项目中难点-A页面中填写查询条件并查询出表格数据后,点击详情跳转页面B,B页面返回A页面时保留查询出的内容信息--使用页面缓存keep-alive
页面缓存keep-alive
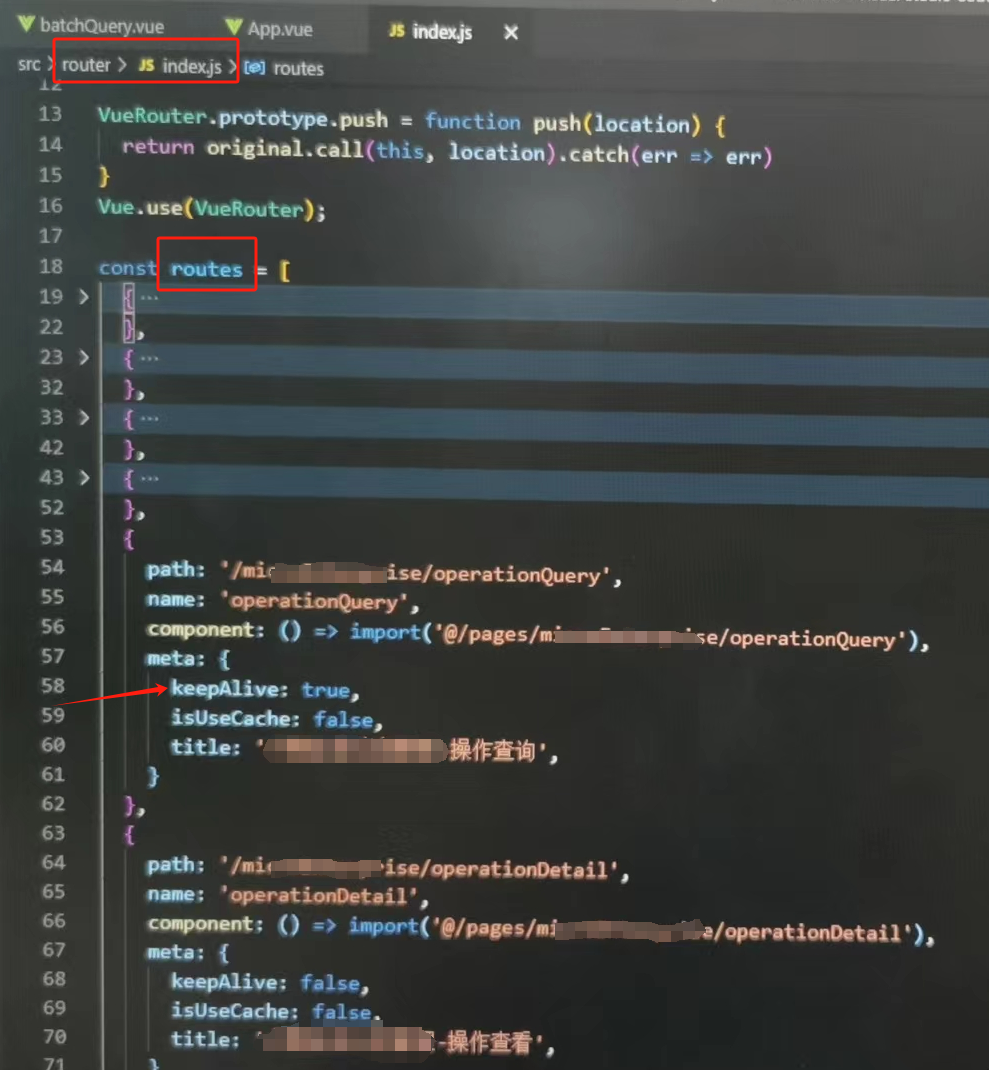
1、在路由routes中配置需要进行缓存的页面 keepAlive:true
meta:{ keepAlive:true, title:"页面名称", }
如图:

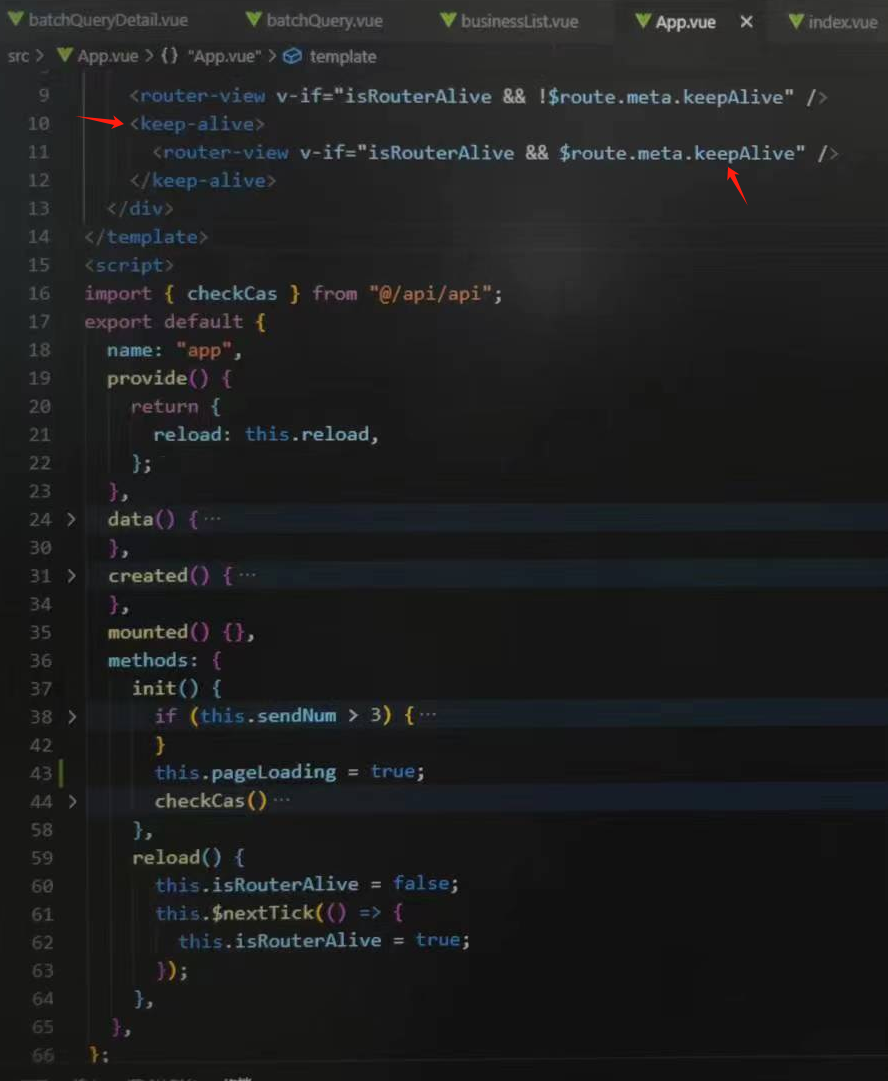
2、在router-view显示的入口页面APP.vue中,对需要的页面进行缓存
<template> <div id="app"> <router-view v-if="!$route.meta.keepAlive" /> <keep-alive> <router-view v-if="$route.meta.keepAlive"/> </keep-alive> </div> </template>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用