项目中难点-页面点击“取消”按钮实现无感刷新--reload
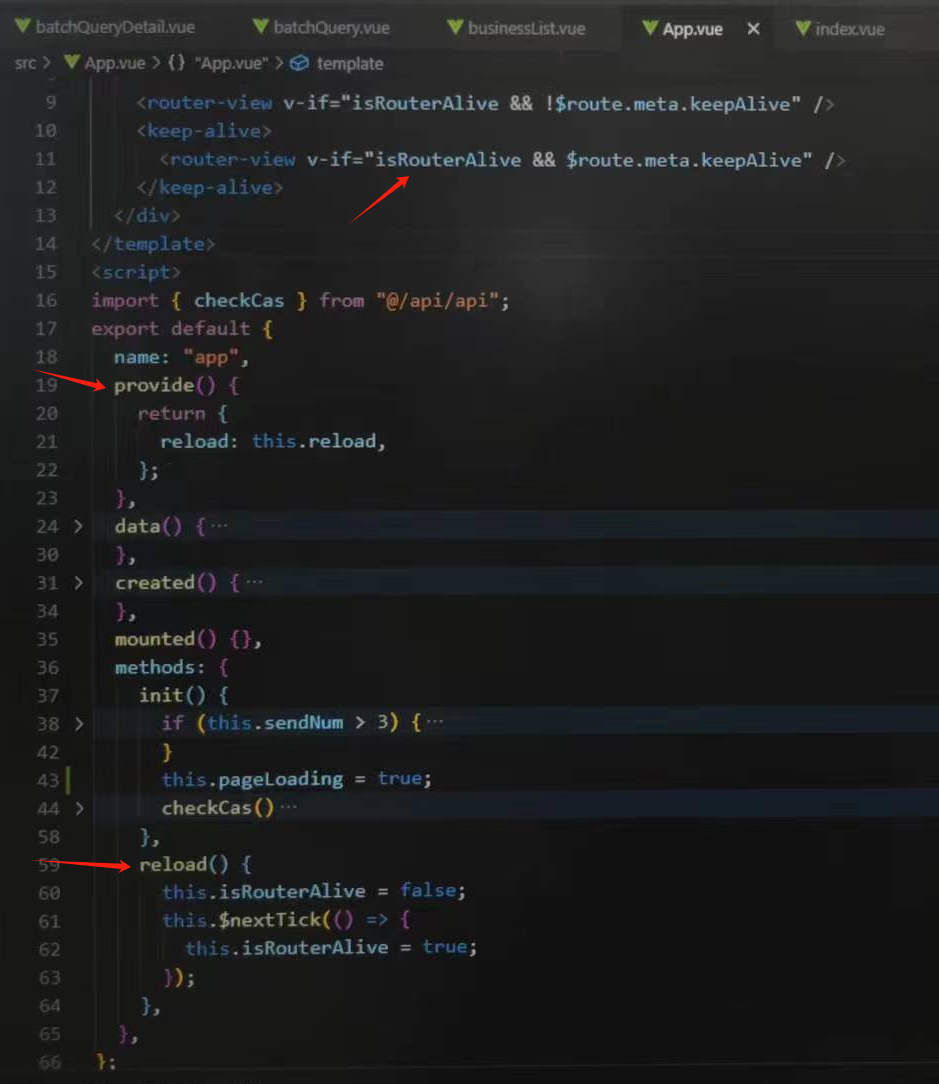
1、在App.vue页面中注册provide中定义reload
provide(){ return { reload:this.reload } }
2、在App.vue页面中的methods中定义方法reload