原型设计工具对比与使用分享
一、引言
本次专业课需要介绍主流原型设计工具。可以对比介绍几种不同的原型设计工具的特点和使用方法,也可以重点介绍其中一种。介绍的内容越详尽越好,并尽量举例(可以是目前团队项目也可以是其他项目)说明其使用方法。
二、对比
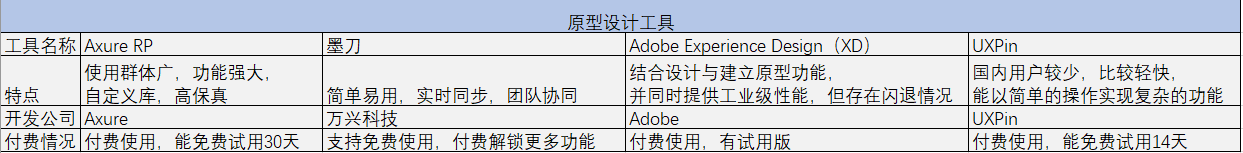
经过查阅资料,我决定选取Axure RP、墨刀、Adobe Experience Design、UXPin四款原型设计工具进行简要的对比。

三、演示
在此将用墨刀作为示例。
step1.
在官网https://modao.cc/brand注册账号。
step2.
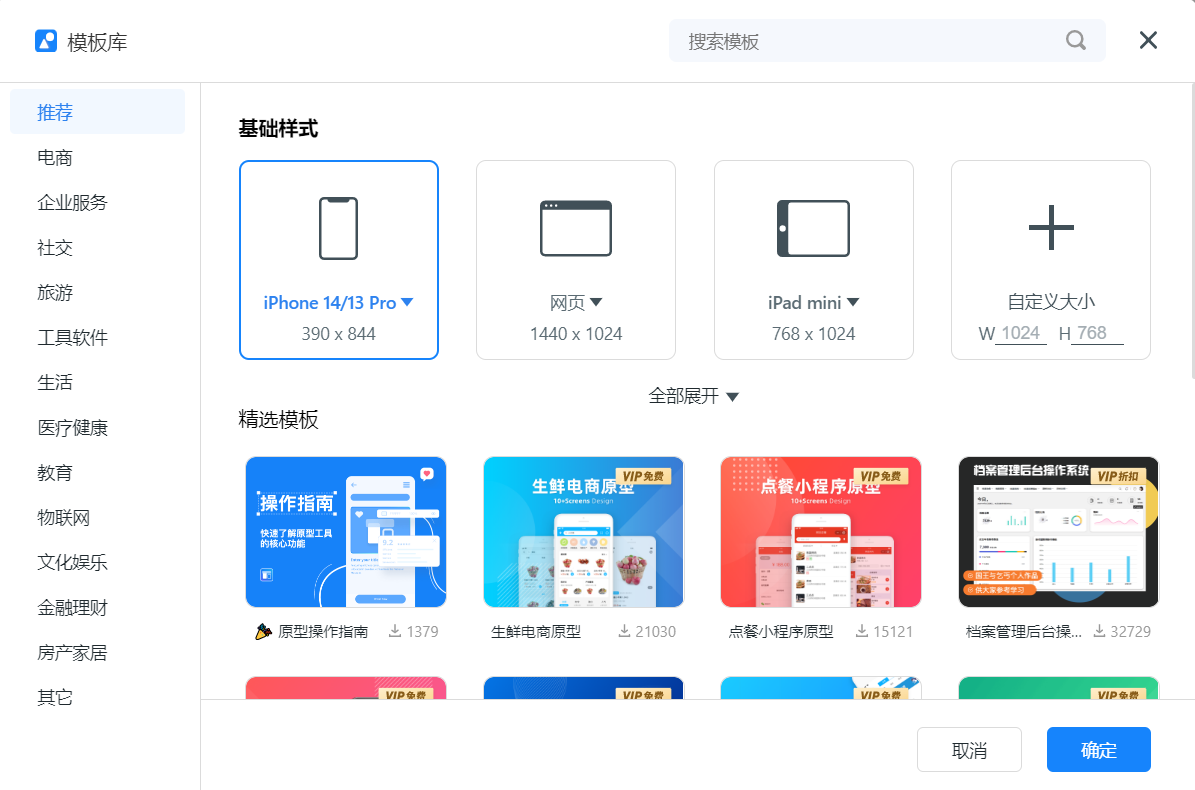
新建一个原型(演示设备可以后续调整,留有修改的余地)。

