React.JS详细分析token存储以及提取的方法,其中涉及技术(localStorage、react-cookies、immutable、JSON)
React.JS 中关于localStorage与React Cookies的Immutable映射和JSON解析关系
前言由于网上相关知识的文章较少,所以就自己深入分析,把总结的经验分享出来,希望正在学习的小伙伴们,能够走少弯路。
-
核心库内容点: localStorage、react-cookies、immutable、json
-
技术涉及: JavaScript-框架(React)
-
环境:Ubuntu20.4ST
-
测试环境准备:
yarn add react-cookies --dev
yarn add immutable --dev
测试代码:
import cookie from 'react-cookies' // 导入对应库 import immutable from 'immutable' const getStorage = (token)=>{ const json = {expire: token, data:{...token}} // 准备内容 window.localStorage.setItem(token, JSON.stringify(json)) // 本地存储数据, cookie.save(token, json) // 临时存储数据 const storage = immutable.fromJS(localStorage.getItem(token)) // 提取数据并转对象 const r_cookie = immutable.fromJS(cookie.load(token)) console.log('storage::',storage) console.log('storage JSON stringify:', JSON.stringify(storage)) console.log('storage JSON parse(...):', JSON.parse(storage)) //console.log('storage immutable.toJS():', storage.toJS()) //为什么要注释? 因为会报错,为什么要贴上来,为了分析错误! //console.log('storage immutable.getIn[]:', storage.getIn(['expire'])) //console.log('storage immutable.get()', storage.get('expire')) console.log('r_cookie::',r_cookie) console.log('r_cookie JSON stringify:', JSON.stringify(r_cookie)) console.log('r_cookie JSON parse(...):', JSON.parse(JSON.stringify(r_cookie))) console.log('r_cookie immutable.toJS():', r_cookie.toJS()) console.log('r_cookie immutable.getIn[]:', r_cookie.getIn(['expire'])) console.log('r_cookie immutable.get()', r_cookie.get('expire')) localStorage.clear() // 清理所有数据 localStorage.removeItem(token) // 清理指定数据 cookie.remove(token) // 清理指定数据 console.log('get:',localStorage.getItem(token),cookie.load(token)) }