目的通过控制router-view的显示与隐藏进行重新加载页面,实现无感刷新。
reload(){ this.isRouterAlive = false this.$nextTick(()=>{ this.isRouterAlive=true }) }

3、在具体页面中使用点击按钮实现无感刷新。
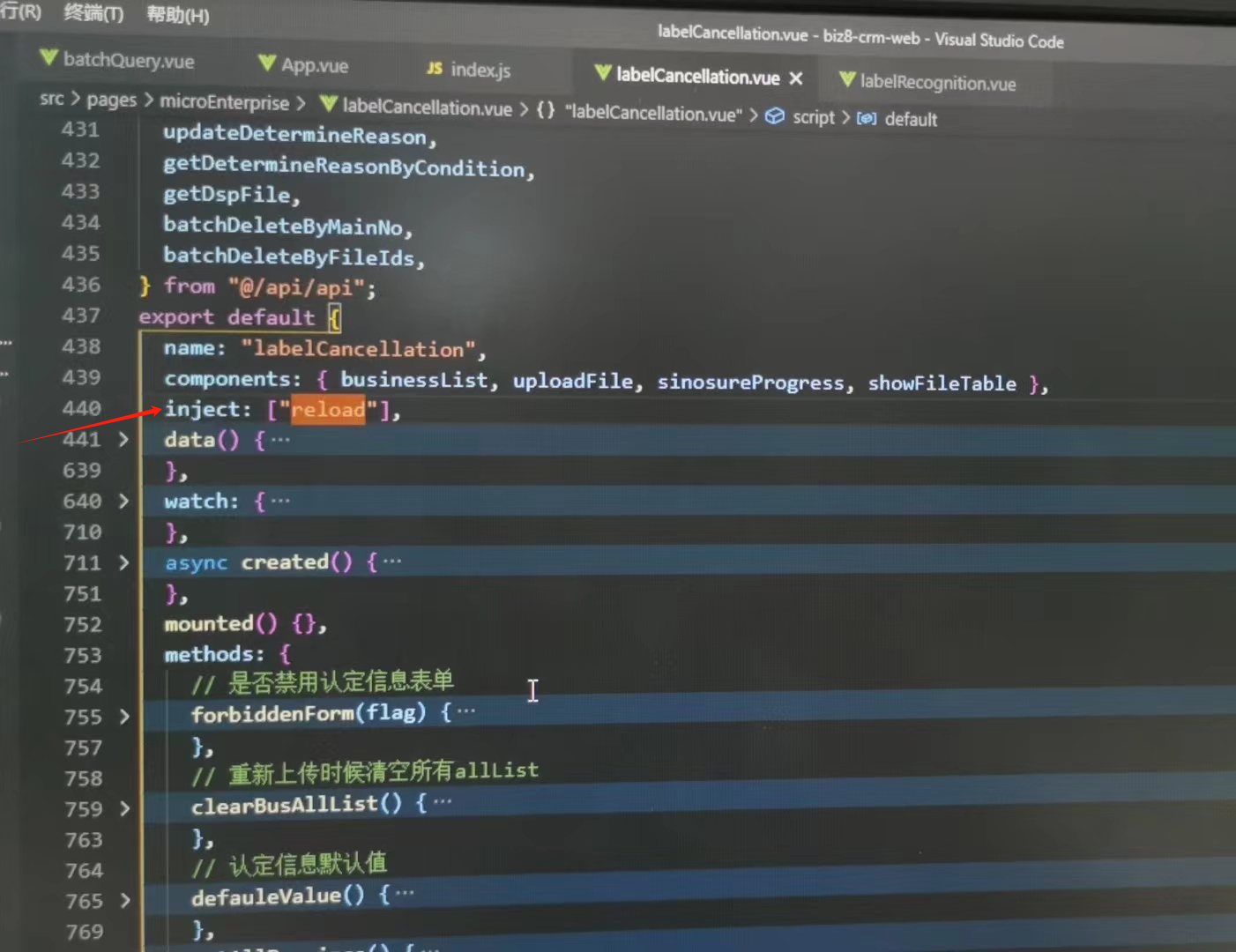