step3.
进入编辑界面。

step4.添加组件。
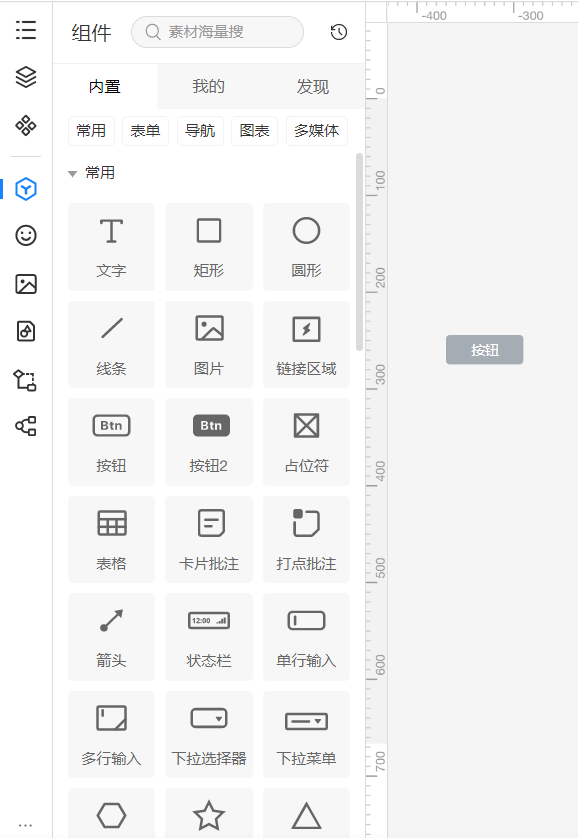
通过选择左侧工具栏的组件,再拖动需要的选择到指定的位置。

