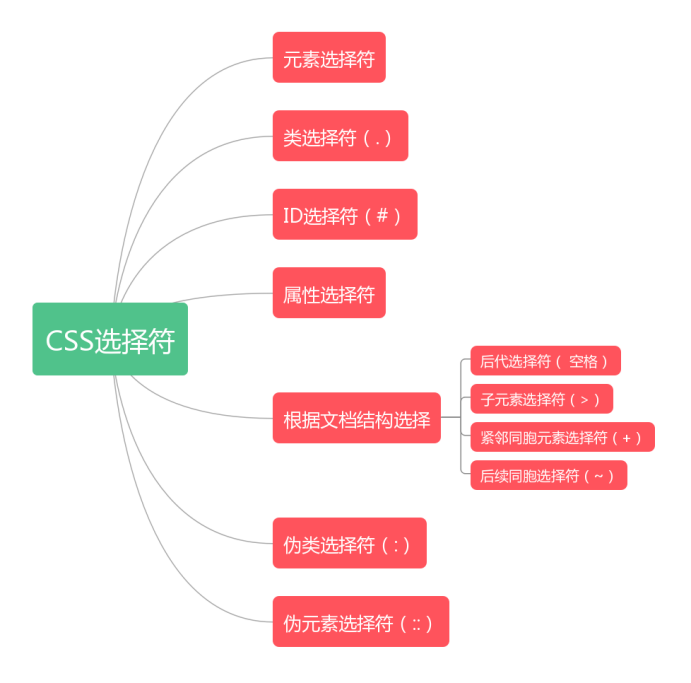
CSS选择符

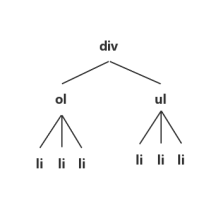
后代元素与子元素的区别

在这个文档树中,ol元素、ul元素和li元素都是div元素的后代,但元素div的子元素只有元素ol和元素ul,元素li不能称为是div的子元素。
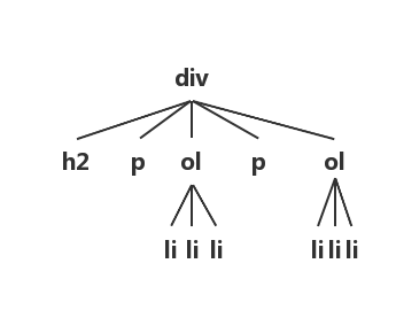
选择紧邻同胞元素与后续同胞元素的区别
- 紧邻同胞元素选择符:元素1 + 元素2
选择同一父元素中紧跟在元素1后面的元素2
- 后续同胞元素选择符:元素1 ~元素2
选择同一父元素中元素1后面的元素2

p+ol{ /*ol紧挨着p且同属父元素div,可以使列表项字体倾斜*/ font-style: italic; } h2+ol{ /*ol没有紧挨着h2,故无效*/ font-style: italic; } h2~ol{ /* ol在h2后面,且同属父元素div,有效*/ font-style: italic; }
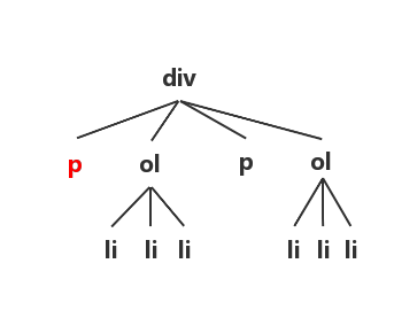
伪类选择符与伪元素选择符
- 伪类选择符
p:first-child{ font-weight:bold }
注意:不要误认为该选择符选择的是p元素的第一个子元素。
可以将伪类选择符理解为:为所依附的元素(如:p)设定某种“幽灵类”(如:"first-child"),相当于在Html文档中声明<p class="first-child"></p>。上面选择符解读为:选择元素p,它满足条件“作为某个元素的第一个子元素”。

在这个文档树中,选择的是标红的p,因为它是div的第一个子元素。
- 伪元素选择符
可以理解为:在文档中插入虚构的元素。
<p>This is a element</p>
p::first-letter{ /*把每一段的首字母标红*/ color:red; }
相当于为首字母T虚构一个<p-first-letter>元素作用在它身上。
<p><p-first-letter>T</p-first-letter>his is a element</p>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)