vue-cli 3.x 修改dist路径和在本地查看方法
打包文件路径问题
需要在项目的根目录添加一个vue.config.js。在这个文件中,我们可以进行一些个性化定制。
module.exports = {
// 基本路径
baseUrl: './',
// 输出文件目录
outputDir: 'dist',
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// 服务器端口号
devServer: {
port: 1234
},
}
然后运行yarn build 操作即可
详细配置
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
本地打开运行方法
改好之后就可以直接在本地打开index.html了,但一片空白也说明了dist 目录需要启动一个 HTTP 服务器来访问,所以以 file:// 协议直接打开 dist/index.html 是不会工作的。
不知道为什么我运行下面命令不起作用,有空再研究下吧
npm install -g serve
# -s 参数的意思是将其架设在 Single-Page Application 模式下
# 这个模式会处理即将提到的路由问题
serve -s dist
就在网上查看了一下,我用了其中一种方法(参考):
执行下面命令:
1.打开终端,全局安装
npm install http-server -g
2.cd命令进入dist文件,执行:
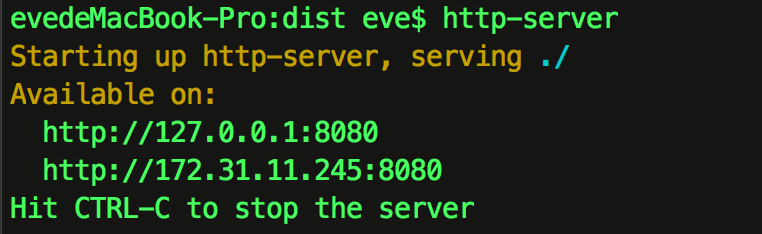
http-server

直接打开上面的网址访问就可以了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号