vue-cli创建项目步骤
1.新建文件夹 查看node 和 npm 是否安装
node -v
npm -v
2. 创建文件夹(即项目名称 mooktest ) ,在命令行 查看npm 是否存在 npm view mooktest ,如何返回404说明npm 官网不存在,你可以使用这个名字
3. 使用vue-cli搭建项目框架 : 安装vue-cli 同时安装 webpack
npm install webpack
npm i vue-cli -g
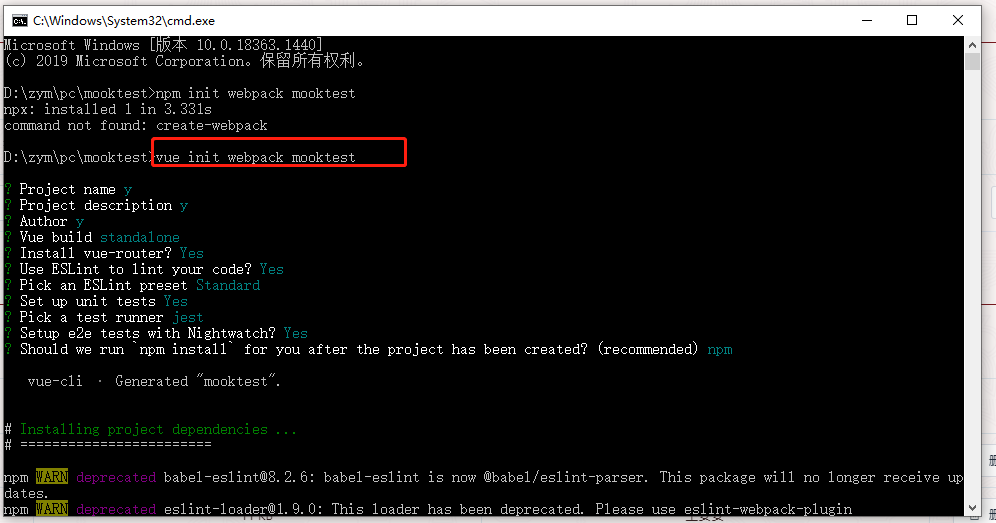
4.指定一个目录, 用webpack得到前端项目:
vue init webpack mooktest