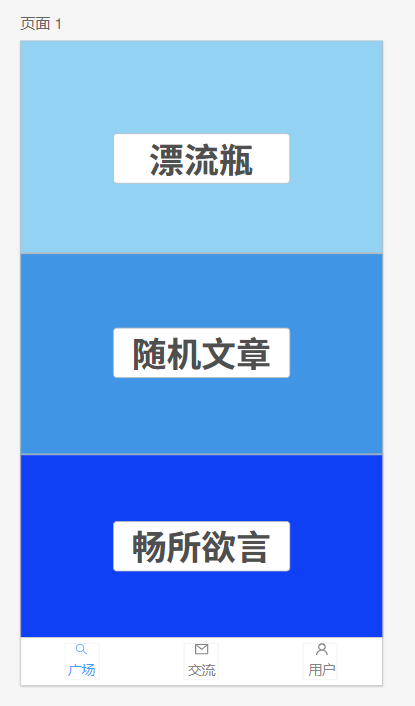
我在此处新建了一个导航栏,通过右侧的外观栏可以改变导航栏的部分属性。

通过组件中的按钮、文字、矩形实现的效果。

step5.
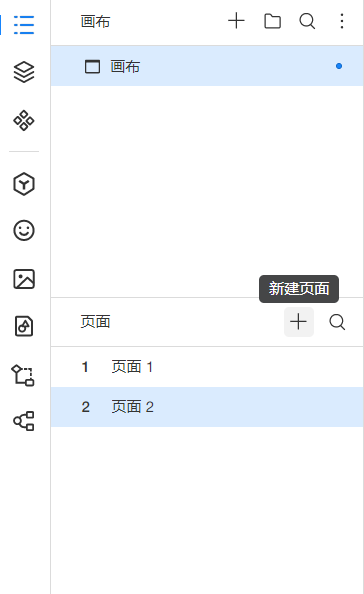
新建页面。
通过选择左侧工具栏的目录,再点击加号新建页面。

step6.
添加交互。
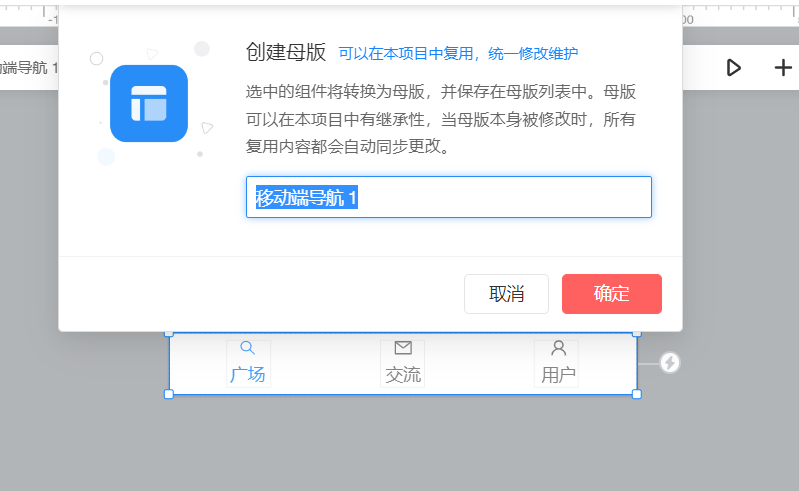
这里可以选中导航栏进行右键,将其转换为母版,方便后续操作。

通过拖动灰色的闪电图标来创建交互。

step7.
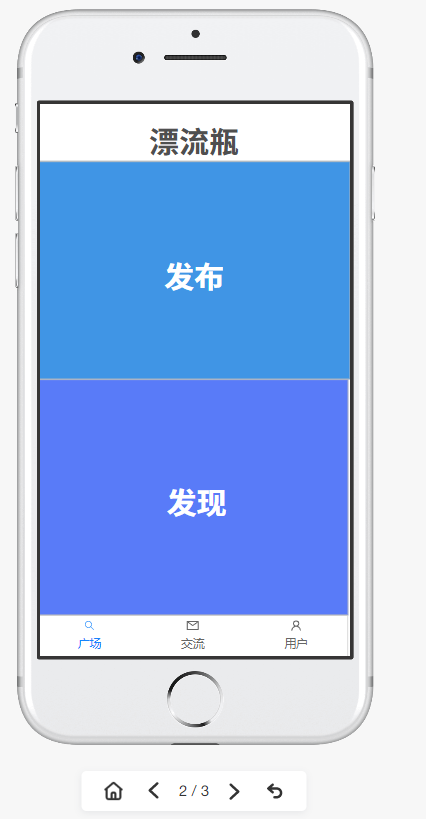
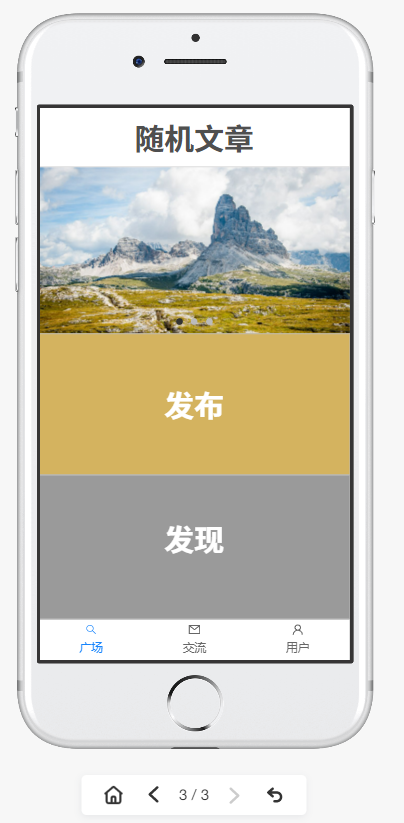
通过右上角的图标进行演示。



(跳转页面)

(跳转页面)

(轮播图组件也能正常运行)
四、总结与收获
总的来说,这次实验使我初步体验到了使用专业工具例如墨刀进行原型开发的过程,收获颇丰。博主能力有限,如有建议及指正欢迎在评论区提出!
