IDEA
※,IDEA插件推荐
- leetcode editor
- jrebel and xrebel: 参考此文:https://www.cnblogs.com/xfyuao/p/12766020.html
- 下载反向代理软件: https://github.com/ilanyu/ReverseProxy/releases/tag/v1.4,双击运行
- 在IDEA中点击 File->Settings->JRebel 并找到激活界面,TeamURL, 第一行输入 http://127.0.0.1:8888/{自己生成一个uuid},第二行输入正确的邮箱格式,例如: test@123.com。最后别忘了把JRebel设置为offline模式 点一下work offline。
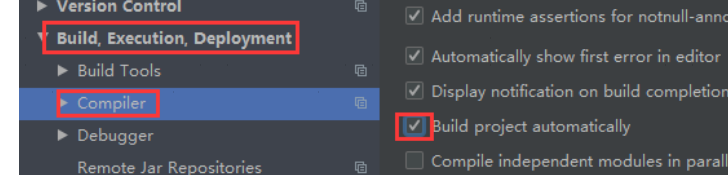
- 由于JRebel是实时监控class文件的变化来实现热部署的,所以在idea环境下需要打开自动编译功能才能实现随时修改。

- 打开运行时编译,按快捷键 Shift+Ctrl+Alt+/ ,选择 Registry,找到找到compiler.automake.allow.when.app.running进行勾选,然后Close
- 取消的方法,按ctrl+shift+a,然后输入registry,找到那个Registry...的(右边没有Settings),然后找到ide.suppress.double.click.handler,打上勾后点close即可;
- 如果需要为search everywhere用另外的快捷键表示可以在keymap里的Other找到search everywhere,然后给它一个自定义的快捷键;
※, TSLINT配置相关
- TSLint-如何避免我的所有代码都用红色下划线?
- https://palantir.github.io/tslint/usage/configuration/
- https://github.com/Microsoft/vscode-tslint/blob/main/tslint-tests/tslint.json 【配置文件示例】
-
{ // "linterOptions": { "exclude": [ "./**/arrow-parens.ts" ]}, "rules": { "no-consecutive-blank-lines": true, "array-type": [ true, "array-simple" ], "arrow-parens": true, "no-var-keyword": true, "no-unused-variable": [ true, { "ignore-pattern": "^_" } ], "ordered-imports": [ true, { "import-sources-order": "lowercase-last", "named-imports-order": "lowercase-first" } ], "trailing-comma": [ true, { "multiline": "always", "singleline": "never" } ], "class-name": true, "comment-format": [ true, "check-space" ], "indent": [ true, "spaces" ], "no-eval": true, "no-internal-module": true, "no-trailing-whitespace": true, "no-unsafe-finally": true, "one-line": [ true, "check-open-brace", "check-whitespace" ], "quotemark": [ true, "double" ], "semicolon": [ true, "always" ], "triple-equals": [ true, "allow-null-check" ], "typedef-whitespace": [ true, { "call-signature": "nospace", "index-signature": "nospace", "parameter": "nospace", "property-declaration": "nospace", "variable-declaration": "nospace" } ], "variable-name": [ true, "ban-keywords" ], "whitespace": [ true, "check-branch", "check-decl", "check-operator", "check-separator", "check-type" ] }, "jsRules": { "triple-equals": [ true, "allow-null-check" ] }, "defaultSeverity": "warning" }
※,

