在Orchard中我们可以通过自定义主题来让我们的网站与众不同。一个主题可以重写样式,图片,布局,并还可以重写所有Orchard模块所提供的模板。简言之就是:网页上任何一处Html代码都是可控制的。也正是由于这个优势的存在,让前端网页设计师有了无限制的发挥空间。本文通过一个简单的示例来让我们开启Orchard主题制作之旅。
生成主题代码结构
首先还是要用到一个我们反复提及的命令行代码生成工具,运行此工具输入以下代码:
codegen theme MyFirstTheme
此命令会在Orchard解决方案的皮肤项目中创建一个新的文件夹MyFirstTheme,你可以在Themes目录中找到它。

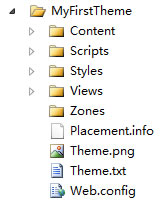
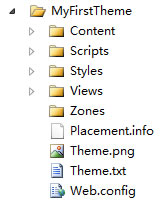
一个Orchard主题的基本代码结构,包含:
Content:内容目录,可放一些这个主题所要用到的图片、Flash文件等。
Scripts:脚本目录,可放一些这个主题所要用到的Js文件。
Styles:样式目录,可放一些这个主题所要用的css文件。
Views:视图目录,用于存放主题的Layout文件。
Zones:(暂时未发现他的用途,等以后明白后再来补充)
Placement.info:可以用于重写模块Part呈现顺序及方式,详见
这里。
Theme.png:主题效果缩略图,可以直观的展现本主题的样式。
Web.config:配置文件,基本不用改它。
另外值得说一下的是,在Content、Scripts等一些存放静态文件的目录中也会有一个web.config文件,这些config文件所起的作用是表明此目录下的文件都是静态文件,不可执行。这样可以起到安全的作用,防止恶意代码上传到这些目录下执行。所以这些web.config文件也不要去改它。
添加样式文件
添加布局文件
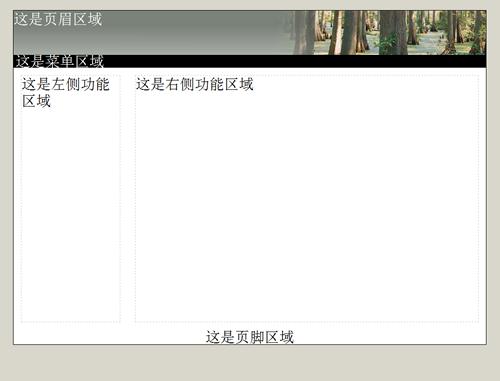
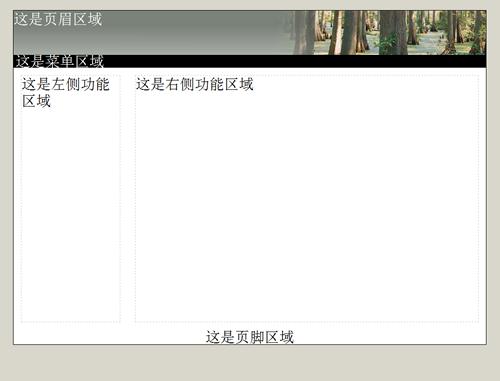
上节所谈到的样式文件,是写页面必须的东西,虽然也很重要但并不是Orchard中的特有的东西。本节所写到布局文件才是Orchard主题的核心。首先我们需要有一个布局文件,用于定义主题所拥有的区域,就拿我在博客园中用到的这个博客主题为例,它需要包含以下区域:页眉区域,菜单区域,左侧功能区域,右侧内容区域,页脚区域。如下图:

在这些区域中大部分区域都是显示固定内容的,只有左侧功能区域和右侧功能区域可用于显示动态变化的内容。
在Orchard主题中,页面布局文件(或者叫页面Html代码文件)分为以下几种:
