max-age,那么Expires首部会被忽略。
|
首部 |
描述 |
|
Cache-Control:max-age |
max-age值定义了文档的最大使用期——从第一次生成文档到文档不再新鲜为止的最大合法生存时间(以秒为单位) 例 Cache-Control:max-age = 484200 |
|
Expires |
指定了一个绝对的过期日期。如果过期日期已经过了,说明文档不再新鲜。 例 Expires:Fir, 05 Jul 2002, 05:00:00 GMT |
缓存控制策略
缓存控制策略由Cache-Control 首部来设置。
1.no-store与no-cache
这两个首部可以防止缓存提供未经证实的已缓存对象。
- Cache-Control:no-store
禁止缓存,标识为no-store的请求或响应会禁止缓存对客户端请求或服务端响应进行复制,每次客户端发起请求都会向服务器端获取完整的响应内容。
- Cache-Control:no-cache
允许使用缓存但要进行再验证,每当有请求发出,强制要求将该请求发到服务器,验证该请求所描述的内容在缓存中是否过期(协商缓存)。若未过期,才允许缓存使用本地副本回复客户端。
2.private与public
- Cache-Control:private(默认) —— 表示响应是专用于某个用户的,中间人不能缓存此响应,该响应只能应用于浏览器私有缓存中;
- Cache-Control:public —— 表示响应是共享的,可以被任何客户端和代理服务器缓存;
3.must-revalidate
设置了该首部,要求每次使用缓存资源前都要重新向服务器验证其有效性。缓存在没有事先与原始服务器进行验证的情况下,不能提供这个缓存对象的陈旧副本。
协商缓存
当第一次请求时没有Cache-Control首部或Cache-Control首部设置为no-cache时,或者后续请求时缓存资源过期,浏览器就会与服务器进行协商。如果资源发生修改,服务器则返回新的资源,返回的HTTP状态码为200;如果资源没有发生改变,则服务器返回新的首部,该首部包含一个新的过期日期,意味着浏览器可以使用缓存副本,返回的HTTP状态码为304。协商缓存主要涉及的首部有If-Not-Match/ETag和If-Modified-Since/Last-Modified,它们是分别作为请求头和响应头成对出现的,而前者的优先级更高。
|
首部 |
描述 |
|
If-None-Match/ETag(HTTP/1.1) |
ETag返回的是一个hash值,可以精确判断资源的内容是否被修改,修改前后的资源生成的ETag值必不相同。 |
|
If-Modified-Since/Last-Modified(HTTP/1.0) |
它的值是一个指定日期,如果在指定日期之后资源被修改,就返回整个资源,HTTP状态码为200。如果从那时起未被修改,则返回一个不带消息主体的304响应,返回的Last-Modified响应头会带有上次修改时间。 |