5.此时会生成基本项目(包含package.json),入口文件App.vue index.js main.js

6.启动项目: 进入项目根目录,执行 提示语句: npm run dev, 本地查看项目:http://localhost:8081

7.看到以下页面,说明项目启动成功

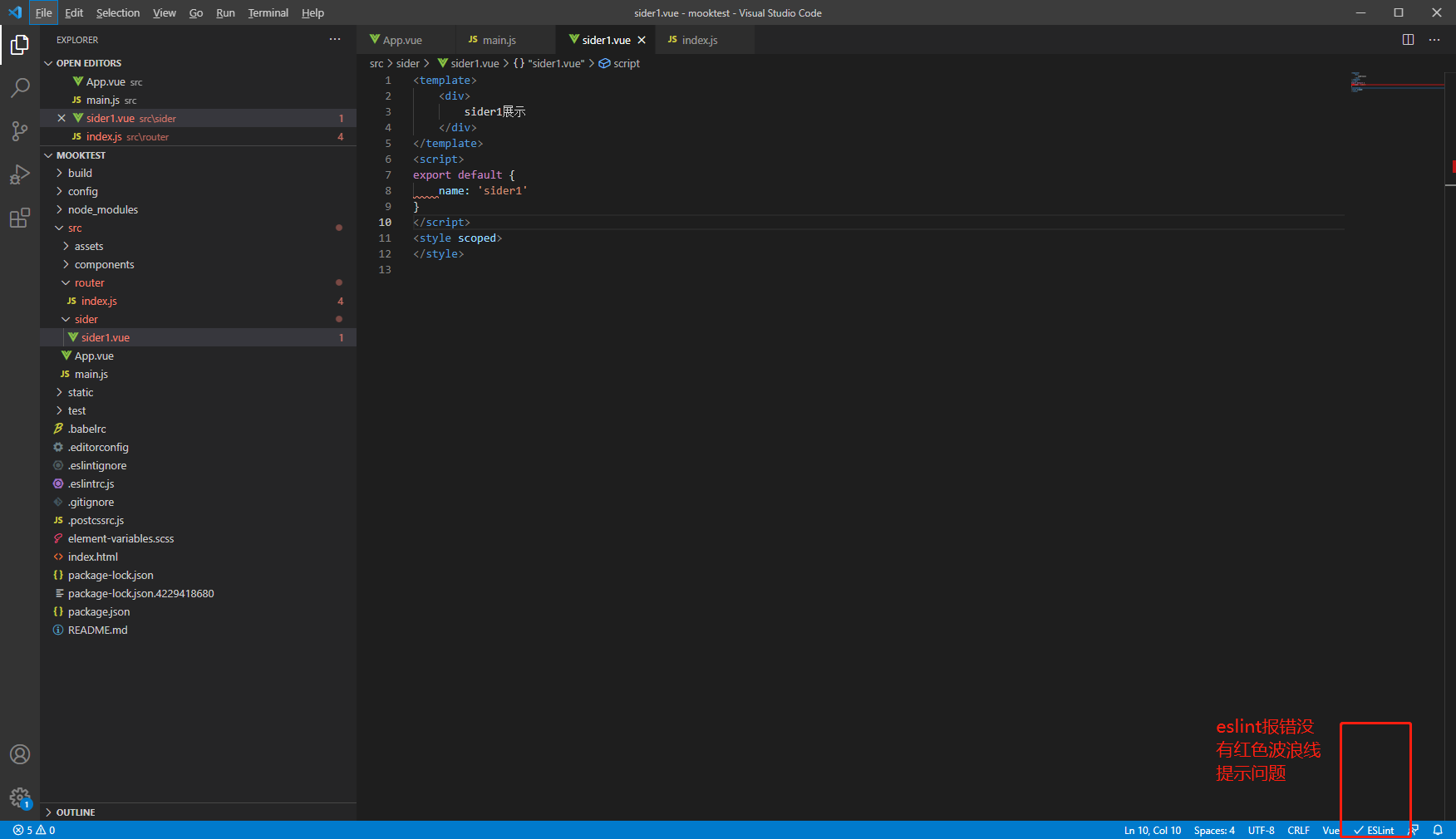
二、关于vscode启动前端项目 eslint不提示红色波浪线解决问题
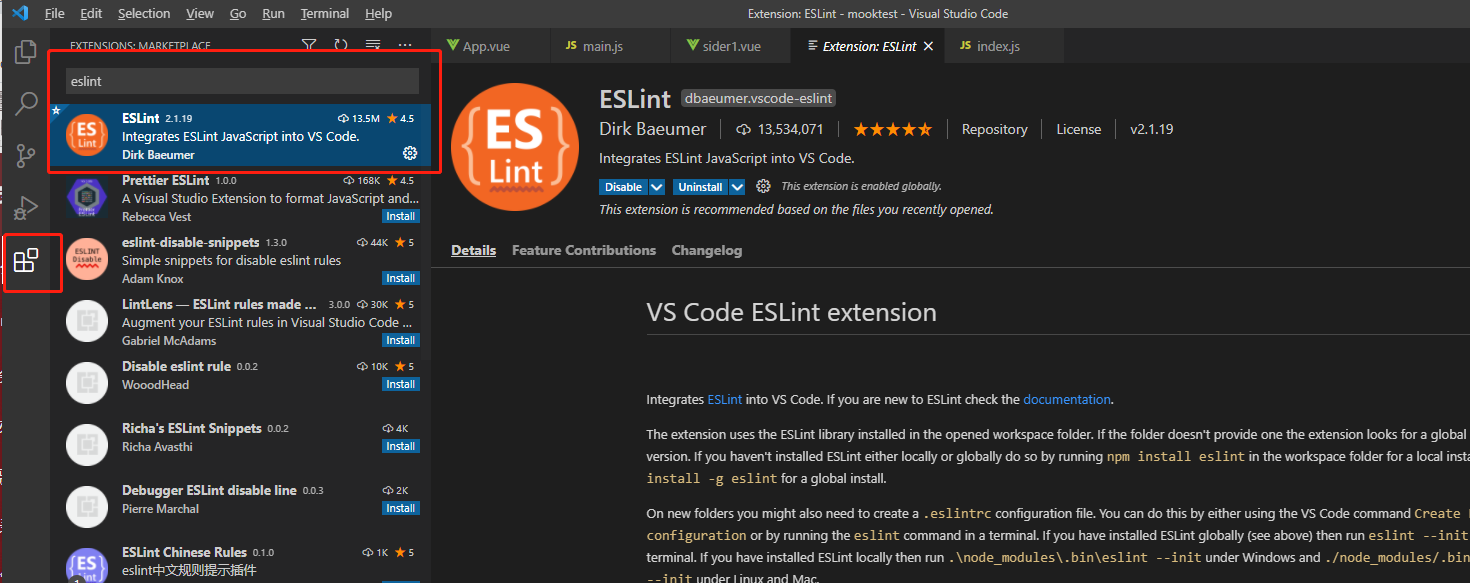
1.在vscode中安装eslint插件

