JS 导出数据成 csv 格式与 excle 乱码问题
设我们有这么一个数据希望能导出成为 csv 文件
const title = {
name: '名字',
age: '年龄',
sex: '性别',
city: '所在城市',
weight: '体重',
height: '身高',
};
const body = [
{
"name": "张三",
"age": 18,
"sex": "男",
"city": "北京",
"weight": 65,
"height": 176,
},
{
"name": "李四",
"age": 25,
"sex": "男",
"city": "杭州",
"weight": 76,
"height": 180,
},
{
"name": "王五",
"age": 20,
"sex": "女",
"city": "上,海",
"weight": 50,
"height": 168,
}
];
直接上代码
// 拼接 csv 格式
function generateCSV(title, body) {
const keys = Object.keys(title);
let titleText = Object.values(title).join(',');
let dataText = body.map(row => {
return keys.map(key => {
// 关键的一步,为了防止代码里出现逗号,那么就需要用引号包裹
return `"${row[key]}"`;
}).join(',')
}).join('\n')
// \uFEFF 是 bom 头,不加这个将会在微软的 excle 那儿乱码
downloadFile(['\ufeff', `${titleText}\n${dataText}`], 'test.csv', 'text/csv, charset=UTF-8');
}
// 下载文件
function downloadFile(content, filename, type='text/plain') {
let blob = new Blob(content, {type});
// var text = await (new Response(blob)).text();
// console.log(text);
let csvUrl = URL.createObjectURL(blob);
let tagA = document.createElement('a');
tagA.setAttribute('download', 'download.csv');
tagA.setAttribute('href', csvUrl);
tagA.setAttribute('style', 'display: none');
// 触发下载
document.body.appendChild(tagA);
tagA.click();
// 删除节点
document.body.removeChild(tagA);
window.URL.revokeObjectURL(csvUrl)
tagA = null;
}
generateCSV(title, body);
csv 原内容是这样的。
名字,年龄,性别,所在城市,体重,身高
"张三","18","男","北京","65","176"
"李四","25","男","杭州","76","180"
"王五","20","女","上,海","50","168"
注意如果你的内容里有逗号,若不想被 csv 判定为分隔,那么需要用双引号包裹。
问题
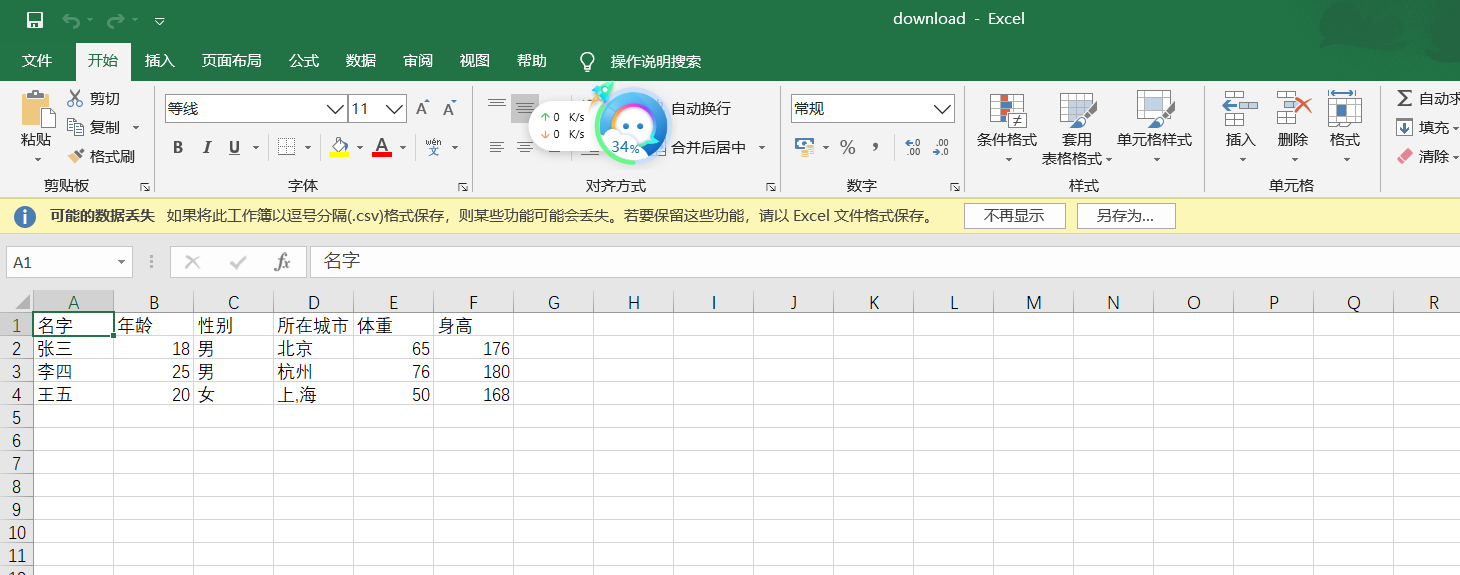
在 Mac OS 上的 numbers 打开,与 wps 打开,完全正常

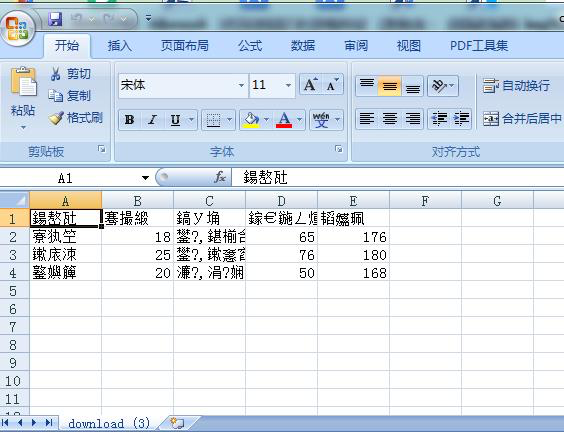
而在 windows 里的 excle 打开乱码

感到非常的奇怪,看了网上很多方法,我知道是要加 BOM 头,但是我试了这两种办法都不顶用,把 meta 头里的编码设置成 gb2312 还是无用。
new Blob(['\ufeff', `${titleText}\n${dataText}`], {type});
new Blob([`\ufeff${titleText}\n${dataText}`], {type});
更新,上面那个是 office 07 版的不知为何一直乱码,而用 office 2020 最新版却是正常