js--Dom Bom操作
– 基础
– 内置对象
● String对象:处理所有的字符串操作
● Math对象:处理所有的数学运算
● Date对象:处理日期和时间的存储、转化和表达
● Array对象:提供一个数组的模型、存储大量有序的数据
● Event对象:提供JavaScript事件的各种处理信息
– DOM对象
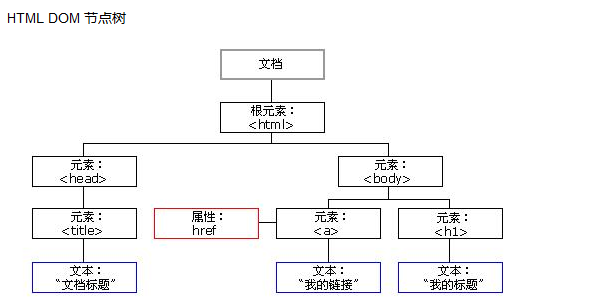
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。DOM编程: DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准

二、选择器(查找元素方法)
getElementById()方法,接受一个参数:获取元素的ID。
getElementsByTagName()方法
getElementsByName()方法可以获取相同名称(name)的元素
getAttribute()方法将获取元素中某个属性的值
removeAttribute()可以移除HTML属性
三、dom节点操作

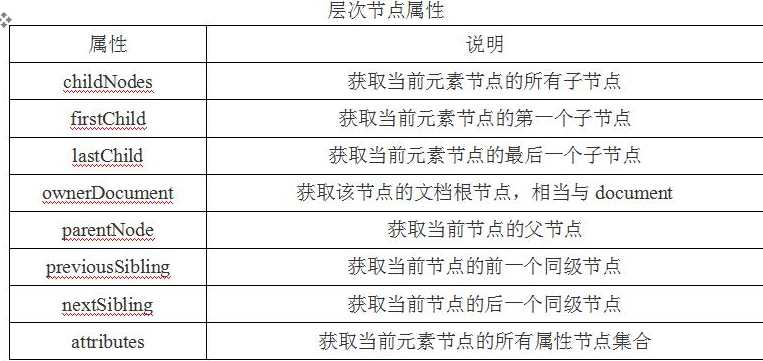
childeNodes属性可以获取某一个元素节点的所有子节点,这些子节点包含元素子节点和文本子节点。
firstChild用于获取当前元素节点的第一个子节点,相当于childNodes[0];lastChild用于获取当前元素节点的最后一个子节点,相当于childNodes[box.childNodes.length - 1]。
ownerDocument属性返回该节点的文档对象根节点,返回的对象相当于document
parentNode属性返回该节点的父节点,previousSibling属性返回该节点的前一个同级节点,nextSibling属性返回该节点的后一个同级节点。
attributes属性返回该节点的属性节点集合

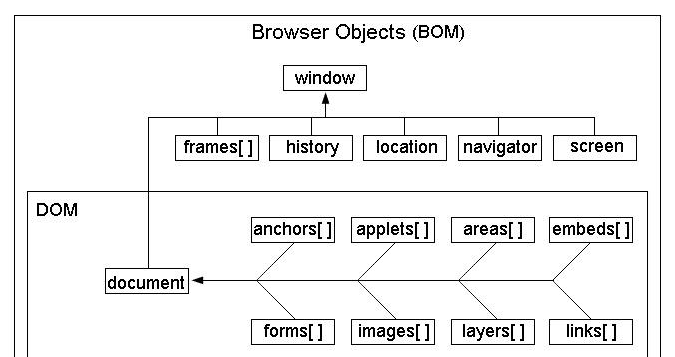
– BOM对象
BOM(Browser Object Mode)浏览器对象模型,是Javascript的重要组成部分。它提供了一系列对象用于与浏览器窗口进行交互,这些对象通常统称为BOM

(一)Window对象, window对象——BOM核心
常见方法:
(1)窗口的打开与关闭:
window.open(URL,name,features,replace),四个都为可选参数
URL:新窗口中显示的文档的 URL
name:声明了新窗口的名称
features:声明了新窗口要显示的标准浏览器的特征
replace:布尔值,true - URL 替换浏览历史中的当前条目。 false - URL 在浏览历史中创建新的条目。
window.close()关闭当前窗口
(二)screen对象,Screen 对象中存放着有关显示浏览器屏幕的信息。
常见的属性有:
availHeight:返回显示屏幕的高度
availWidth:返回显示屏幕的宽度
colorDepth:返回目标设备或缓冲器上的调色板的比特深度。
height:返回屏幕区域的实际高度
width:返回屏幕区域的实际宽度
(三)Navigator对象,包含的属性描述了正在使用的浏览器
userAgent:浏览器信息的属性。
appName:返回浏览器的名称。
appVersion:返回浏览器的平台和版本信息。
platform:返回运行浏览器的操作系统平台。
appCodeName:返回浏览器的代码名。
(四)Location对象,Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
其方法:
hash:设置或返回从井号 (#) 开始的 URL(锚)。
host:设置或返回主机名和当前 URL 的端口号
hostname:设置或返回当前 URL 的主机名。
href:设置或返回完整的 URL。
pathname:设置或返回当前 URL 的路径部分
port:设置或返回当前 URL 的端口号
protocol:设置或返回当前 URL 的协议。
search:设置或返回从问号 (?) 开始的 URL(查询部分)。
其方法:
assign()加载新的文档。
reload()重新加载当前文档。
replace()用新的文档替换当前文档。
(五)History对象,其实就是来保存浏览器历史记录信息。
其属性有:length,返回浏览器历史列表中的 URL 数量。
其方法有:
back()加载 history 列表中的前一个 URL。
forward()加载 history 列表中的下一个 URL。
go()加载 history 列表中的某个具体页面。
如常见的返回上一页:History.go(-1)和history.back()
问题
- 什么是json协议
JSON协议事实上已经作为一种前端与服务器端的数据交换格式,是一种国际标准。他不是语言,他只是一个规范,按照这种规范写法就能实现数据传递
- json和json对象的区别
ajax,后台一般传递给我们的数据格式是json字符串,我们拿到数据之后,将其转化成json对象,再做其他处理
JSON.stringify(obj)将JSON转为字符串
通过eval() 函数可以将JSON字符串转化为对象。
JSON.parse(string)将字符串转为JSON对象
- xml协议和json协议的优缺点比较
json是一种网络通用协议
更为通用的xml协议
Xml只是描述数据的一种结构,比如大家常用的html就是采用这种结构描述的。
XML的重要性之最 –统一通信协议c
Json – 特殊的xml
前后台沟通的桥梁xml json
既可以用json 也可以用xml
Web前端开发 json更流行
相同点:
都是一种通用协议
都可以用来描述数据
不同点:
JSON相对于XML来讲,数据的体积小,传递的速度更快些。
xml专用带宽大,json占用带宽小
json没有xml这么通用
json可以和js对象互相转换,和js是天生的一对,因此广泛用于前端开发
XML已经被业界广泛的使用,而JSON才刚刚开始,但是在Ajax这个特定的领域,未来的发展一定是XML让位于JSON。到时Ajax应该变成Ajaj(Asynchronous Javascript and JSON)了