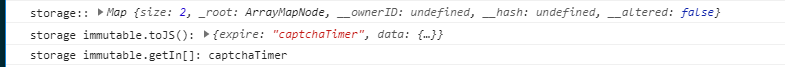
我想要的结果就是拿到存储的数据的对象!!!!storage可以看到直接拿到immutable.fromJS()或JSON.stringify(...fromJS)结果都是字符串并不是想要的.
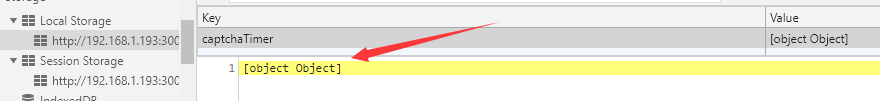
我们storage的存储方式如果是对象必须先转字符串,所以用JSON.stringify转化后,才能正常提取。否则结果就会丢失数据呈现[object]!!! 也就是说无法存储对象,
结果得用JSON.parse(JSON.stringify(strongage)) 深度解析字符串,但很多人都叫做深拷贝,但是无论从英文字面翻译或者实际过程都有差距!
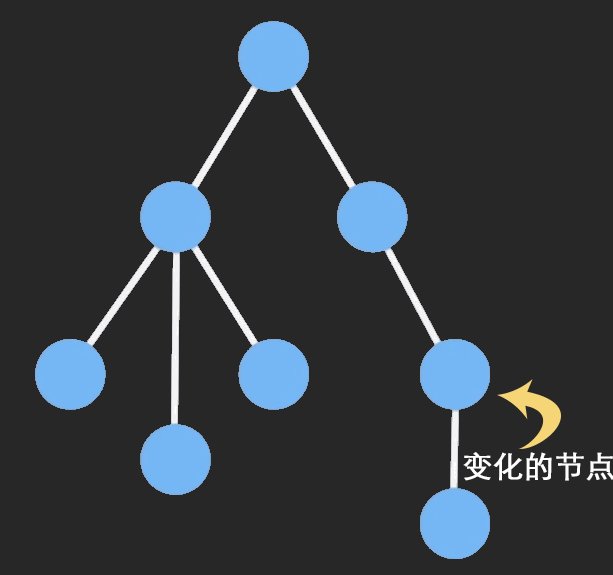
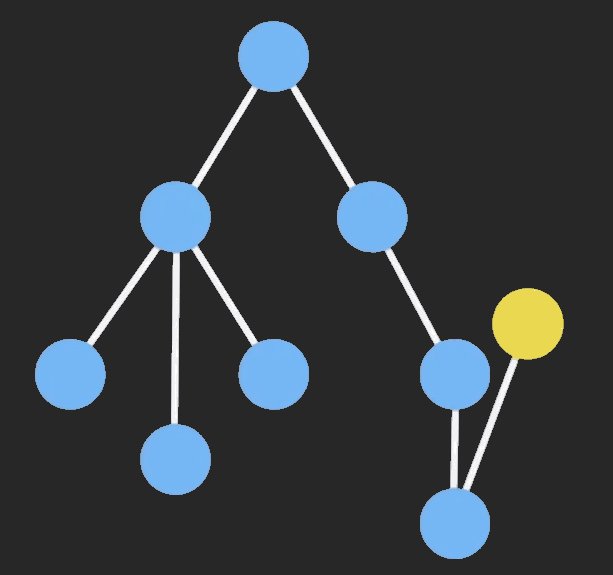
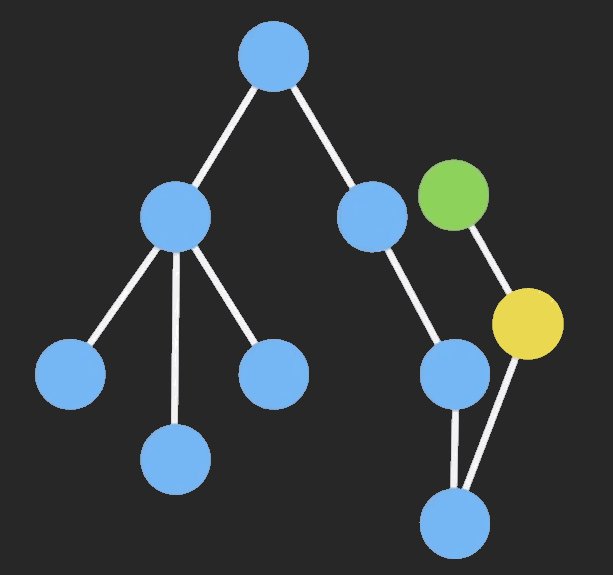
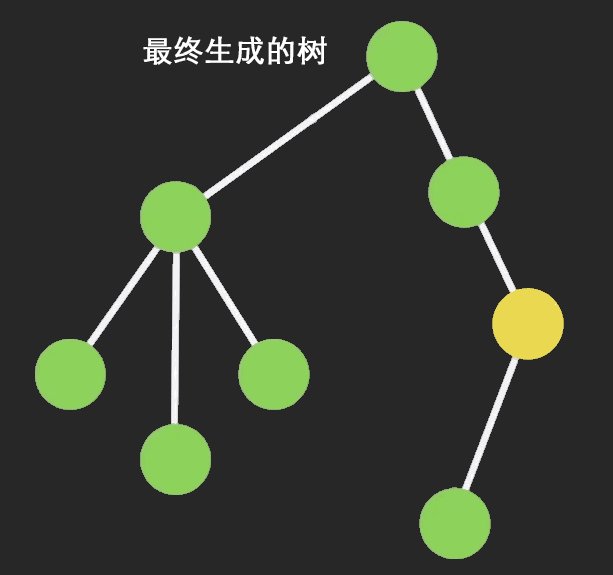
那为什么要这个immutable? 因为深度解析非常消耗性能,会给计算机带来高负荷,所以我们要用新的方法去替代!!!下图可以解释immutable的优势

