//黑猫咪:https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
//白猫咪:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
//萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
//狗狗:https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
//萌妹1号:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
//萌妹2号:https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
//萌妹3号:https://unpkg.com/live2d-widget-model-hibiki@1.0.5/assets/hibiki.model.json
//妹子4号:https://unpkg.com/live2d-widget-model-izumi@1.0.5/assets/izumi.model.json
//妹子5号:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json
//6号:https://unpkg.com/live2d-widget-model-nico@1.0.5/assets/nico.model.json
//7号:https://unpkg.com/live2d-widget-model-ni-j@1.0.5/assets/ni-j.model.json
//8号:https://unpkg.com/live2d-widget-model-nipsilon@1.0.5/assets/nipsilon.model.json
//9号:https://unpkg.com/live2d-widget-model-nito@1.0.5/assets/nito.model.json
//10号:https://unpkg.com/live2d-widget-model-tsumiki@1.0.5/assets/tsumiki.model.json
//11号:https://unpkg.com/live2d-widget-model-unitychan@1.0.5/assets/unitychan.model.json
//帅哥1号:https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json
//帅哥2号:https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json
*{
transition: all 0.4s;
}
#home {
margin: 0 auto;
width: 80%;/*原始65*/
min-width: 980px;/*页面顶部的宽度*/
">rgba(245, 245, 245, 0.7);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
body {
background-image: url("http://ww4.sinaimg.cn/large/637d0877gw1exlma5gj0wj21hc0u04p6.jpg");
background: rgba(12, 100, 129, 1) url('http://images.cnblogs.com/cnblogs_com/Penn000/1013849/o_123.jpg') fixed no-repeat;
background-position: 50% 5%;
background-size: cover;
}
#navList li{
cursor: pointer;
transition: all 0.2s;
}
#navList li:hover {
transform: scale(1.5) rotate(360deg);
color:#FF0;
opacity:0.5;
}
#blogTitle {
height: 100px; /*高度*/
