walle代码发布系统配置
walle
1 2 3 | Walle 一个web部署系统工具,配置简单、功能完善、界面流畅、开箱即用!支持git、svn版本管理,支持各种web代码发布,PHP,Python,JAVA等代码的发布、回滚,可以通过web来一键完成。 |
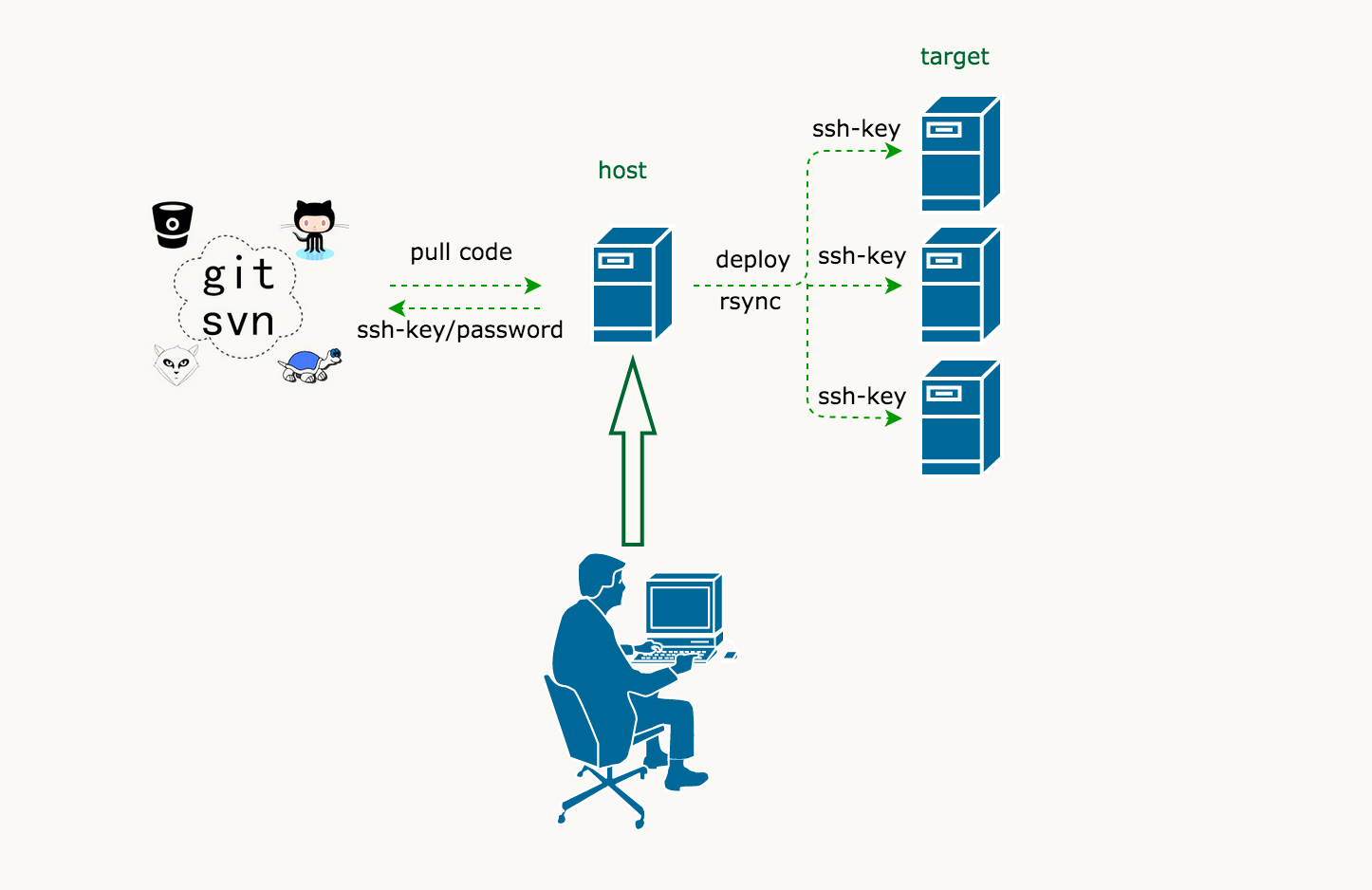
walle架构图

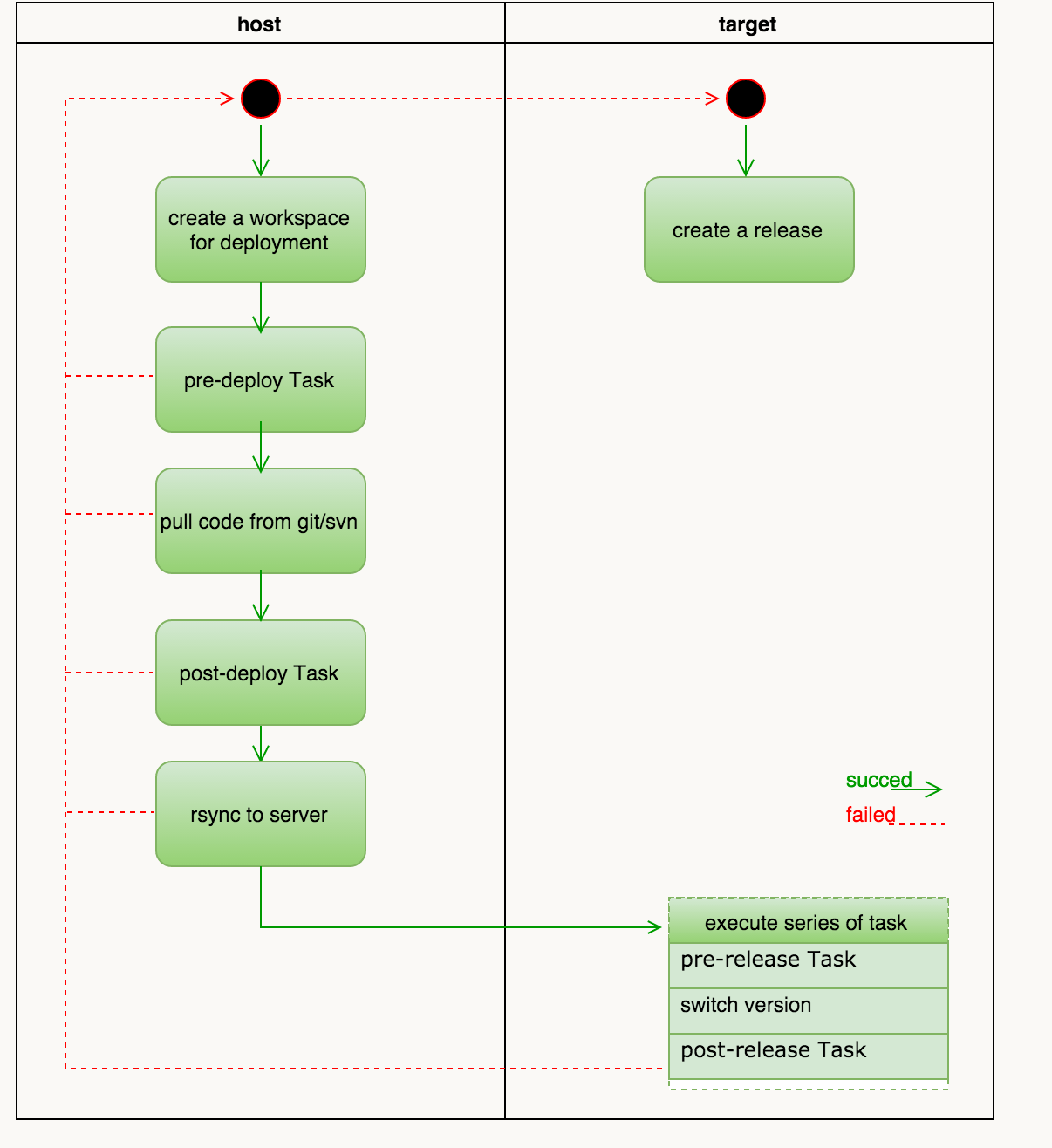
walle工作流程

部署walle代码发布系统
1 | 环境: 操作系统为centos7.3,并配置好epel源 |
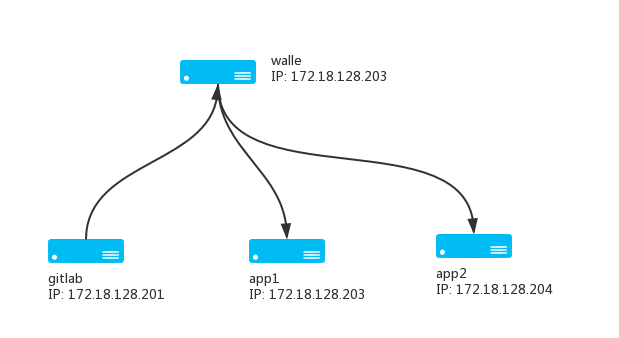
- 拓扑图

- 配置gitlab服务(可以参考下面这篇博客)
1 | http://www.cnblogs.com/python-gm/p/GitLab.html |
- 配置walle服务
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | # 配置remi源 walle依赖5.4以上的版本php才能运行。[root@walle ~]# cat /etc/yum.repos.d/remi.repo [remi]name=Remi’s RPM repository for Enterprise Linux 7 – $basearchmirrorlist=http://rpms.remirepo.net/enterprise/6/remi/mirrorenabled=1gpgcheck=0[remi-php56]name=Remi’s PHP 5.6 RPM repository for Enterprise Linux 7 – $basearchmirrorlist=http://rpms.remirepo.net/enterprise/6/php56/mirrorenabled=1gpgcheck=0# 创建用户 以便后面创建nginx用户的密钥[root@walle ~]# useradd nginx# 安装软件包[root@walle ~]# yum -y install nginx php-fpm php-mysql php-mbstring mariadb-server composer# 修改php-fpm配置文件[root@walle ~]# sed -i 's/user = apache/user = nginx/' /etc/php-fpm.d/www.conf[root@walle ~]# sed -i 's/group = apache/group = nginx/' /etc/php-fpm.d/www.conf# 配置mysql[root@walle ~]# service mysqld start[root@walle ~]# mysql -e 'CREATE DATABASE walle'[root@walle ~]# mysql -e "GRANT ALL ON walle.* TO walle@'localhost' IDENTIFIED BY 'wallepass'"# 创建网页文件目录[root@walle ~]# mkdir /data/www -pv# 下载walle项目源代码[root@walle ~]# cd /data/www/[root@walle webdata]# git clone https://github.com/meolu/walle-web.git# 修改项目文件的属主和属组,[root@walle webdata]# chown -R nginx.nginx walle-web/# 设置mysql链接。修改项目目录下的config/local.php中的第12行和第13行[root@walle webdata]# cd walle-web[root@walle walle-web]# cat config/local.php ...'username' => isset($_ENV['WALLE_DB_USER']) ? $_ENV['WALLE_DB_USER'] : 'walle','password' => isset($_ENV['WALLE_DB_PASS']) ? $_ENV['WALLE_DB_PASS'] : 'wallepass',...# 安装vendor[root@walle walle-web]$ composer install --prefer-dist --no-dev --optimize-autoloader -vvvv# 将bower-asset目录改名[root@walle walle-web]# cd vendor/[root@walle vendor]# cp -a bower-asset/ bower# 初始化walle[root@walle walle-web]# ./yii migrate/up# 或者[root@walle walle-web]# ./yii walle/setup # 需要你的yes# 为nginx提供以下配置,确保/etc/nginx/conf.d/walle.conf配置文件中存在以下内容server { listen 8080; server_name walle.evescn.com; # 改你的host root /data/www/walle-web/web; # 根目录为web index index.php index.html; # 建议放内网 # allow 192.168.0.0/24; # deny all; location / { try_files $uri $uri/ /index.php$is_args$args; } location ~ \.php$ { try_files $uri = 404; fastcgi_pass 127.0.0.1:9000; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; }}# 启动nginx[root@walle ~]# systemctl start nginx[root@walle ~]# systemctl enable nginx# 启动php-fpm[root@walle ~]# systemctl start php-fpm[root@walle ~]# systemctl enable php-fpm |
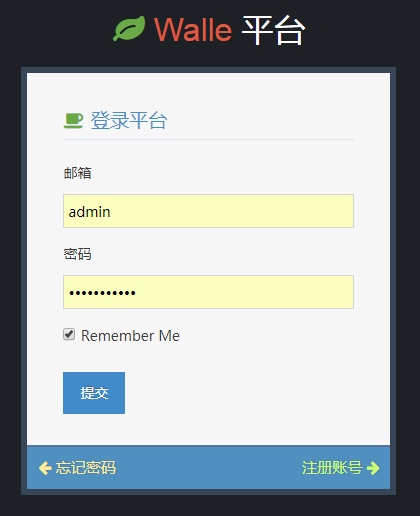
- 测试。使用浏览器访问http://X.X.X.X。若能出现登录界面则表示walle项目部署成功。管理员账号密码默认都是admin

配置一个walle项目
- 登录进walle系统后,点击页面左上角的项目配置
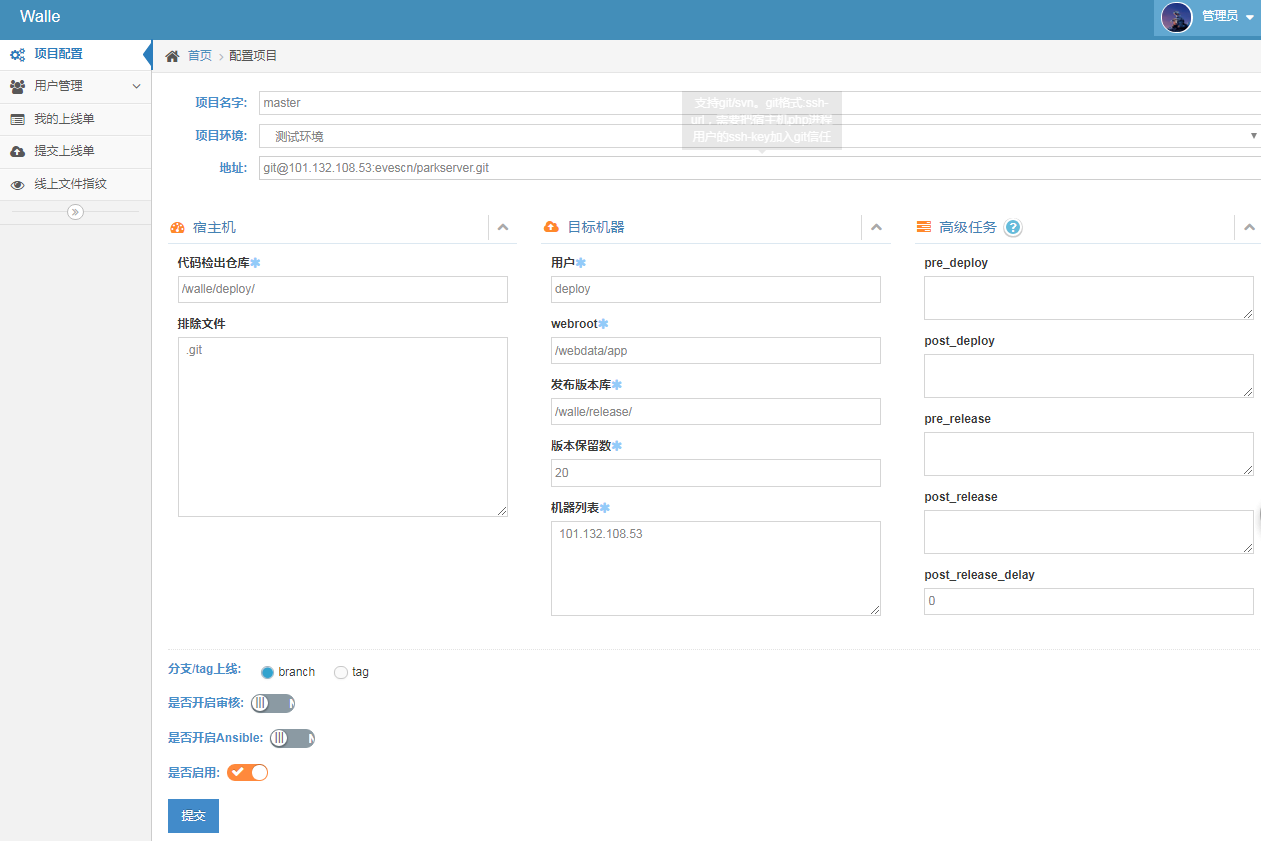
- 点击搜索栏右侧新建项目,将跳转到页面中的内容修改为下图中的配置。

- 在所有的app服务器上都创建deploy用户,并添加密码。
1 2 | [root@appN ~]$ useradd deploy[root@appN ~]$ echo "movekj.com" | passwd --stdin deploy |
