async的异步使用es7
关于异步的问题,一直很受关注,es7中的async...await也是针对异步问题的。
需求:我想使用promise,和async这两种方法,在一定时间之后输出一个‘hellow world’
使用promise:
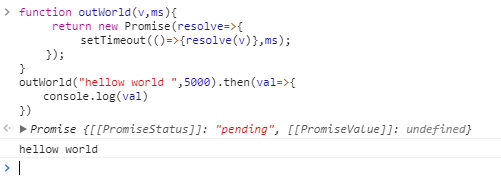
function outWorld(v,ms){ return new Promise(resolve=>{ setTimeout(()=>{resolve(v)},ms); }); }
outWorld("hellow world ",5000).then(val=>{
console.log(val)
})

使用async进行操作
值得说一句的是await后面通常是一个Promise对象
function pre(ms){
return new Promise(resolve=>{
setTimeout(resolve,ms);
});
};
async function outWorld (v,ms){ await pre(ms); console.log(v); }
outWorld("hellow world",5000);
另一个例子进一步理解async....await
function timeout(ms,va) { return new Promise((resolve) => {
console.log(va); setTimeout(()=>{resolve(va);}, ms); //setTimeout(reject, ms); }); } async function asyncPrint(value, ms) { let a= await timeout(ms,value); console.log(a); //可以看出是自动执行了then方法(,await命令后面是一个 Promise 对象。如果不是, //会被转成一个立即resolve的 Promise 对象。) console.log(value,55555);//await类似地与一个暂停函数位于其后面的函数都得暂停待其执行完 return value;//返回一条数据,(以Promis.resolove(value)的形式) } //可以看出async最终也是返回一个promise,(只能return 了) asyncPrint('hello world', 5000).then((data)=>{console.log(`我是async 的promise的回调函数"+${data}`);});

率先输出第一个hello world, 在五秒之后几乎同时输出其他的结果,【希望你能明白这句话的意义】
假如我有两个函数,a,b 还有一个c函数,c函数的执行必须依赖于a,b,,这就要求先执行a(),b(),你该怎么办???
聪明的孩子说,那就按顺序执行呀,,,a();b(),c();
如果所有的情况都是这么简单,我在这里瞎掰什么玩意???
一种情况:假如我的a();b()函数的执行是十分缓慢呢????例如你在使用echars的时候会遇到,,可能a,b还没执行完,程序就执行完了c();然后抱一堆的错,让人看着就烦............
现在有了prmoise,async,一切就是那么美丽了。。。。。。
准备好了,一大波知识点来袭
1)await:后面只能是一个Promise对象,即使不是,它会自动使用Promise.resolve(".....")进行转换成一个promise对象。。。
DEMO01
async function f(){ return await 123; // 正常情况下,awit后面是一个promise对象,如果不是就会自动转化成一个promise } f().then(v=>console.log(v));
DEMO02
async function f2(){ return await Promise.resolve("出错le"); } var v= f2(); console.log(v); f2().then(data=>console.log(data))
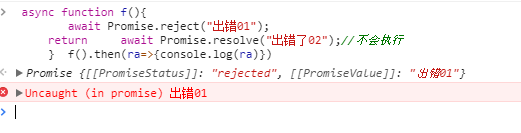
2)一个async中可能会有多个await,,,,(只要一个await语句后面的 Promise 变为reject,那么整个async函数都会中断执行。)
async function f(){ await Promise.reject("出错01"); await Promise.reject("出错了02");//不会执行 }

但是我还是想要执行怎么办????
async function f(){ await Promise.reject().catch(error=>{ console.log(error); }); return await Promise.resolve("我要被打印出来,前面的错不是我的错") } f().then(r=>console.log(r););

3)async中的多个await是按顺序执行,只有前面的awit执行完之后,才执行下个await,当然在没有reject的情况下
l例如:
function n1(){ return new Promise(resolve=>{ setTimeout(()=>{ resolve(1); console.log("n1"); },5000); }); } function n2(){ return new Promise(resolve=>{ setTimeout(()=>{ resolve(1); console.log("n2"); },1000); }); } function n3(){ return new Promise(resolve=>{ setTimeout(()=>{ resolve(1); console.log("n3"); },3000); }); } async function nn (){ try{ let m1= await n1(); let m2= await n2(); let m3= await n3(); return m1+m2+m3; }catch(e){ console.error(e); } } nn().then((n)=>{console.log(n);});

他会在五秒之后输出n1,六秒之后输出n2,九秒之后输出n3,和结果3
很明显这几个await并没有相互依赖,这样的执行方式是很浪费的,现在想让他们同时执行
在解决问题之前,先说说我当时做这个demo的时候遇到的几个问题:
我忘记在每个promise中使用resolve(1);结果她就不能执行了,【希望你明白我在说什么】
我的意思是每个Promise最好给他一个状态
好了砸门解决问题办吧
使用Promise.all()方法
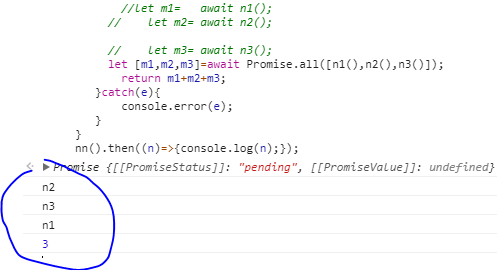
function n1(){ return new Promise(resolve=>{ setTimeout(()=>{ resolve(1); console.log("n1"); },5000); }); } function n2(){ return new Promise(resolve=>{ setTimeout(()=>{ resolve(1); console.log("n2"); },1000); }); } function n3(){ return new Promise(resolve=>{ setTimeout(()=>{ resolve(1); console.log("n3"); },3000); }); } async function nn (){ try{ //let m1= await n1(); // let m2= await n2(); // let m3= await n3(); let [m1,m2,m3]=await Promise.all([n1(),n2(),n3()]); return m1+m2+m3; }catch(e){ console.error(e); } } nn().then((n)=>{console.log(n);});

3)await命令只能用在async函数之中,如果用在普通函数,就会报错。
async function dbFuc(db) { let docs = [{}, {}, {}]; // 报错 docs.forEach(function (doc) { await db.post(doc); }); }
正确做法:
async function dbFuc(db) { let docs = [{}, {}, {}]; for (let doc of docs) { await db.post(doc); } }
继发执行。正确的写法是采用for循环。
如果确实希望多个请求并发执行,可以使用Promise.all方法配合数组的api map()
async function dbFuc(db) { let docs = [{}, {}, {}]; let promises = docs.map((doc) => db.post(doc)); let results = await Promise.all(promises); console.log(results); }
async远不止与此,这里我只将我学到的,





