RN 0.57.8 与 0.60.5 的环境安装问题记录
Could not find iPhone X simulator
本地装的 RN 0.57.8,node 8.11.0,xcode 11.5
找到 node-modules/react-native/local-cli/runIOS/findMatchSimulator.js 的这行
if (!version.startsWith('iOS') && !version.startsWith('tvOS')) {
这段代码用于判断用户输入的 simulator 版本(默认是 iPhone X)匹不匹配本地所装的,我在其下关键出打印了信息
let simulator = devices[version][i];
console.log(simulator, simulatorName);
if (
simulator.availability !== '(available)' &&
simulator.isAvailable !== 'YES'
) {
continue;
}
打印的结果如下
{ availabilityError: 'runtime profile not found',
dataPath: '/Users/everlose/Library/Developer/CoreSimulator/Devices/0766E727-2D50-4C5F-8088-CB85C94AA99E/data',
logPath: '/Users/everlose/Library/Logs/CoreSimulator/0766E727-2D50-4C5F-8088-CB85C94AA99E',
udid: '0766E727-2D50-4C5F-8088-CB85C94AA99E',
isAvailable: false,
deviceTypeIdentifier: 'com.apple.CoreSimulator.SimDeviceType.iPhone-6',
state: 'Shutdown',
name: 'iPhone 6' } 'iPhone X'
{ availabilityError: 'runtime profile not found',
dataPath: '/Users/everlose/Library/Developer/CoreSimulator/Devices/8E088A40-C0E2-4C92-BB80-A8F77D0B076D/data',
logPath: '/Users/everlose/Library/Logs/CoreSimulator/8E088A40-C0E2-4C92-BB80-A8F77D0B076D',
udid: '8E088A40-C0E2-4C92-BB80-A8F77D0B076D',
isAvailable: false,
deviceTypeIdentifier: 'com.apple.CoreSimulator.SimDeviceType.iPhone-6s',
state: 'Shutdown',
name: 'iPhone 6s' } 'iPhone X'
发现 simulator 对象压根没有什么 availability 属性,并且 isAvailable 属性明明是布尔值的 true 和 false,压根不是代码里写的字符串 YES,RN 真的是坑人
最后改动这段代码改成下面的,就可以用了
if (
simulator.isAvailable === false
) {
continue;
}
duplicate symbol '_RCTRemoteNotificationReceived'
duplicate symbol '_RCTRemoteNotificationReceived' in:
/.../react-native-demo/ios/build/Build/Products/Debug-iphonesimulator/libRCTPushNotification.a(RCTPushNotificationManager.o)
/.../react-native-demo/ios/build/Build/Products/Debug-iphonesimulator/libRNCPushNotificationIOS.a(RNCPushNotificationIOS.o)
摘录自stack overflow 1 duplicate symbol for architecture armv7 in react native 的回答
This error means, that "_RCTRemoteNotificationReceived" this library or package is linked more than one time,
After seeing your screenshot, I think you should give this step a try
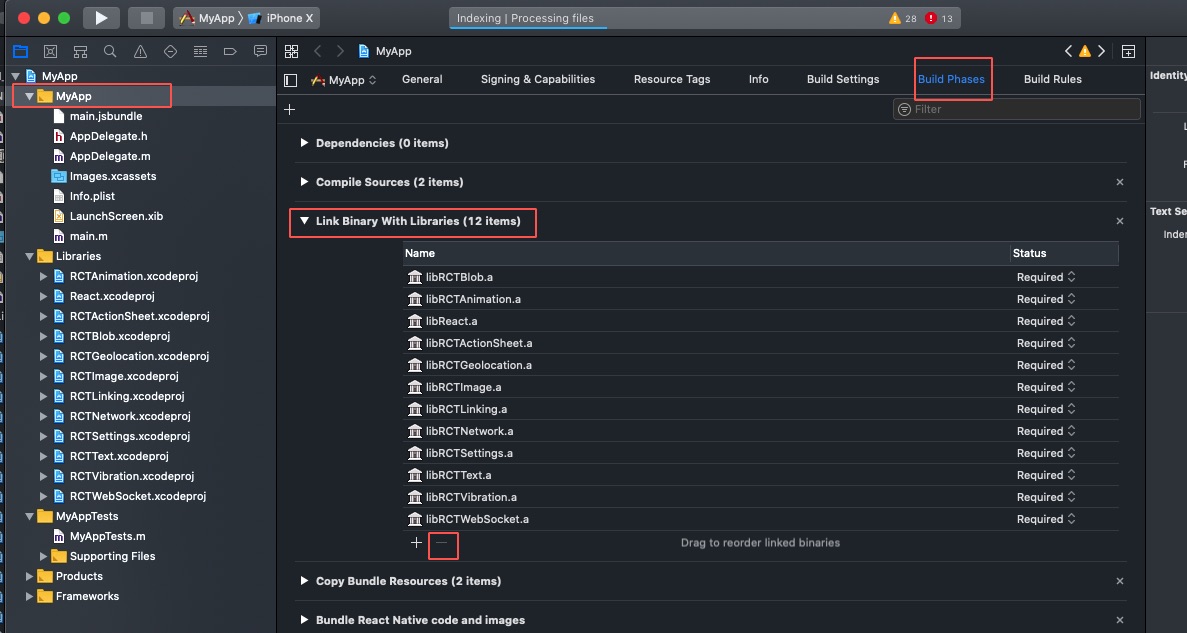
In Xcode -> Build Phases -> Link Binary With Libraries -> remove libRNCPushNotificationIOS.a
then clean, build your project
This should work

error: The sandbox is not in sync with the Podfile.lock. Run 'pod install' or update your CocoaPods installation.
