Orchard提供了一个Shape Tracing的工具,它可以帮助你定制你的Orchard站点。Designer Tools模块提供了这个工具,你可以通过这个工具来查看网站的各个部分都是怎么呈现的。
Shape Tracing工具入门(Getting Started with Shape Tracing)
若要使用Shape Tracing工具,首先你需要在管理后台中启用Shape Tracing功能。Shape Tracing功能在Designer Tools模块中,如果你还没有安装可以点击这里来下载安装此模块。此功能安装并启用后,你再访问网站页面时,你可以在页面底部发现一个Shape Tracing功能区,类似如下:

Shape Tracing功能区通常是折叠的,只有当然点击展开按钮时,Shape Tracing功能区才会显示。
形状信息(Shape Information)
当Shape Tracing功能区展开时,你可以移动鼠标查看页面上每一个形状。每一个高亮显示的部分就是一个形状。点击高亮显示的部分,就可以查看此位置对应的形状信息了。

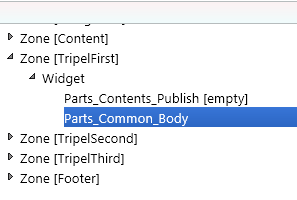
在Shape Tracing功能区域的左边显示了你所选的形状。你也可以在这个树形导航中选择其他形状。

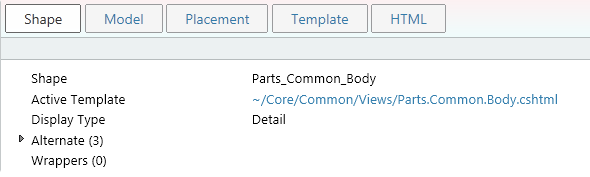
在Shape Tracing功能区域的右边显示了你所选形状的一些信息。

在形状信息窗格中显示了以下信息:
- 形状(Shape):显示当前所选形状的名称、当前所用模板、当前显示类型,以及可以用候补模板和所用包装。
- 模型(Model):当前所选形状对应的数据信息。
- 位置信息(Placement):当前所选形状对应的placement.info文件。
- 模板(Template):当前所选形状对应的模板代码。
- Html代码(Html):呈现当前所选形状的Html代码。
创建候补模板(Creating Alternate Templates)
Shape Tracing工具还提供了直接创建候补模板的功能。直接点击“Create”就可以创建相应的候补模板了。

点击“Create”后,系统会把当前所用的模板复制到相应目录中,这你就可以通过修改这个模板来定制不同的呈现了。如果你使用Visual Studio,你需将所添加的模板包含到你的项目中,这就更方便编辑了。
更多关于形状和候补的信息可查看《Orchard是如何呈现内容的》和《Orchard中的形状候补(Alternates)》。
参考文档
==========================================
作者:二十四画生
转载请注明来源于博客园——二十四画生的Blog,并保留有原文链接。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2005-08-12 [DNN模块开发]分类链接模块V1.1