var、let 和 const 的区别以及暂时性死区
面试时候碰到这个问题,多数的回答都是比起 var,后两者不会变量提升,并且生效于块级作用域。但这还不够。
先上结论:let,var,const,三者都会变量提升。
- var 是创建和初始化的过程都提升了,所以提前访问得到 undefined。
- let 只是创建过程提升,提前访问报错 xx is not defined,这其实是暂时性死区的表现
- const、class 和 let 相似,只是 const 无法修改变量
- function 的创建、初始化、赋值都提升了,所以提前访问则没啥问题
为什么说 let 也有变量提升呢?
看个例子
let x = 'outer value';
(function() {
console.log(x); // 输出 outer value
}());
let y = 'outer value';
(function() {
console.log(y); // Uncaught ReferenceError: Cannot access 'y' before initialization
let y = 'inner value';
}());
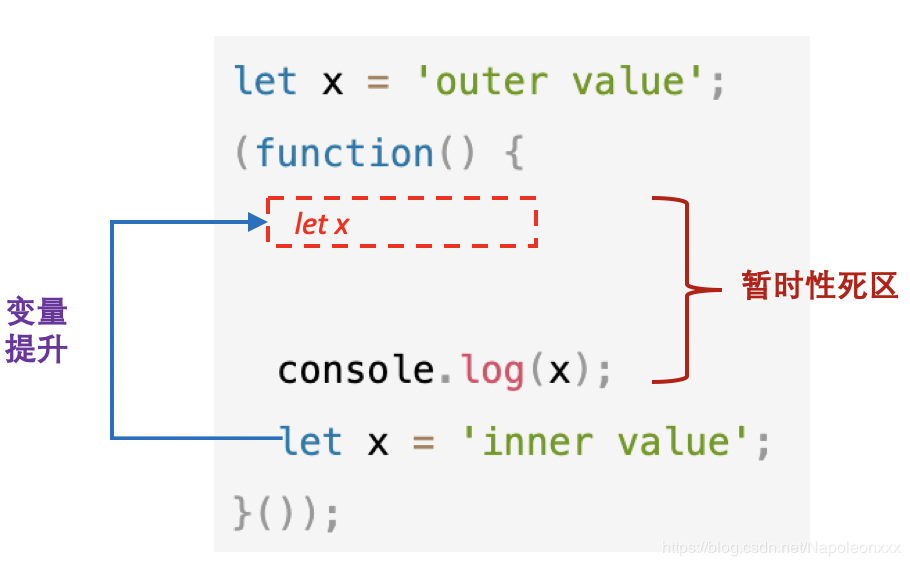
依照上面的例子,x 能被输出,而想输出 y 报错,就能证实内层的 y 存在变量提升,只是提前访问会报错。这其实是暂时性死区的表现。
暂时性死区 Temporal dead zone 在 MDN-let 中有着解释
Unlike variables declared with var, which will start with the value undefined, let variables are not initialized until their definition is evaluated. Accessing the variable before the initialization results in a ReferenceError. The variable is in a "temporal dead zone" from the start of the block until the initialization is processed.
含义就是:只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
图片出自 csdn-辰辰沉沉大辰沉-let/const 的变量提升与暂时性死区