盒模型里的滚动条算什么?
测试代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#app {
margin: 50px;
padding: 20px;
background: black;
overflow-y: scroll;
overflow-x: hidden;
width: 200px;
height: 200px;
border: 10px solid green;
color: #FFF;
word-wrap: break-word;
}
</style>
</head>
<body>
<div id="app">
111111111111111111111
</div>
</body>
<script>
</script>
</html>
盒模型图
// ***** THE BOX MODEL *****
// The CSS box model is based on a series of nested boxes:
// http://www.w3.org/TR/CSS21/box.html
//
// |----------------------------------------------------|
// | |
// | margin-top |
// | |
// | |-----------------------------------------| |
// | | | |
// | | border-top | |
// | | | |
// | | |--------------------------|----| | |
// | | | | | | |
// | | | padding-top |####| | |
// | | | |####| | |
// | | | |----------------| |####| | |
// | | | | | | | | |
// | ML | BL | PL | content box | PR | SW | BR | MR |
// | | | | | | | | |
// | | | |----------------| | | | |
// | | | | | | |
// | | | padding-bottom | | | |
// | | |--------------------------|----| | |
// | | | ####| | | |
// | | | scrollbar height ####| SC | | |
// | | | ####| | | |
// | | |-------------------------------| | |
// | | | |
// | | border-bottom | |
// | | | |
// | |-----------------------------------------| |
// | |
// | margin-bottom |
// | |
// |----------------------------------------------------|
//
// BL = border-left
// BR = border-right
// ML = margin-left
// MR = margin-right
// PL = padding-left
// PR = padding-right
// SC = scroll corner (contains UI for resizing (see the 'resize' property)
// SW = scrollbar width
和一般的盒模型不同,这里画上了滚动条,在 padding 的外侧。
滚动条测验
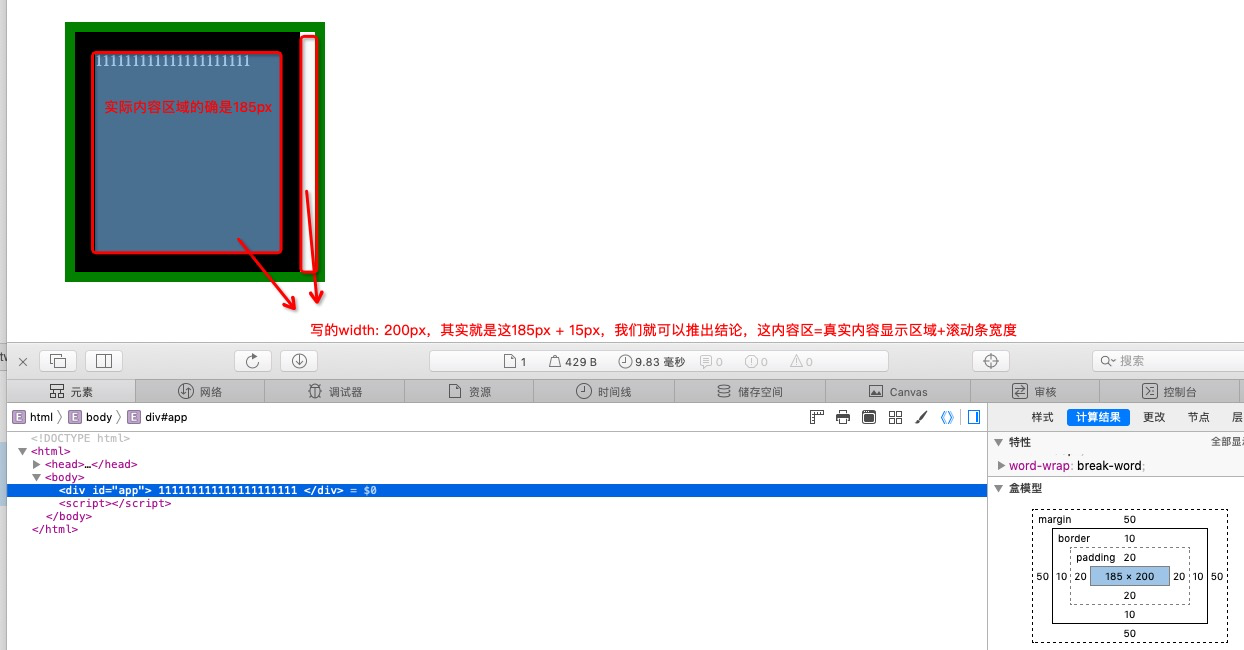
我们都知道 box-sizing 为 content-box 为标准模型,那么如果你写上了 width: 200px,那么显示效果如下:

chrome 和 safari 一样,就是调试的控制台里显示的效果有些错位。
如果是 box-sizing 为 border-box:

结论
我们常说的“内容区”包括真的内容显示区域+滚动条宽。但滚动条最特殊的地方在于他显示在 padding 的外侧



