js 闭包 学习笔记 原创王福朋,内附链接
重点:
1. 函数作用域,要去创建这个函数的作用域取值,如果再次函数作用域找不到变量值,顺着原型链一级一级往上找是否存在该变量值
2.当一个函数被调用完成之后,其执行上下文环境将被销毁,其中的变量也会被同时销毁
3.函数可以创建一个独立的作用域
闭包的核心内容: 函数调用完成之后,执行上下文环境不会接着销毁,参考王福朋博客 链接

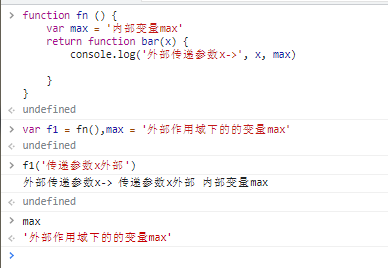
如图:
fn将返回值bar函数赋给了f1,调用f1函数,此时再bar函数内部访问到了本应该销毁的fn函数内部变量max,同时此时全局上下文环境中的max被赋值为“外部作用域下的变量max”
这个图的重点:
执行bar(15)时,max是自由变量,需要向创建bar函数的作用域中查找,找到了max的值为10。这个过程在作用域链一节已经讲过。
这里的重点就在于,创建bar函数是在执行fn()时创建的。fn()早就执行结束了,但是fn()执行上下文环境还存在与栈中,因此bar(15)时,max可以查找到。如果fn()上下文环境销毁了,那么max就找不到了。
使用闭包会增加内容开销,现在很明显了吧!
闭包和作用域、上下文环境有着密不可分的关系。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构