关于项目开发中遇到的难点问题-vue项目中页面需要在浏览器中打开新窗口,但是当关闭新窗口时候,sessionStorage中数据丢失问题,解决方法:window.opener.postMessage
- vue项目中页面需要在浏览器中打开新窗口,但是当关闭新窗口时候,sessionStorage中数据丢失问题。解决方法:window.opener.postMessage
- 问题描述:项目中A页面有table列表,在列表上方有“导入文件”按钮,点击按钮后需在浏览器新窗口中打开B页面,在B页面进行选择文件上传xlsx数据经过一系列校验后,将最终确定的数据返回回显在A页面,并且关闭当前窗口。如果将数据内容存储在sessionStorage中,关闭页面后,A页面并不能获取到内容。所以需要在A页面的create中进行监听操作。
- 解决方案:
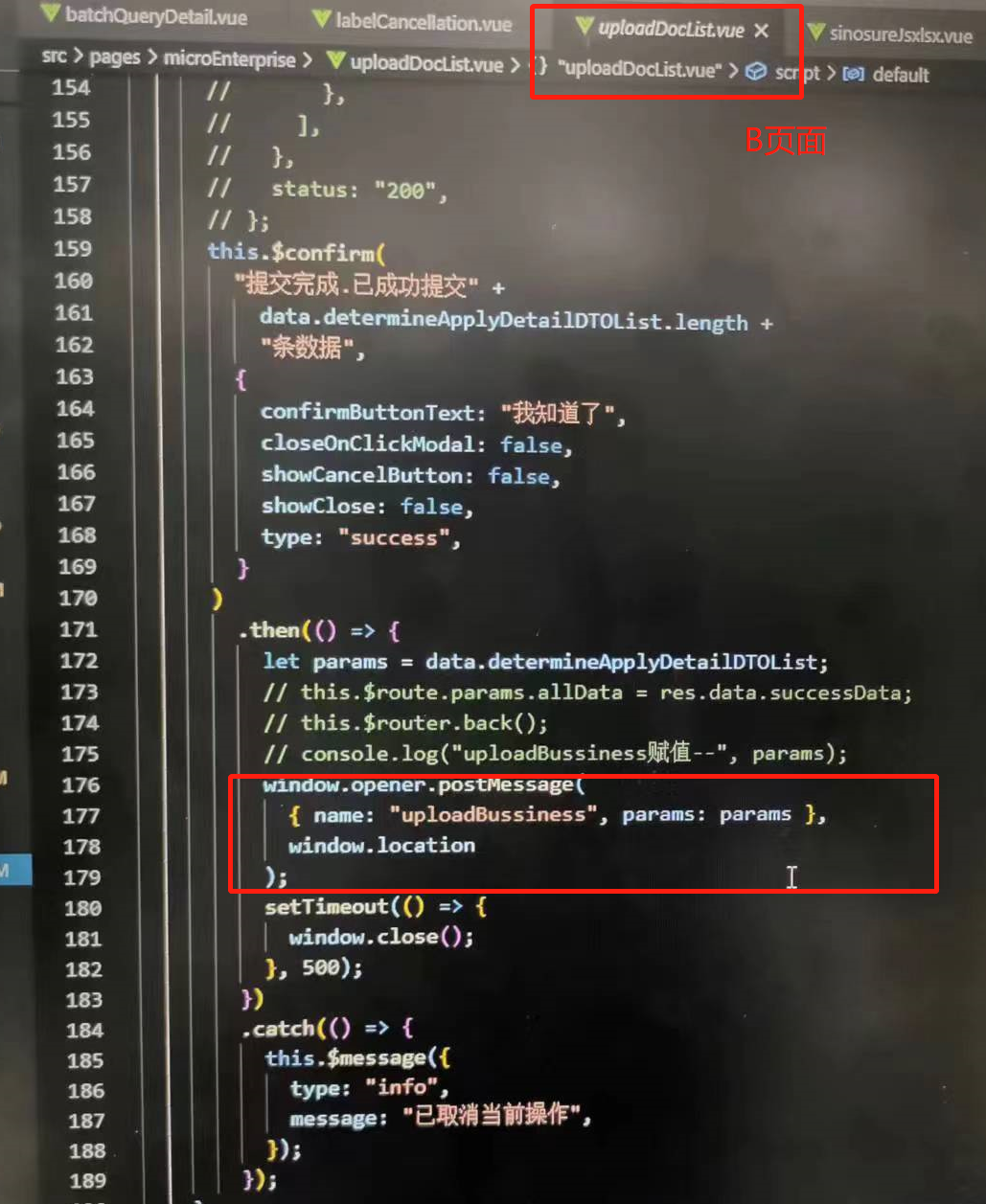
