弹性盒布局
什么是弹性盒布局?
弹性盒布局能够使容器内的所有子元素按照指定的空间分布方以及元素对齐方式进行排列,同时它也能改变元素的视觉顺序,使内容不再受源码顺序的限制。但弹性盒布局只是视觉上的调整,并不会改变屏幕阅读器对内容的读取顺序。它的最大特点就是,能让元素适应不同的屏幕尺寸和不同的显示设备,让内容随可用空间的大小进行尺寸的增减,尤其适用于响应式网站。同时,它能自动地创建等高的列。
在元素上声明display:flex或display:inline-flex便可以激活弹性盒布局,这个元素便成为弹性容器,其子元素成为弹性元素(后代元素不是)。
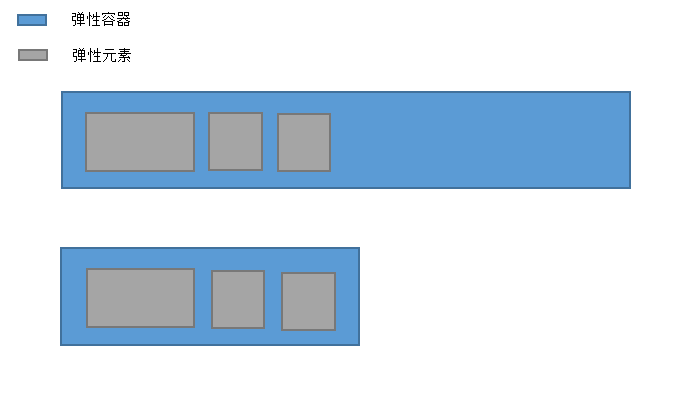
- display:flex与display:inline-flex的区别:
display:flex生成的是块级框,若没有设置宽高则默认占满一行;
display:inline-flex生成的是行内块级框,其宽高会根据里面的弹性元素进行调整;
如下图所示:

设置弹性容器的属性
调整方向
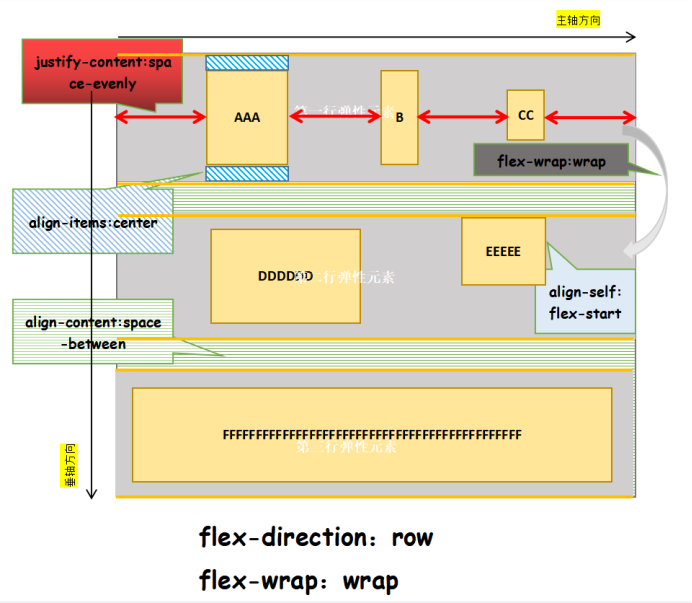
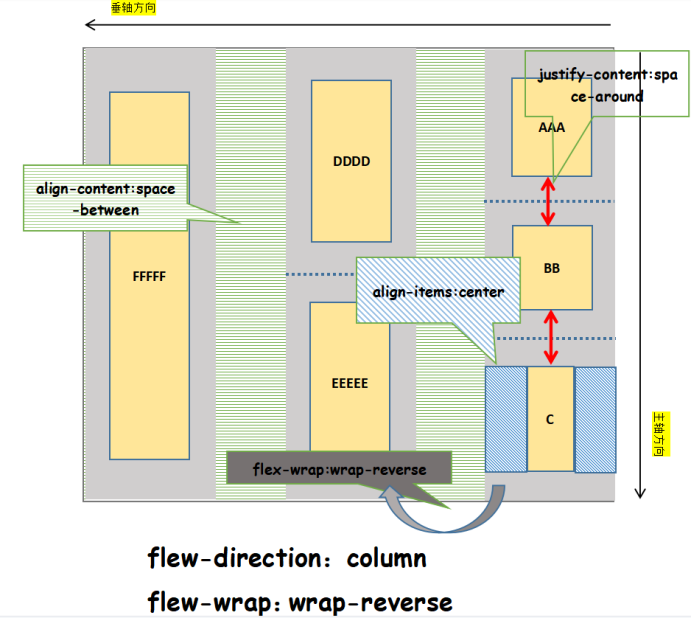
flex-direction属性:( row[默认]|row-reverse|column|column-reverse)设置弹性容器主轴的方向;
flex-wrap属性:(nowrap[默认]|wrap|wrap-reverse)当弹性容器主轴放不下时,决定元素是否换行以及换行的方向,实际上影响垂轴方向;
上述两个属性可以合并为
flex-flow属性:(row nowrap[初始值])
调整内容
justify-content属性:设置弹性容器内所有元素在主轴上如何分布;
align-items属性:设置弹性容器内所有元素在垂轴上的对齐方式;
align-self属性:设置单个元素在垂轴上的对齐方式;
align-content属性:当弹性容器允许换行导致有多个弹性元素行时,该属性设置各个弹性元素行的对齐方式;若不允许换行,则用来指明元素从哪个方向溢出;


设置弹性元素属性
弹性元素的特性:
- 对于弹性容器的文本子节点,会将其放入一个匿名弹性元素中,但无法针对该匿名弹性元素设置属性;
- 弹性元素的外边距不折叠;
- float和clear属性对弹性元素不起作用;
- 声明为position:absolute后,该弹性元素将不再参与弹性布局,从文档流中移除,但它仍受父元素(弹性容器)属性的影响;
flex属性:有三个值,分别为【弹性增长因子<flex-grow> || 弹性缩减因子<flex-shrink> || 弹性基准<flex-basis>】
-> flex-grow:
允许弹性元素在有多余空间时按比例增大,它的值始终是一个数字,负数无效;
-> flex-shrink:
当空间不足时允许弹性元素根据缩减因子和元素宽度按比例缩减,前提是弹性元素的内容不超过缩减后的尺寸,若不符合则该元素的弹性缩减因子失效;它的值始终是一个数字,负数无效;在元素缩减的同时有可能伴随着内容行数的增加
-> flex-basis:
设定弹性元素的初始元素框尺寸。若设为0,表示将弹性容器的全部空间用于分配(而不是多余或溢出的空间)。
order属性:修改单个弹性元素的显示顺序,默认值为0,按照各个弹性元素的order值进行排列,改变视觉上的显示顺序;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)