利用vue-inline-svg实现将svg进行动态拆分
构想是很好的,svg的优势在于矢量,可以随便实现异形控件
就来说下这玩意怎么用吧
先用npm导入(注意版本,第三方的玩意一版本般都比较新)
vue的话是这个
npm install vue-inline-svg
我是vue3所以用的版本不一样
npm install vue-inline-svg@next
这个是npm那边的说明 如果会看这个当然以这个为准
https://www.npmjs.com/package/vue-inline-svg#vue-v3
其实我觉得两张图就能说明白了


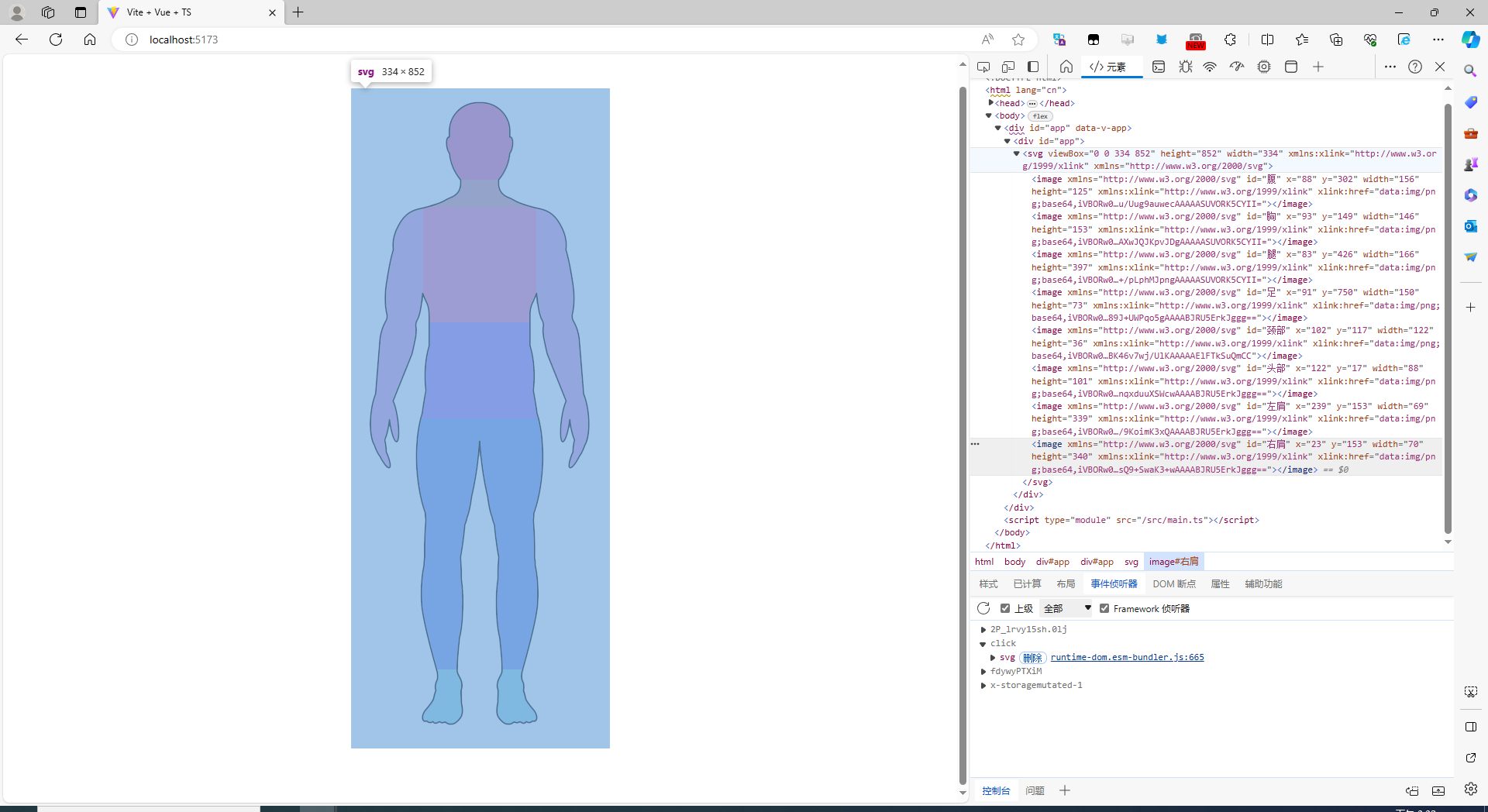
这个是我的代码
<template>
<div id="app">
<inline-svg @click.native="clickHandler" :src="bodyImage" />
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import InlineSvg from 'vue-inline-svg';
import bodyImage from '../assets/bodyImage.svg';
export default defineComponent({
name: 'App',
components: {
'inline-svg': InlineSvg,
},
data() {
return {
bodyImage,
};
},
methods: {
clickHandler(event: MouseEvent) {
console.log(event.target.id); // 打印出被点击元素的 id
},
},
});
</script>
实现原理其实不复杂,属于是一个中间件,但是我感觉还是挺好用的,因为我试图实现异形的且不会因为缩放错位的控件(但是没有矢量图),这个图片是我通过ps切好直接导出的svg,两点至少实现了一点,另外一点的话我暂时没有那个心思去勾矢量图,所以就先丢着了。
当然如果你对这个感兴趣的话可以看看https://zhuanlan.zhihu.com/p/443288913 这里已经实现了
我试过用iframe,object导入的方式,但是失败了,一个读到的iframe是空窗体一个直接导入svg显示空白。不过还好这个够用了,把svg成功导入 添加了控制事件,就目前为止已经满足我的需求了。



