vue+ts+router实现单页面打开新窗口,不显示侧边栏问题(返回上一页,保留数据)
1. 单页面点击打开详情页为新窗口打开
const param :any ={
id:row.RELIC_INFO_ID,
categoryCode : row.CATEGORYID,
classCode : row.CLASSID,
reliCode:row.RELICCODE,
};
把普通的路由跳转方式:
this.$router.push({path: 'objectDetail',query:param});
更换成一下方法:
let routeData = this.$router.resolve({
name: "objectDetail", // 要跳转的路径的名称
query: param, // 跳转要携带的参数
params:{catId:param.catId} // 可以不写
});
window.open(routeData.href, '_blank');
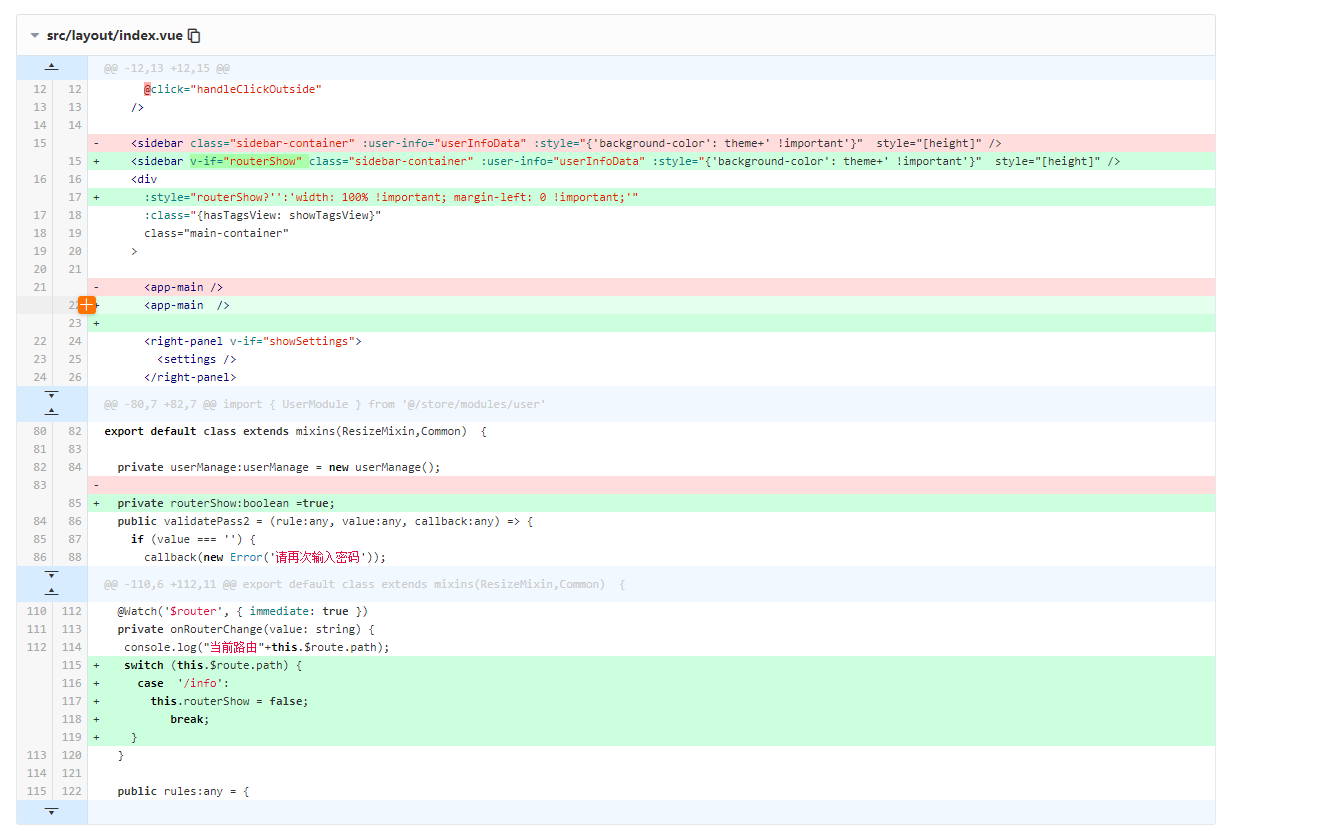
2. 新窗口打开去掉侧边栏
思路: 在写侧边栏的页面,加一个标识,监听路由变化,如果路由是要打开的新窗口的路由,则标识为true, 理由v-if 决定是否创建侧边栏组件







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用