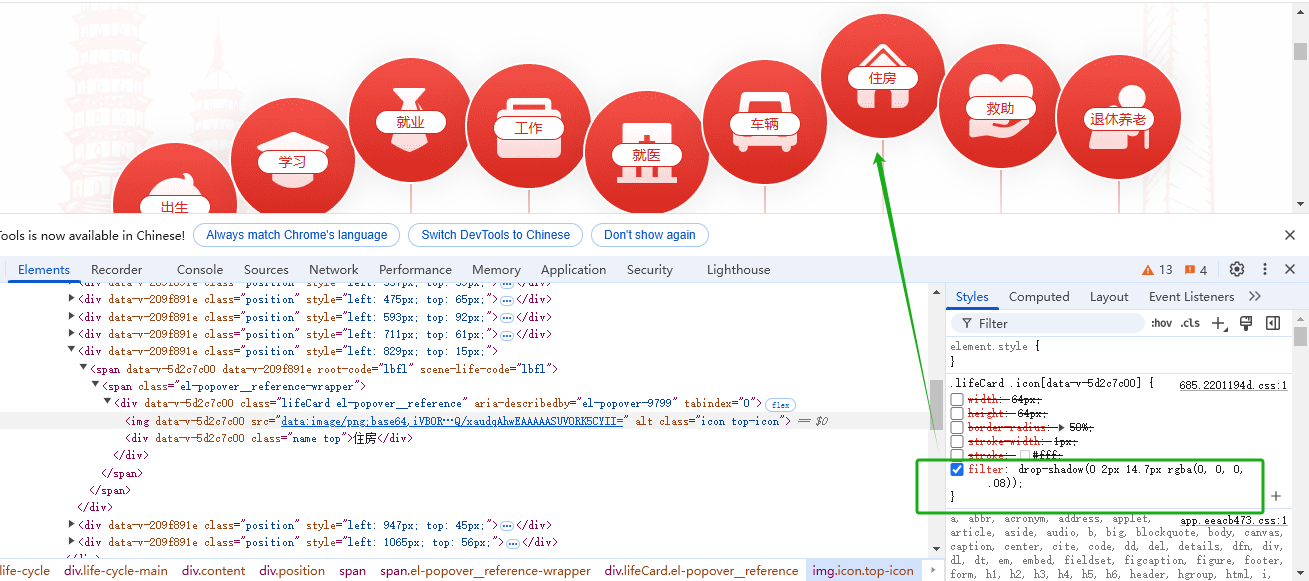
图周围添加阴影更逼真 filter:drop-shadow(0 2px 14.7px rgba(0, 0, 0, .08));
filter:drop-shadow(0 2px 14.7px rgba(0, 0, 0, .08));
在CSS中,filter 属性可以用来应用图形效果,如模糊、阴影、颜色变换等。drop-shadow 则是 filter 属性中的一种效果,用于给元素添加阴影效果。
语法
filter: drop-shadow(offset-x offset-y blur-radius color);
-
offset-x和offset-y是阴影在水平方向和垂直方向上的偏移量。 -
blur-radius是阴影的模糊半径,值越大,阴影越模糊。 -
color是阴影的颜色,可以是任何有效的颜色值。
示例
如果你想给一个元素添加一个向下(在Y轴方向)的阴影效果,你可以这样写:
.element { filter: drop-shadow(0 2px 14.7px rgba(0, 0, 0, .08)); }
这里,0 2px 14.7px rgba(0, 0, 0, .08) 的含义是:
-
0是水平偏移量(向右偏移0px)。 -
2px是垂直偏移量(向下偏移2px)。 -
14.7px是模糊半径,决定了阴影的模糊程度。 -
rgba(0, 0, 0, .08)是阴影的颜色和透明度,这里使用的是黑色(RGB值0, 0, 0)和8%的透明度。
使用场景
这种阴影效果常用于给元素增加一些立体感和视觉层次感,特别是在需要强调元素或使其看起来更加突出的场景中。例如,在卡片、按钮或者图片上使用这种效果可以提升用户体验。
使用效果:

未使用时:无阴影

注意事项
-
使用
filter属性时,需要注意浏览器兼容性。虽然现代浏览器大都支持drop-shadow,但在老旧浏览器中可能不兼容或者效果不同。 -
在某些情况下,过度使用阴影效果可能会影响页面的性能,尤其是在移动设备上。因此,合理使用和优化是必要的。
希望这能帮助你更好地理解和使用CSS中的 drop-shadow 效果!


