webpack优化
1.libraryTarget 和 library
当用 Webpack 去构建一个可以被其他模块导入使用的库时需要用到它们。
output.libraryTarget配置以何种方式导出库output.library配置导出库的名称output.libraryTarget是字符串的枚举类型,支持以下配置。
1.1 var (默认)
编写的库将通过var被赋值给通过library指定名称的变量。
1.2 DLL
.dll为后缀的文件称为动态链接库,在一个动态链接库中可以包含
- 给其他模块调用的函数和数据
- 把基础模块独立出来打包到单独的动态连接库里
- 当需要导入的模块在动态连接库里的时候,模块不能再次被打包,而是去动态连接库里获取
dll-plugin
1.3 定义Dll
DllPlugin插件: 用于打包出一个个动态连接库。
DllReferencePlugin:在配置文件中引入DllPlugin插件打包好的动态连接库。
2、HappyPack
安装:
npm i happypack@next -D
1.构建需要解析和处理文件,文件读写和计算密集型的操作太多后速度会很慢。
2.Node.js 之上的 Webpack 是单线程模型。
3.HappyPack就能让Webpack把任务分解给多个子进程去并发的执行,子进程处理完后再把结果发送给主进程。
const HappyPack = require('happypack');
rules: [
{
test: /\.js$/,
// 把对 .js 文件的处理转交给 id 为 babel 的 HappyPack 实例
use: ['happypack/loader?id=babel'],
exclude: path.resolve(__dirname, 'node_modules'),
},
{
test: /\.css$/,
// 把对 .css 文件的处理转交给 id 为 css 的 HappyPack 实例
use: ['happypack/loader?id=css']
}
]
new HappyPack({
//用唯一的标识符 id 来代表当前的 HappyPack 是用来处理一类特定的文件
id: 'babel',
// 如何处理 .js 文件,用法和 Loader 配置中一样
use:[{
loader: 'babel-loader',
options: {
presets:['env','stage-0','react']
}
}]
}),
new HappyPack({
//用唯一的标识符 id 来代表当前的 HappyPack 是用来处理一类特定的文件
id: 'css',
// 如何处理 .css 文件,用法和 Loader 配置中一样
use:['style-loader','css-loader'],
threads: 4, //代表开启几个子进程去处理这一类型的文件
verbose: true //是否允许输出日志
})
3、CDN
