ant message react 支持手动关闭
有个vue的做法,可以参考吧,我没用成功,链接
我自己总结的三种方法:

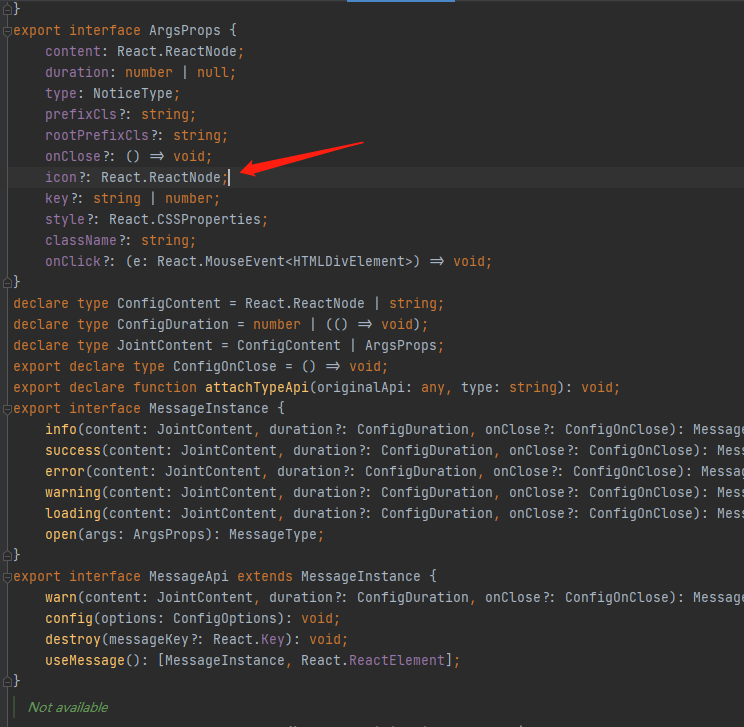
1.源码里面有个icon属性,可以替换成ant自带的icon组件,添加点击事件,message.destroy()

2.获取这个类名dom,简单粗暴,使用message.destroy方法
export const error = (content) => { let config = { content: content, duration:0, onClick: (e)=>{ let dom = document.getElementsByClassName('anticon anticon-close-circle')[0] dom.onclick = function (){ message.destroy() } } } message.error(config); };
3.利用e.target可能更准确一点吧,就这么个思路,有点麻烦,
export const error = (content) => {
let config = {
content: content,
duration:0,
onClick: (e)=>{
let dom = e.target;
if(dom.tagName === 'svg' || dom.tagName === 'path'){
message.destroy()
}
}
}
message.error(config);
};




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构