- walle默认是使用scp传输文件到应用服务器上,因此需要在所有的app服务器上安装openssh-clients软件包
1 | [root@appN ~]$ yum -y install openssh-clients |
- 在所有的app服务器上创建/walle/release、/webdata目录,并修改其属主和属组为deploy
1 2 | [root@appN ~]$ mkdir -pv /walle/release /webdata[root@appN ~]$ chown deploy.deploy /walle/release/ /webdata/ |
- 配置walle服务器。以下步骤在walle服务器上执行
1 2 3 4 5 6 7 8 9 10 11 12 13 | # 创建/walle/deploy目录,并修改其属主和属组[root@walle ~]$ mkdir -pv /walle/deploy[root@walle ~]$ chown nginx.nginx /walle/deploy/ # 切换到nginx用户。同时为nginx用户生成密钥,并配置无密码使用deploy用户登录app服务器[nginx@walle ~]$ su - nginx[nginx@walle ~]$ ssh-keygen [nginx@walle ~]$ ssh-copy-id -i ~/.ssh/id_rsa.pub deploy@X.X.X.X[nginx@walle ~]$ ssh-copy-id -i ~/.ssh/id_rsa.pub deploy@X.X.X.X # 将walle主机上nginx用户的公钥添加至gitlab中的deploy keys列表中后,执行以下操作并且保证操作成功以确保后续操作没问题# 向gitlab的账户中添加nginx用户的公钥以便可以拉取代码[nginx@walle ~]$ git clone git@X.X.X.X:evescn/python-code.git |
- 发起代码一次上线操作
1 2 3 | 点击页面左侧提交上线单按钮,填写好标题并选择需要上线的分支和版本后点击提交点击页面左侧我的上线单按钮,找到刚才创建的上线单并确认上线commit号后点击上线再点击部署 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程