小程序前端开发(app.json配置)
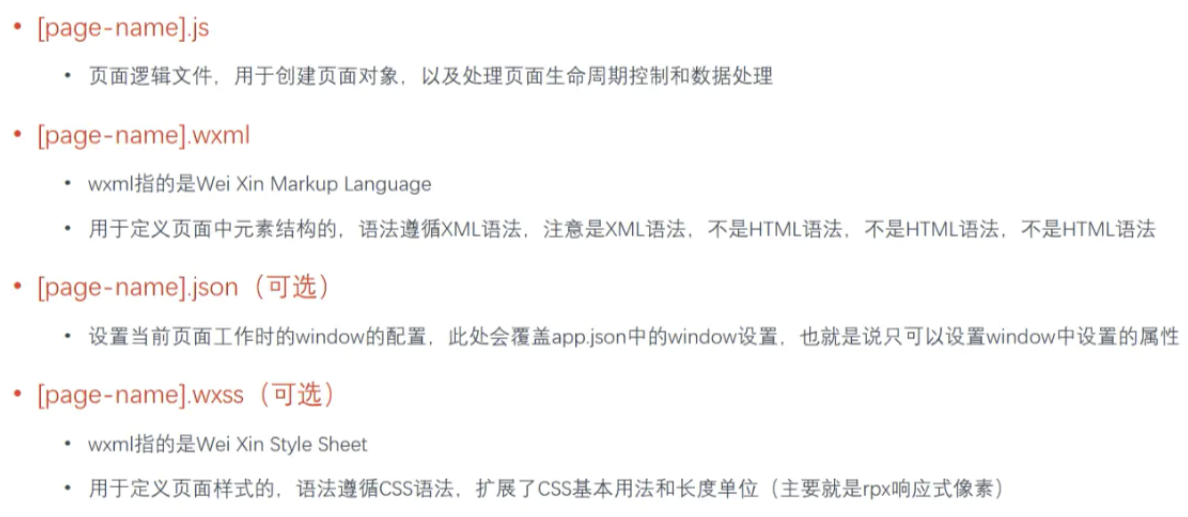
页面文件组成

app.json配置
官方链接:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
单个页面的page.json会覆盖app.json中对于小程序window的设置,page和debug等不可以在page.json中被设置。
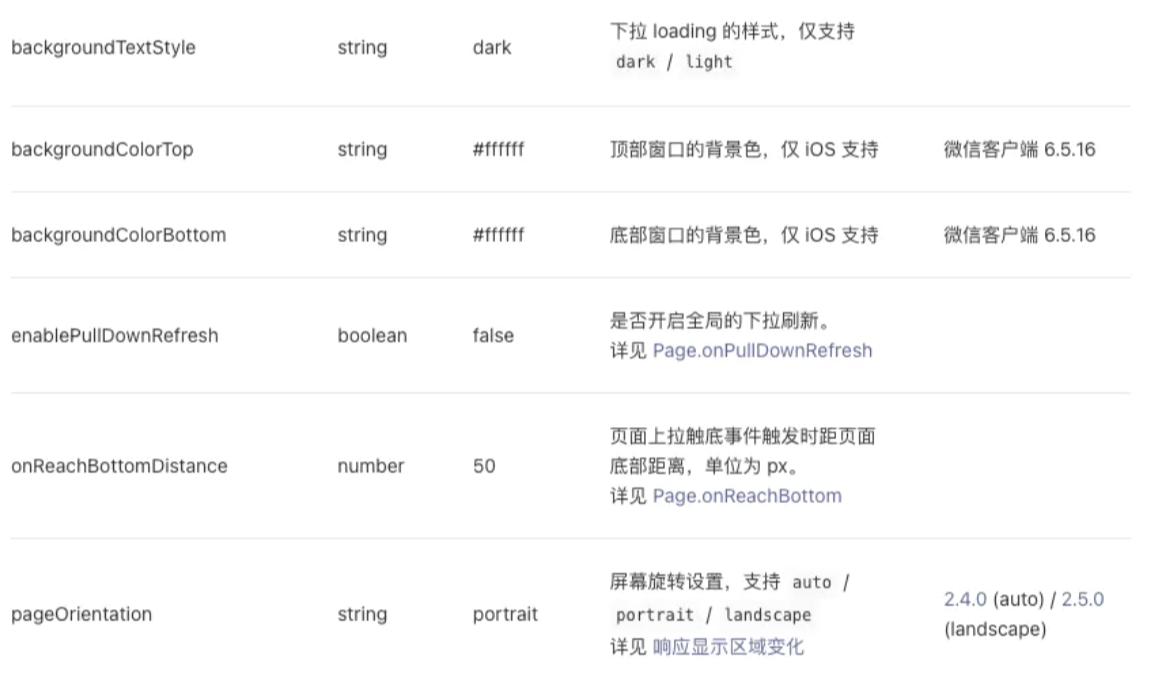
设置window


"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
设置tabBar
(tabBar最多可设置五个,再多就不会显示)
"tabBar": {
"color": "#444", 设置字体颜色
"selectedColor": "#219bf3", 设置选中字体颜色
"backgroundColor": "#e0e0e0", 设置背景颜色
"borderStyle": "white", 设置tab栏上边框颜色(可选只有white和black)
"position": "bottom", 设置tab位置(可选只有bottom和top)
"list": [
{
"text": "Index",
"pagePath": "pages/index/index",
"iconPath": "image/01.png", 设置tab栏图标
"selectedIconPath": "image/01-active.png" 被选中时的图标(颜色由图标本身决定
},
{
"text": "Demo",
"pagePath": "pages/demo/demo",
"iconPath": "image/02.png",
"selectedIconPath": "image/02-active.png"
}
]}