B页面:params:为需要传给A页面的参数内容,“uploadBussiness”是自己定义的监听的事件的名称
window.opener.postMessage( {name:"uploadBussiness",params:params},window.location )
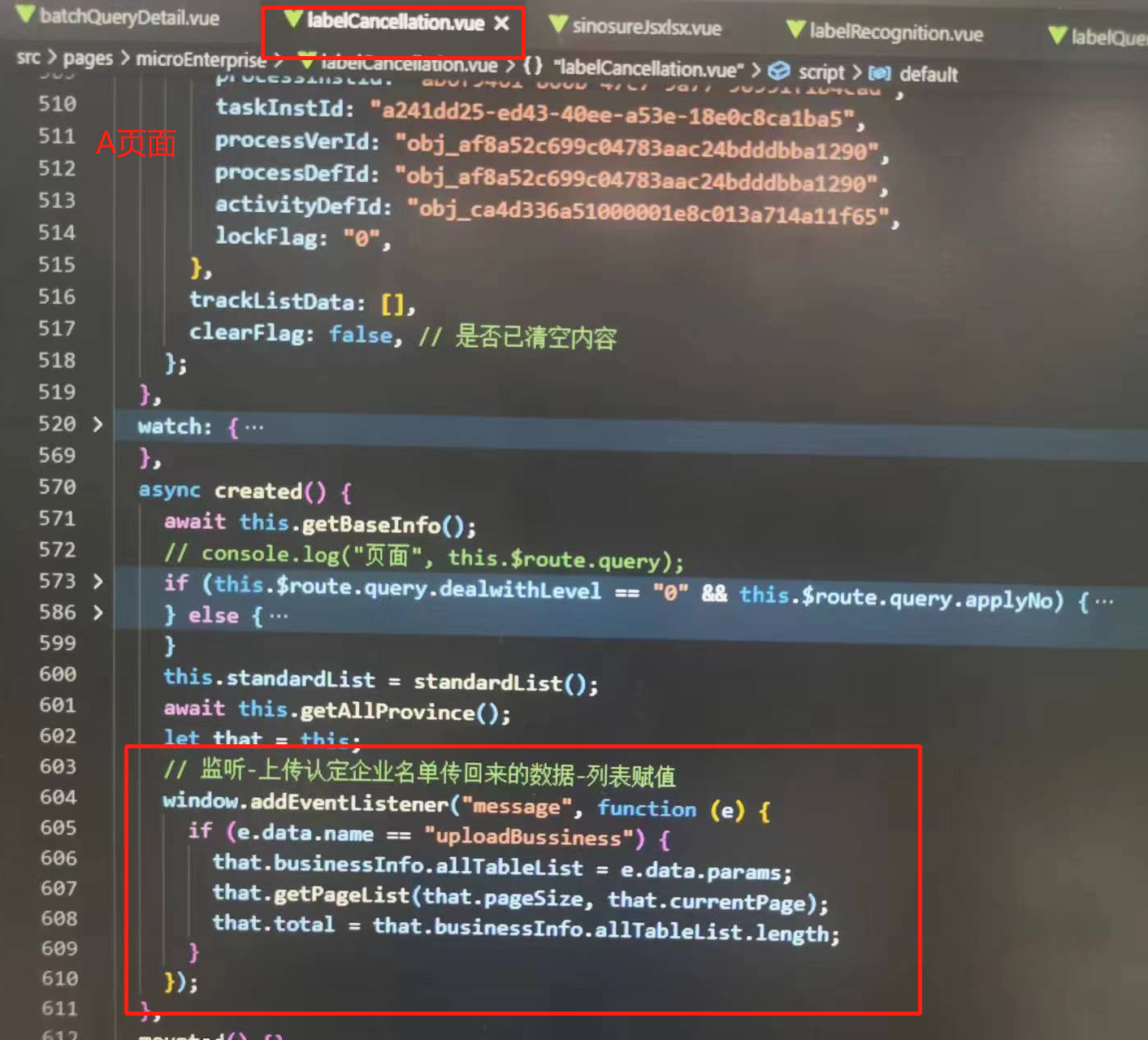
A页面:
created(){ let that = this window.addEventListener("message",function(e){ if( e.data.name == "uploadBussiness"){ // A页面已经能获取到穿回来的数据内容 that.businessInfo.tableList = e.data.params } }) }
3. 项目中截图:
B页面:

A页面:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通