如果storage无法存储对象,那如何调用immutable?可以先深解析后再通过immutable转换:
immutable.fromJS(JSON.parse(storage)) 这样我们就可以拿到一个immutable处理的好的数据了代码如下
const json = {expire: token, data:{...token}} // 准备内容
window.localStorage.setItem(token, JSON.stringify(json)) // 本地存储数据,
const storage = immutable.fromJS(JSON.parse(window.localStorage.getItem(token))) // 提取数据并转对象
console.log('storage immutable.toJS():', storage.toJS()) //为什么要注释? 因为会报错,为什么要贴上来,为了分析错误!
console.log('storage immutable.getIn[]:', storage.getIn(['expire']))
console.log('storage immutable.get()', storage.get('expire'))

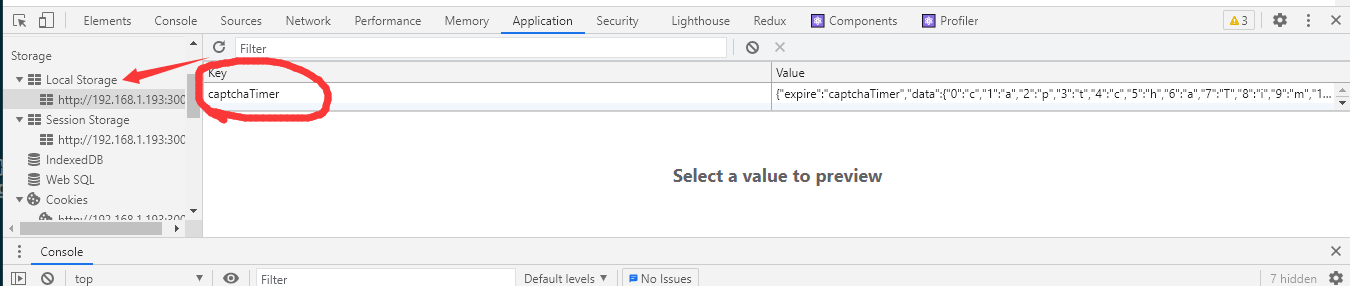
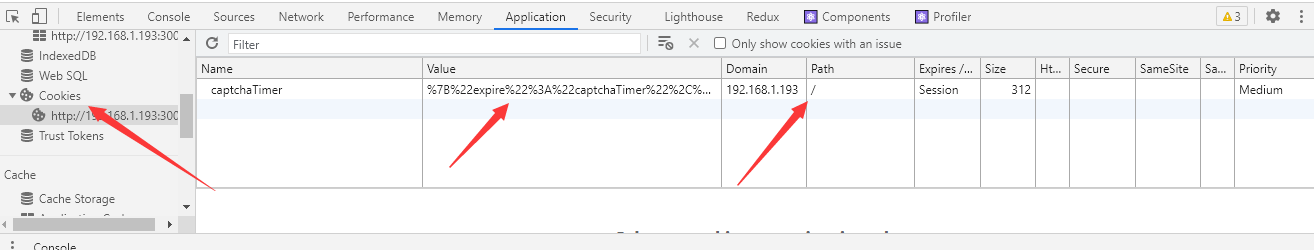
这样也就可以与react-cookies结果一样,我们可以在浏览器中看到实际存储的token


这样基本存储token方法也就掌握了,但是怎么对比二者?目前我们知道localStorage与cookie区别一个永久存储一个临时存储!
根据上图我们知道storage只能存储字符串,如果存储对象则会报错!

而cookie能把数据存储在缓存中,而且会自动添加path与域名。
由此我们可以把数据分类,建议存储一些重要长期的数据放在storage中,而一些频繁读取的数据则放在cookie里!!
我是玫瑰与屠夫
日期:2021/6/14