(1)、注册reload
inject:["reload"]
如图:

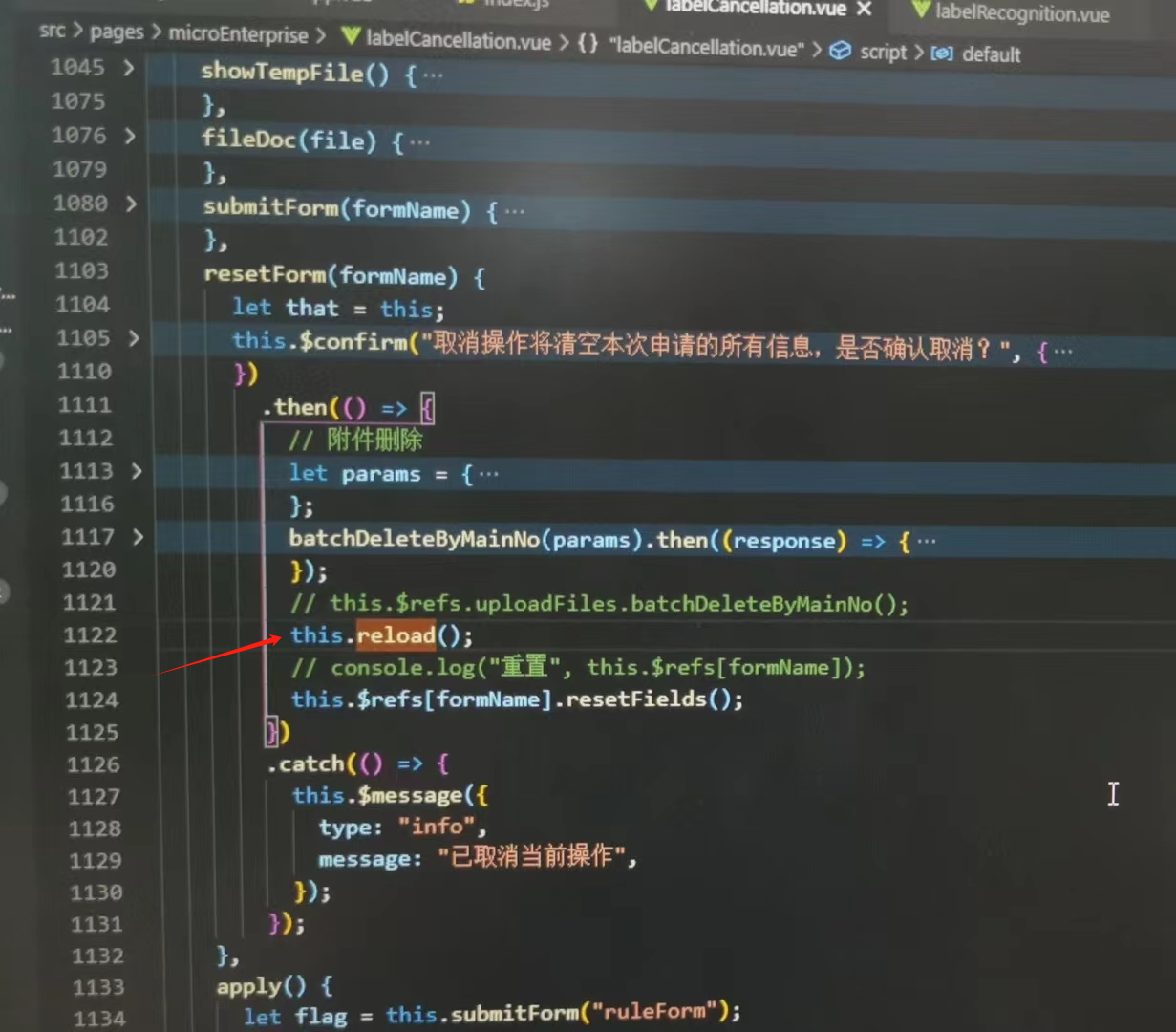
(2)、点击按钮的时候进行调用this.reload()
如图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通