Angularjs+Bootstrap实现分页指令
本插件的开发目的主要给前端同学使用,本人是专注于后台开发的,对css样式不熟悉,但逼于前端要求做一个共公组件方便日常开发,所以这个插件在样式上可能不适合大部分人,喜欢的拿走吧,不喜欢的也请别喷。
一、使用环境
1.Angularjs 1.x
2.Bootstrap 3
在自己的环境里请自行配置js和css,本文不作这方面的介绍。
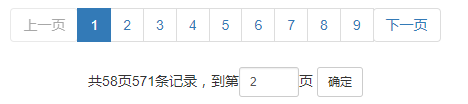
二、效果图

效果逻辑:
1.当前页码默认选中高亮状态
2.页码少于等于1,则“上一页”为不可点击状态
3.页码大于等于最大页码,则“下一页”为不可点击状态
4.页码输入框的范围是 1~最大页码,当超过最大页码时,“确定”按钮不可点
5.如果总记录数不存在或少于1,则整个插件不显示任何效果
三、使用步骤
1.下载文件:etgyd.pagination.min.js 添加到页面里
<script type="text/javascript" src="etgyd.pagination.min.js"></script>
2.Angularjs 添加引用
angular.module('Webapp', ['etgyd.pagination']);
3.html里使用本指令
<div> <etgyd-pagination page-model="pagevo" page-control="pageConfig" call-function="queryPage(pagevo.pageNum)" ></etgyd-pagination> </div>
参数说明:
| 参数 | 说明 | 例子 |
| page-model |
|
|
| page-control |
开放的api,目前只有extent() |
$scope.pageConfig.extent() |
| call-function |
回调方法,可以自定义查询,此处会返回点击的页码 |
$scope.queryPage=function(num){
|
4.controller的实现
这里需要定义两个方法 1、上面所提到的回调方法$scope.queryPage 2、与服务器交互的查询方法 $scope.query
$scope.queryPage接收的参数为指令返回的,固定为pageNum
$scope.query 实现如下,大家可以自行修改,以下只是我的实现,其中有两个地方需要注意,分页对象必须要声明,声明后要延时执行指令,时间最好大于200ms,我这里写的是1秒后执行

整个指令的使用就是以上这些,很久没有写博客了,这次也算是在学习了一天后的少少分享,可能有些地方写得不太好,欢迎留言!