继续 react-native run-ios --verbose
$ react-native run-ios --verbose
... 省略其他
debug error: The sandbox is not in sync with the Podfile.lock. Run 'pod install' or update your CocoaPods installation.
debug
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your app with Xcode.app, by opening NIM_ReactNative_Demo.xcworkspace.
这还是 pod 依赖更新的问题,所以需要选取 cd ios && pod install 安装依赖
ReactNative pod install 卡在 RealmJS (4.0.0-beta.2)
$ pod install
......省略其他 install 信息
-> Installing RealmJS (4.0.0-beta.2)
> Running prepare command
$ /bin/bash -c set -e node ./scripts/download-realm.js ios --sync
Resolved requirements: {
SYNC_SERVER_FOLDER: 'sync',
SYNC_ARCHIVE: 'realm-sync-cocoa-5.0.1.tar.gz',
SYNC_ARCHIVE_ROOT: 'core'
}
Resolved options: { platform: 'ios', sync: true }
No lockfile found at the target, proceeding.
Download url: https://static.realm.io/downloads/sync/realm-sync-cocoa-5.0.1.tar.gz
Downloading realm-sync-cocoa-5.0.1.tar.gz
卡在这一步,哪怕开了代理依旧等了很久很久没个消息,点进上面那个 Doanload url 浏览器打开,下载时发现居然有 318 MB。
这其实就是 pod 安装慢的问题,解决方案有二
- 挂梯子,命令行 git 可以挂梯子,如果搭建过 ss 的人自然懂得,但这里不能多说,自行百度。
- 其二是先行去 https://static.realm.io 下载后放到指定缓存目录,参照此链接的做法
tips: 在家里下载等了很久很久还没完,而切换去公司的网络后一分钟就完事了。
ReactNative pod install 卡在 boost-for-react-native (1.63.0)
卡在了这一步
$ pod install --verbose
-> Installing boost-for-react-native (1.63.0)
> Git download
$ /usr/local/bin/git clone https://github.com/react-native-community/boost-for-react-native.git
/var/folders/5g/lcs8pd_d3r3bw601t7hyvg9w0000gn/T/d20200722-90327-tnkq2c
--template= --single-branch --depth 1
因为链接去 github,哪怕设置了代理,下载速度依旧龟速还常常容易断(哪怕在公司网络),只能采取事先下载后放入指定缓存文件夹,或者是更换下载的源链接的做法。
总之,在 ios 目录下找到 Podfile,写入以下代码切换此包的链接,从 github 换成 gitee。
pod 'boost-for-react-native', :git => 'https://gitee.com/damon-s/boost-for-react-native.git’
再次 pod install 就可以下载下来
$ pod install
> Git download
$ /usr/local/bin/git clone https://gitee.com/damon-s/boost-for-react-native.git
/var/folders/5g/lcs8pd_d3r3bw601t7hyvg9w0000gn/T/d20200722-90327-tnkq2c
--template= --single-branch --depth 1
正克隆到 '/var/folders/5g/lcs8pd_d3r3bw601t7hyvg9w0000gn/T/d20200722-90327-tnkq2c'...
正在更新文件: 100% (12761/12761), 完成.
Error: Unable to resolve module @react-native-community/toolbar-android
终于编译时没错,simulator 打开了 rn 的 demo 项目,但是 rn 界面中爆了如标题错误.
参照 github react-native-vector-icons #1193
For me:
I remove the '^' from :
-"react-native-vector-icons": "^6.6.0" -> "react-native-vector-icons": "6.6.0"
rm -rf node_modules
npm install
因为本地装到最新的 6.7.0,其依赖 create-icon-set 又去引入了 toolbar-android,toolbar-android 又使用了 @react-native-community/toolbar-android. 固定成 6.6.0 版本就没问题了。