clear: both;
">rgba(245, 245, 245, 0);
}
#blogTitle h1 {
font-size: 36px;
font-weight: bold;
line-height: 1.8em;/*原始 1.6em*/
margin-top: 10px;/*原始 15px */
color: #548B54;
}
#blogTitle h2 {
font-weight: normal;
font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/
line-height: 1.8;
color: #111;
font-weight: bold;
text-align: right;
float: right;
}
#navigator{
">rgba(33, 160, 139, 0.9);
}
#navList a:link, #navList a:visited, #navList a:active{
color: #eee;
font-size: 18px;
font-weight: bold;
}
.blogStats{
color: #eee;
}
.postTitle {
border-left: 8px solid rgba(33, 160, 139, 0.68);
margin-left: 10px;
margin-bottom: 10px;
font-size: 20px;
float: right;
width: 100%;
clear: both;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s linear 0s;
}
.postTitle a:hover {
margin-left: 30px;
color: #0f3647;
text-decoration: none;
}
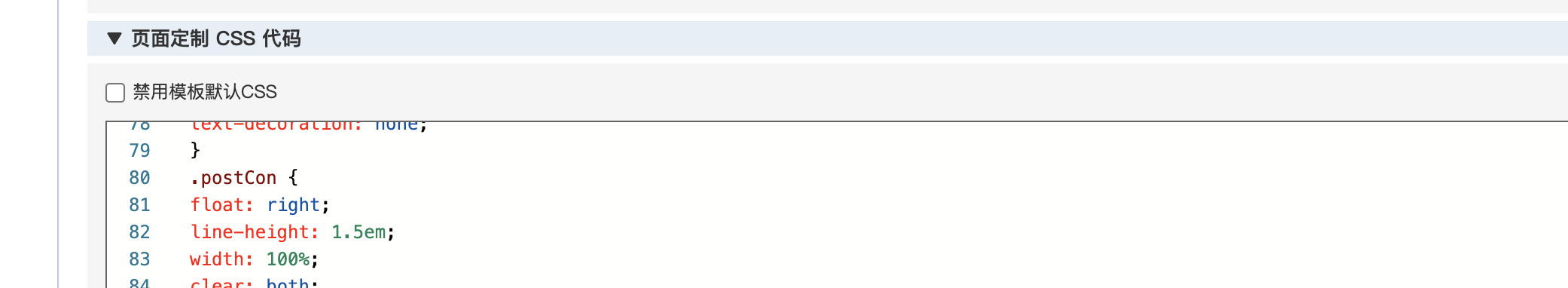
.postCon {
float: right;
line-height: 1.5em;
width: 100%;
clear: both;
padding: 10px 0;
}
.day .postTitle a {
padding-left: 10px;
}
.day {
background: rgba(255, 255, 255, 0.5);
}
/*文章附加信息*/
.postDesc {
background: url(images/posted_time.png) no-repeat 0 1px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory,
.catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView,
.catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory ,#blog-calendar
{
background: rgba(255, 255, 255, 0.5);
margin-bottom: 35px;
word-wrap: break-word;
}
.CalTitle{
background: rgba(255, 255, 255, 0);
}
.catListTitle{
">rgba(33, 160, 139, 0.9);
}
#topics{
background: rgba(255, 255, 255, 0.5);
}
.c_ad_block{
display: none;
}
#tbCommentBody{
width: 100%;
height: 200px;
background: rgba(255, 255, 255, 0.5);
}
#q{background: rgba(255, 255, 255, 0);}
.CalNextPrev{background: rgba(255, 255, 255, 0);}
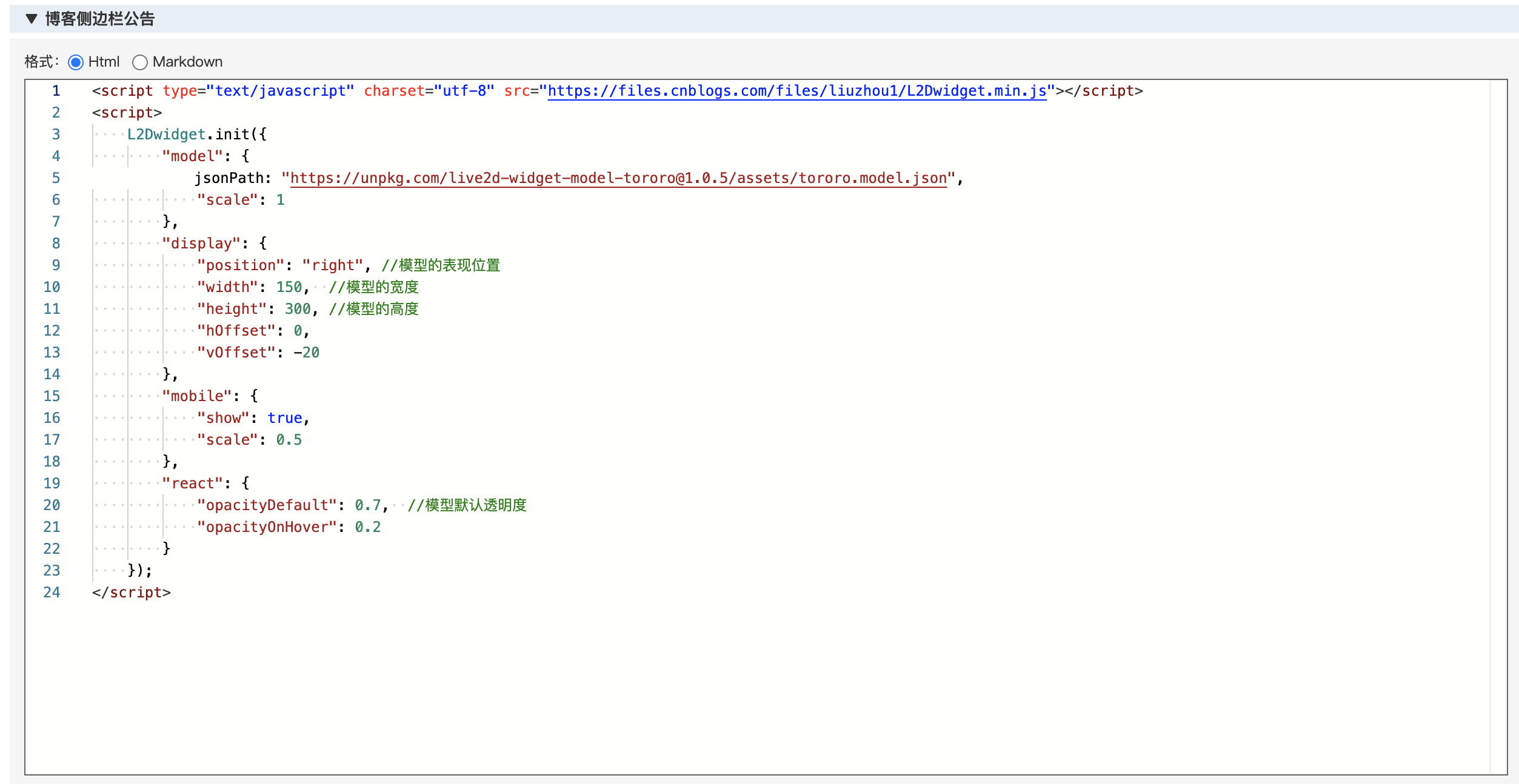
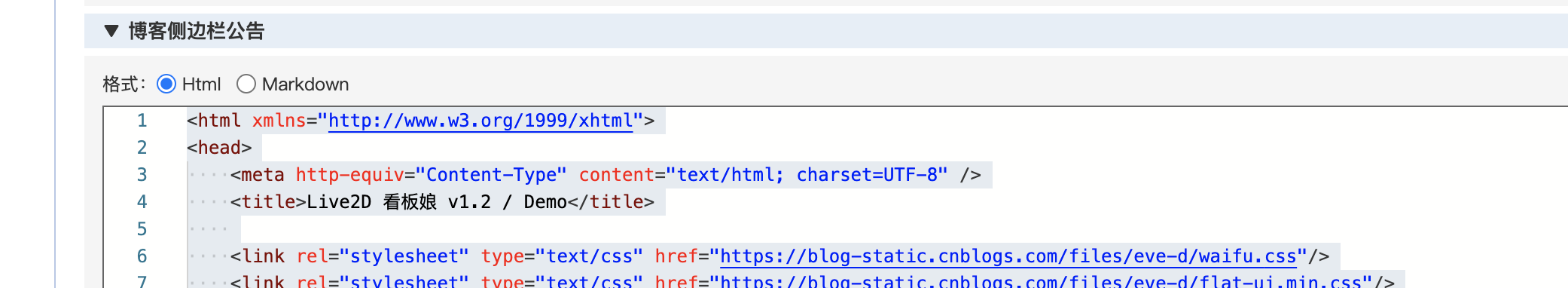
2)在博客侧边栏加入,下面代码