vue中代码反向代理,从连接本地代理到连接测试服务器
1. 在页面的vue.config.js文件中进行反向代理
1. 环境配置 module.exports = { // devServer的配置 devServer: { // 自定义端口 port: 8888, // 自动打开浏览器 open: true, // 用于配置反向代理 proxy: { // 代理请求, 匹配所有以/api开头的请求 '/api': { // 目标服务器,所有以/api开头的请求接口代理到目标服务器 target: 'http://touxxxxxx.itheima.net/', // 重写路径,此时用于匹配反向代理的/api可以替换为空 pathRewrite: { '^/api': '' }, // 如果代理到HTTPS服务器需要设置secure为true,默认为false secure: true } } } }
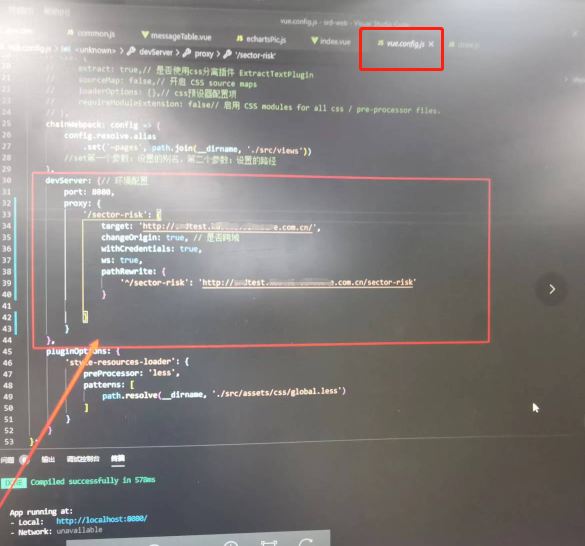
在我的项目中根据示例配置:

2. 在request.js里面配置(这里有的项目没有这个文件,找到接口请求的公共请求头部分就可以,下面两种方式任选一种配置)
方式一:有request.js
const request = axios.create({ // baseURL: 'http://ttapi.xxxx.itcast.cn/', // baseURL: 'http://xxxxxx.itheima.net/', // 将所有的请求全部以/api开头,用于匹配反向代理 baseURL: '/api', // 超时, 如果接口超过3000毫秒,直接失败 timeout: 3000, }
方式二:没有request.js,有.env.dev配置公共请求头文件
(1).在.env.dev文件下配置:
// dev环境 // VUE_APP_API_URL:'http://10.60.0.117:9003/sector-risk' // 连接后台本地服务器地址 VUE_APP_API_URL:'/sector-risk'
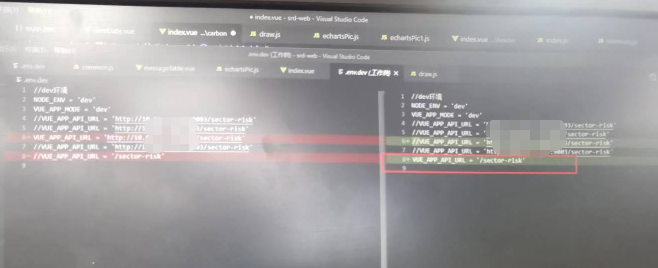
在我的项目中示例:
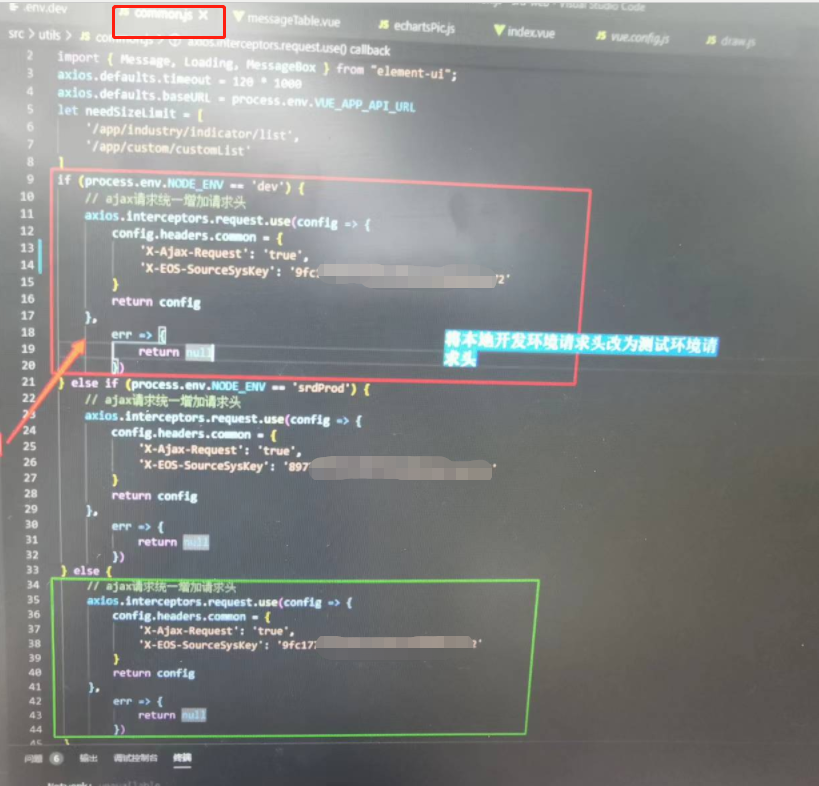
(2). 若项目中开发环境和测试环境、正式环境请求头不一致,需要在拦截ajax请求统一增加请求头的地方将本地开发环境的请求头换成测试环境的请求头:

分类:
vue项目相关内容






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用