在html页面中利用vue+element写购物车
话不多说上代码~~

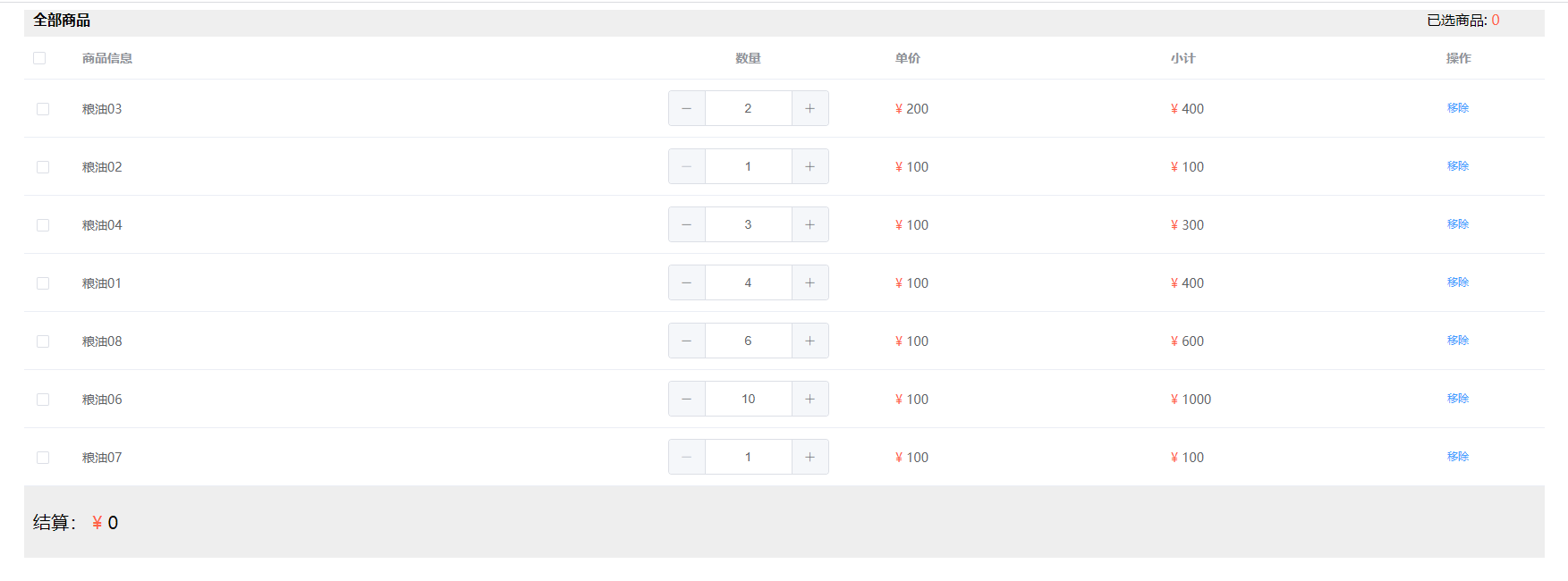
选择数据后:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta count="viewport" content="width=device-width, initial-scale=1.0"> <title>购物车页面</title> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <style> #app{ width: 1700px; margin: 0 auto; background-color: #eeee; } .totalPrice{ color: tomato; padding: 0 10px; font-size: 20px; background-color: #eee; height: 80px; line-height: 80px; } .totalPrice span{ color: #000; } .rmb{ color: tomato; } .header{ height: 30px; } .hLeft{ font-weight: 600; padding-left: 10px; } .hRight{ float: right; display: inline-block; padding: 0 50px 0 0; } </style></head><body> <div id="app"> <div class="header"> <span class="hLeft">全部商品</span> <span class="hRight"> 已选商品: <span style="color: tomato;">{{totalCount}}</span> </span> </div> <el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column label="商品信息" width="600" > <template slot-scope="scope">{{ scope.row.storeName }}</template> </el-table-column> <el-table-column align="center" prop="count" label="数量" > <template slot-scope="scope"> <el-input-number v-model="scope.row.count" @change="handleChange(scope.row)" :min="1" :max="200" label="描述文字"></el-input-number> </template> </el-table-column> <el-table-column prop="price" label="单价" show-overflow-tooltip> <template slot-scope="scope"> <span class="rmb">¥</span> {{scope.row.price}} </template> </el-table-column> <el-table-column prop="je" label="小计" show-overflow-tooltip> <template slot-scope="scope"> <span class="rmb">¥</span> {{scope.row.je}} </template> </el-table-column> <el-table-column fixed="right" label="操作" width="120"> <template slot-scope="scope"> <el-button @click.native.prevent="deleteRow(scope.$index, tableData)" type="text" size="small"> 移除 </el-button> </template> </el-table-column> </el-table> <div class="totalPrice"> <span >结算:</span> ¥ <span>{{totalPrice}}</span> </div> </div></body> <!-- import Vue before Element --> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- import JavaScript --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> new Vue({ el: '#app', data: function() { return { tableData: [{ storeName: '粮油03', count: 2, price: 200, je:'', }, { storeName: '粮油02', count: 1, price: 100, je:'', }, { storeName: '粮油04', count: 3, price: 100, je:'', }, { storeName: '粮油01', count: 4, price: 100, je:'', }, { storeName: '粮油08', count: 6, price: 100, je:'', }, { storeName: '粮油06', count: 10, price: 100, je:'', }, { storeName: '粮油07', count: 1, price: 100, je:'', }], multipleSelection: [], // 总价 totalPrice:0, // 已选商品 totalCount:0, } }, mounted(){ this.tableData.filter(item=>{ item.je = item.count*item.price return item }) }, methods:{ // 计数器变化 handleChange(row) { console.log('数量',row); this.tableData.filter(item=>{ if(item.storeName==row.storeName){ item.je = item.count*item.price return item } }) // 2.计算总价 this.total() }, // 计算总价 total(){ this.totalPrice=0 this.totalCount=0 if(this.multipleSelection){ this.multipleSelection.forEach(item1=>{ this.tableData.forEach(item2=>{ if(item1.storeName==item2.storeName){ this.totalPrice += item2.je console.log('item2',item2) this.totalCount+=item2.count } }) }) } }, // 删除 deleteRow(index, rows) { rows.splice(index, 1); // 2.计算总价 this.total() }, toggleSelection(rows) { if (rows) { rows.forEach(row => { this.$refs.multipleTable.toggleRowSelection(row); }); } else { this.$refs.multipleTable.clearSelection(); } }, handleSelectionChange(val) { this.multipleSelection = val; // 2.计算总价 this.total() console.log('选中') } } }) </script></html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用