react从零开始创建使用01
一、react使用场景:
- 可以开发web应用
- 可以开发移动端原生应用(react-native)
- 可以开发VR虚拟现实应用(react 360)
二、react安装使用:
- 命令安装
npm install react react-dom
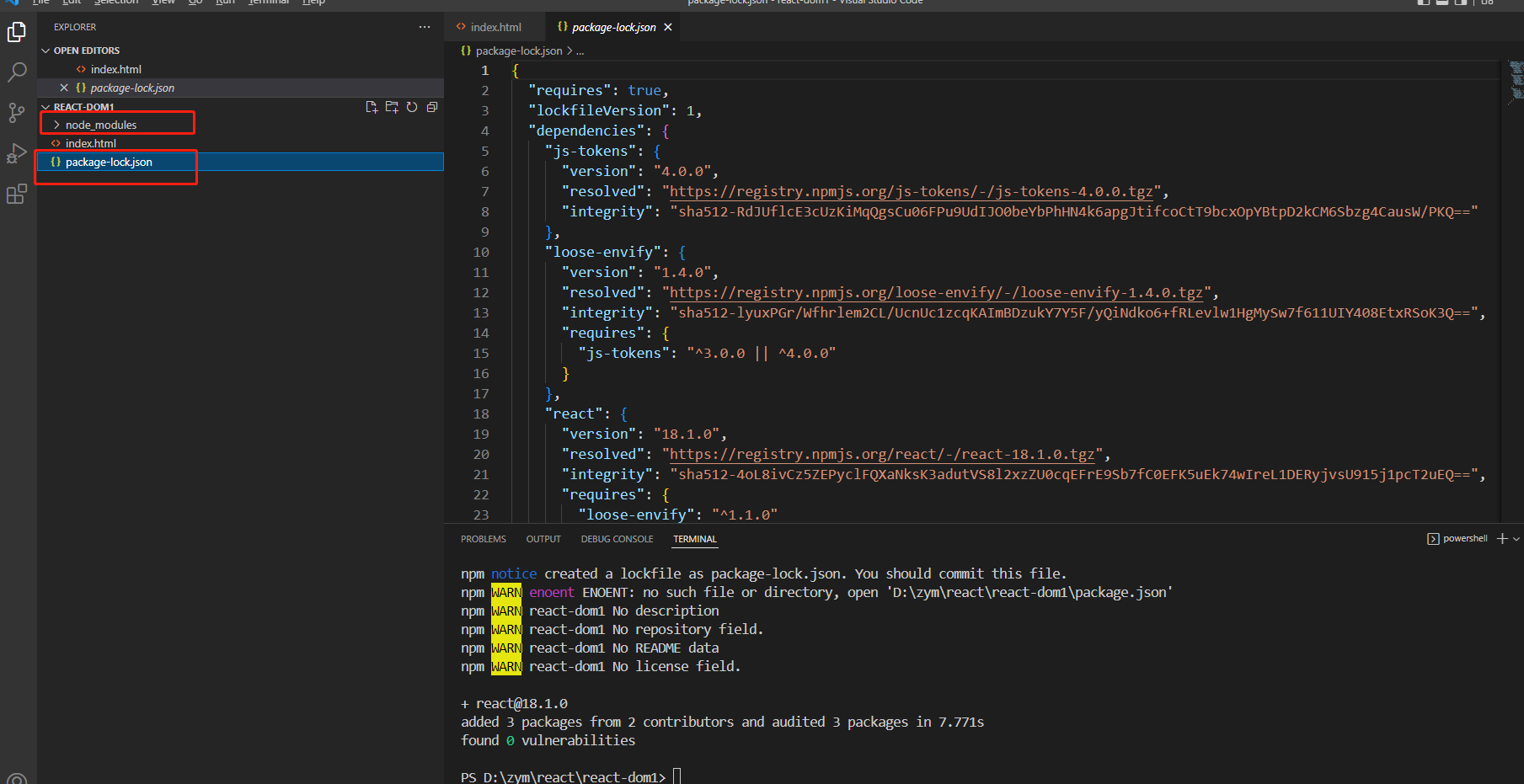
安装完成后生成node_modules和package-lock.json文件

- 使用步骤
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>测试使用react1</title> </head> <body> <div id="root"></div> <!-- 1. 引入js --> <script src="./node_modules/react/umd/react.development.js"></script> <script src="./node_modules/react-dom/umd/react-dom.development.js"></script> <script> // 2. 创建react元素 参数一:元素名称 参数二:元素属性 参数三:元素的子节点 const title = React.createElement('p', null, 'Hello React') // const title = React.createElement('p', { title: '我是标题', id: 'p1' }, 'Hello React') // 添加子节点方式 // const title = React.createElement( // 'p', // null, // 'Hello React', // React.createElement( // 'span', // null, // '我是span节点' // ) // ) // 3. 渲染react元素 参数一:要渲染的react元素 参数二:挂载点 ReactDOM.render(title, document.getElementById('root')) </script> </body> </html>
三、react脚手架使用:
- 脚手架创建初始化项目命令:
npx create-react-app 项目名称(my-app)
- 启动初始化项目命令:
npm start
四、react脚手架使用:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用