2.在vscode中打开eslint提示

3.保存时自动修复:
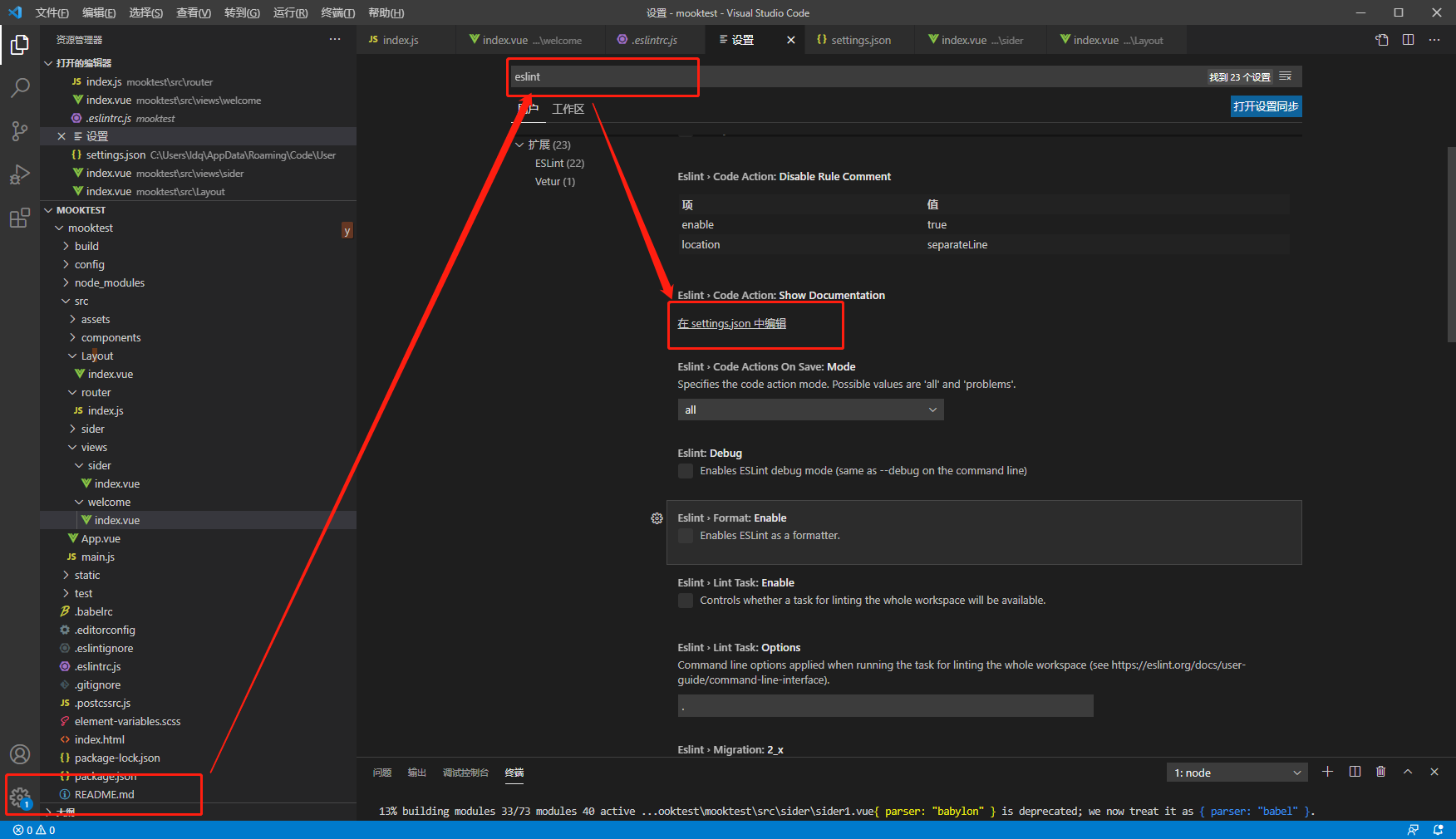
(1).设置-用户设置 中搜索eslint

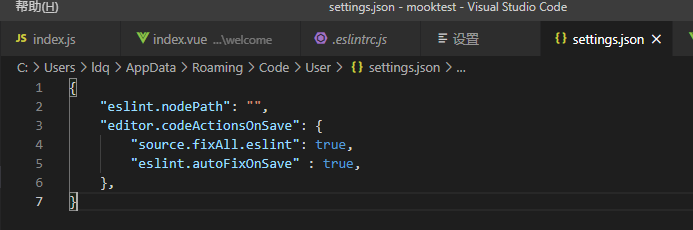
(2).点击"settings.json"打开一下文件:输入以下内容就可以了
"editor.codeActionsOnSave": { "source.fixAll.eslint": true, "eslint.autoFixOnSave" : true, },