CDN 又叫内容分发网络,通过把资源部署到世界各地,用户在访问时按照就近原则从离用户最近的服务器获取资源,从而加速资源的获取速度。
1.HTML文件不缓存,放在自己的服务器上,关闭自己服务器的缓存,静态资源的URL变成指向CDN服务器的地址。
2.静态的JavaScript、CSS、图片等文件开启CDN和缓存,并且文件名带上HASH值。
3.为了并行加载不阻塞,把不同的静态资源分配到不同的CDN服务器上。
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name]_[hash:8].js',
publicPath: 'http://img.zhufengpeixun.cn'
},
5、Tree Shaking
Tree Shaking 可以用来剔除JavaScript中用不上的死代码。它依赖静态的ES6模块化语法,例如通过import和export导入导出。
5.1. 不要编译ES6模块
use:[{
loader: 'babel-loader',
options: {
presets:[['env',{modules: false }],'stage-0','react']
}
}]
5.2 显示未使用的导出实例
npx webpack --display-used-exports
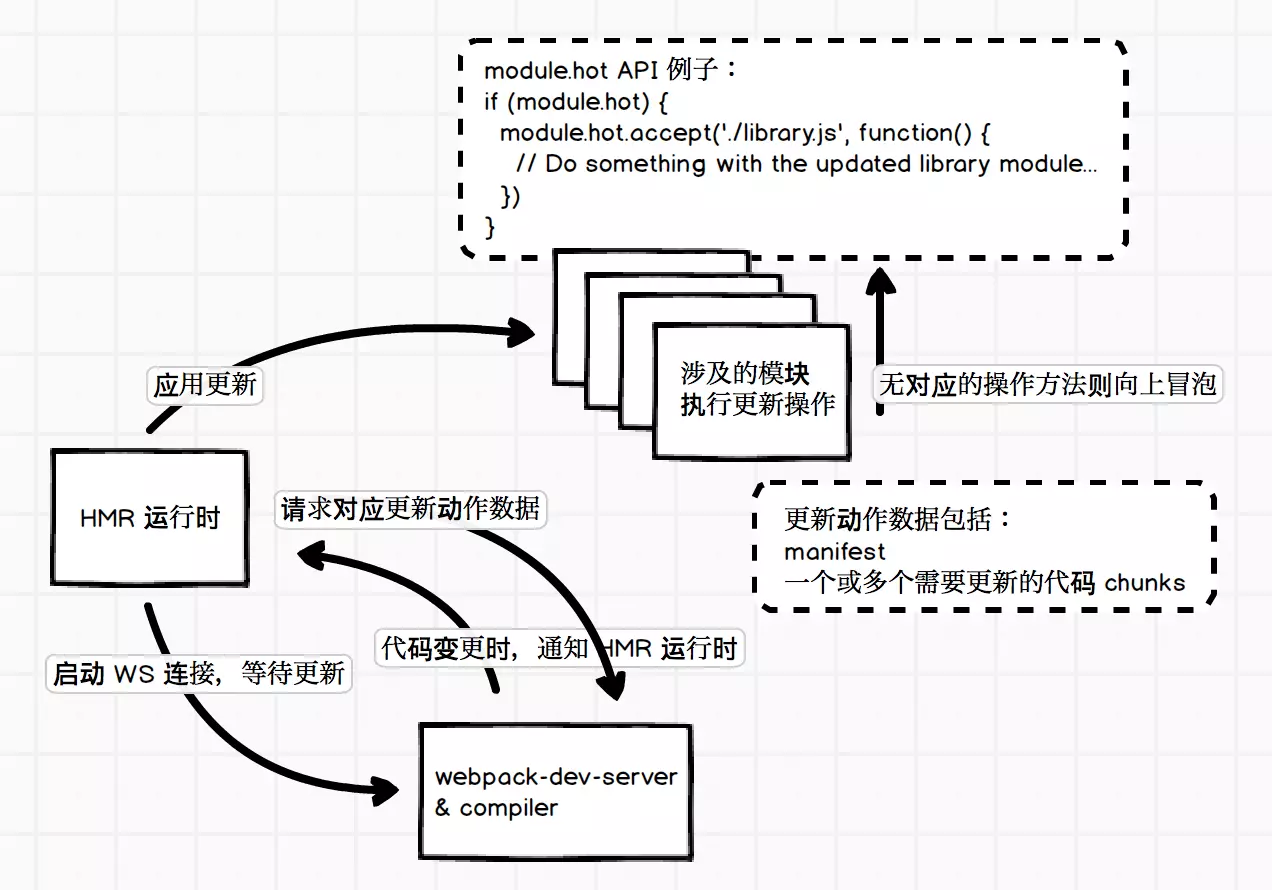
9、用 HMR 提高开发效率
- HMR 全称是 Hot Module Replacement,即模块热替换 Hot.
- Reloading,当代码变更时通知浏览器刷新页面,以避免频繁手动刷新浏览器页面 HMR 可以理解为增强版的 Hot.
- Reloading,但不用整个页面刷新,而是局部替换掉部分模块代码并且使其生效

webpack.config.js
const webpack = require('webpack')
module.exports = {
devServer: {
hot: true // dev server 的配置要启动 hot,或者在命令行中带参数开启
},
plugins: [
new webpack.NamedModulesPlugin(), // 用于启动 HMR 时可以显示模块的相对路径
new webpack.HotModuleReplacementPlugin(), // Hot Module Replacement 的插件
],
}
hello.js
module.exports = function () {
console.log('hello');
}
let hello = require('./hello');
hello();
if (module.hot) {
module.hot.accept('./hello', function() {
let hello = require('./hello');
hello();
})
}
输出分析
webpack --profile --json > stats.json

