初探babel转换器的安装与使用
一、配置.babelrc文件(没有名字的文件)
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
基本格式如下:
{
"presets": [],
"plugins": []
}
在windows系统中,好像是不能直接建立无名文件的,你可以打开命令行
type nul>.babelrc
二:安装
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 $ npm install --save-dev babel-preset-stage-0 $ npm install --save-dev babel-preset-stage-1 $ npm install --save-dev babel-preset-stage-2 $ npm install --save-dev babel-preset-stage-3
【---这意味着你的先安装一个node--】
三:改写.babelrc配置文件
{
"presets": [
"es2015",
"stage-2"
],
"plugins": []
}
好了到此你的babel已经安装好了。。。。。。
接下来你可以试试demo
在目录中建立一个es6.js的文件,
import 'babel-polyfill'; import a from "./common"; var b= a(); "use strict"; [1, 2, 3].map( x=> x * x; }); var obj={ add(){ return b; } }
在命令行中,你可以输出来看看:
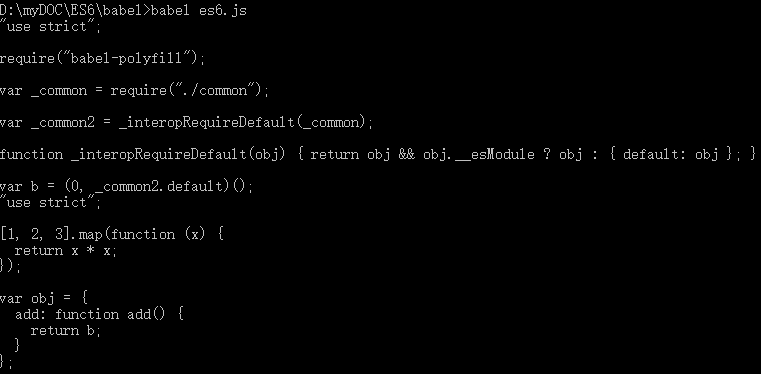
$ babel es6.js
结果:

但是一般而言,我们使用babel的目的是将es6语法的js文件转换成es5文件,而不是在命令行上输出
将es6.js转换后输出到es5.js文件中(使用 -o 或 --out-file )
babel es6.js -o es5.js 或者 babel es6.js --out-file es5.js
将整个文件夹进行转换(编译整个src文件夹并输出到lib文件夹中(使用 -d 或 --out-dir ))
babel src -d lib or babel src --out-dir lib
如果每一次更改文件,就得这样编译一次,很麻烦
实时监控:实时监控es6.js一有变化就重新编译(使用 -w 或 --watch )
监控文件:
$ babel es6.js -w --out-file es5.js
或者 $ babel es6.js --watch --out-file es5.js
监控文件夹:
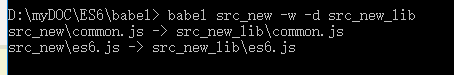
$ babel src -w --out-dir lib
demo:(将src_new目录中的文件转义到src_new_lib中)

编译整个src文件夹并输出到一个文件中
babel src --out-file es5.js
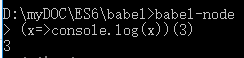
直接输入babel-node命令,可以在命令行中直接运行ES6代码
demo01:

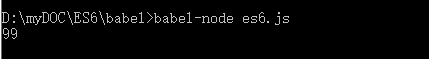
demo02:
执行:$ babel-node es6.js

es6.js
//import 'babel-polyfill'; import a from "./common"; var b= a(); "use strict";var obj={ add(){ return b; } } /* var newArray=Array.from( { '0': 'a', '1': 'b', '2': 'c', length: 3 }); */ var o=obj.add;
console.log(o());
common.js
export default function(){ return 99; }
另一种方式:
在package.json中进行配置,直接使用命令行。
当我们按照上面的一步步走来时,基本上已经完成了99%,那么接下来就该试试其他方式了。
1)首先你的在命令行输入
npm init //生成一个package.json文件
2)配置文件
{
......
"script": { "build": "babel src -d libs" } //将src文件转义到libs文件夹
.....
}
3)直接运行
npm run build
浏览器环境:
Babel也可以用于浏览器环境,但是据说babel6.0之后不再直接提供浏览器版本,要用构建工具构建出来。
当然也可以安装5.x版本的babel-core模块获取。
$ npm install babel-core@old
然后在你的项目目录下的node_modules中找文件,插到你的网页
<script src="node_modules/babel-core/browser.js"></script> <script type="text/babel"> // Your ES6 code </script>
demo :
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> </head> <body> <script src="node_modules/babel-core/browser.js"></script> <script type="text/babel"> var newArray=Array.from( { '0': 'a', '1': 'b', '2': 'c', length: 3 }); console.log(newArray); </script> </body> </html>

关于:babel-polyfill
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
$ npm install --save babel-polyfill然后,在脚本头部,加入如下一行代码。
import 'babel-polyfill'; // 或者 require('babel-polyfill');Babel 所做的只是帮你把‘ES6 模块化语法’转化为‘CommonJS 模块化语法’,其中的
参考:http://www.ruanyifeng.com/blog/2016/01/babel.html
一点补充:即使使用了babel,但是浏览器还是无法对import ,require进行识别requireexports等是 CommonJS 在具体实现中所提供的变量。
任何实现 CommonJS 规范的环境(如 node 环境)可以直接运行这样的代码,而浏览器环境并没有实现对 CommonJS 规范的支持,所以我们需要使用打包工具(bundler)来进行打包,说的直观一点就是把所有的模块组装起来,形成一个常规的 js 文件。
常用的打包工具包括 browserify webpack gulp 等。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号