三、vscode显示中文问题
安装插件 Chinese
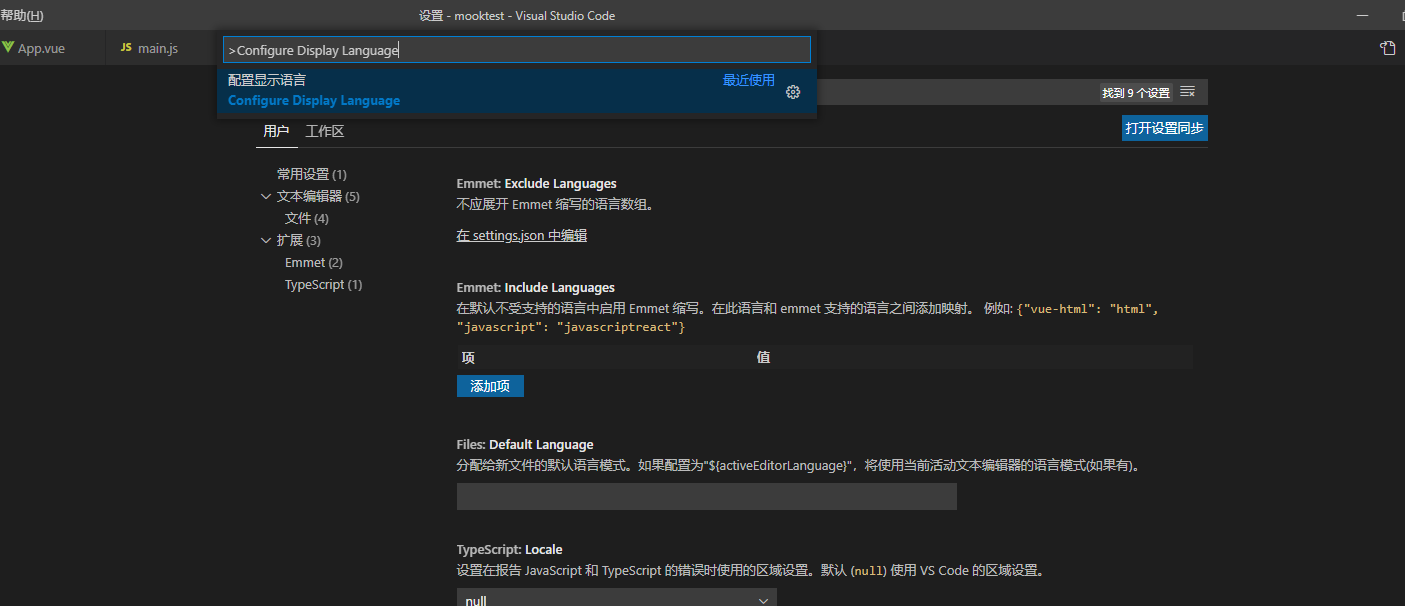
安装完成后 使用快捷键: Ctrl + shift +p , 在弹出窗口输入: Configure Display Language
使用Zh-cn即可

分类:
vue项目相关内容





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用