Document.cshtml:这个里面主要包含html代码中body标签外的部分。主题中要是没有此文件,默认会调用Orchard.Core中Shapes\ Views\ 目录下的Document.cshtml文件。
Layout.cshtml:这个里面主要包含html代码中body以内的标签,用于划分区域。
主题小零件:这一部分主要包括主题中比较固定的内容,如网站Logo,版权申明,菜单,等等。还有一些Orchard中通用的东西,如:消息提示、分页,用户登录链接,等等。这个部分有点类似于DNN中的皮肤控件,这些通用部分的小零件可以在Orchard.Core中Shapes\ Views\ 目录下找到,当然我们也可以在我们的主题文件夹中重写这些相应小零件来替换的样式。
模块模板替换文件:主要是用于重写模块中的一些模板文件,替换规则很灵活,以后再深入讲解。
按照上面所描述的各种布局文件的作用我们就可以根据实际需要来添加了,在这里就不贴代码了,大家可以在文档的最后下载相应代码,在代码中我会为一些关键位置加上注释,便于大家理解。
修改效果缩略图和清单文件
用代码生成工具生成主题
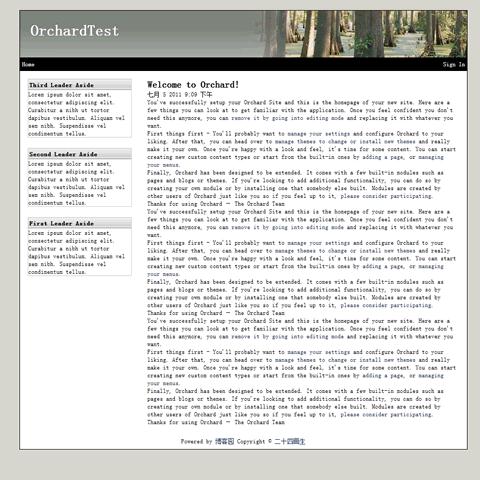
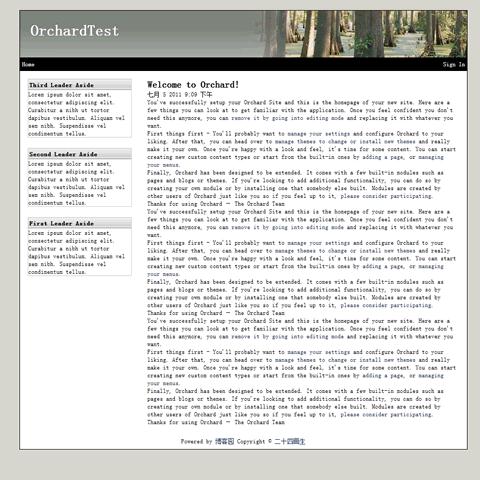
文件结构时默认会复制一张默认主题的缩略图到主题目录下。我们可以先写好相应主题的html,然后截图替换一下就可以了。文件需要保存在相应主题文件夹的根目录下,文件名为:Theme.png,大小可为:480X480。这样我们就可以很方便的在后台中选择我们需要的主题了。如果将来把主题发布到Orchard软件市场上,也便于他人了解。
 (主题效果缩略图,Theme.png)
(主题效果缩略图,Theme.png)
此外我们还可以添加一个区域概览图,这样在添加Widget的时候就可以十分容易了解每个区域的位置了。区域概览图也放在相应主题文件夹的根目录下,文件名为:ThemeZonePreview.png,大小为宽度400px,高度根据实际情况办。
 (主题区域概览图,ThemeZonePreview.png)
(主题区域概览图,ThemeZonePreview.png)
皮肤的清单文件和效果缩略图一样,也是为了便于大家了解。清单文件在主题文件夹的根目录中名为Theme.txt,里面个字段的含义及作用可以查看《
Orchard模块和主题的清单文件》,里面有详细的介绍。
打包和应用主题
当主题制作好后,我们可以把它分享各更多的人使用。和打包模块一样。只要我们启用Orchard.Packaging模块,在命令行工具中输入:
package create MyFirstTheme c:\temp
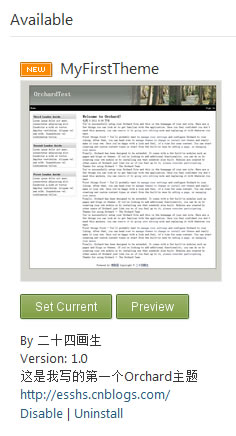
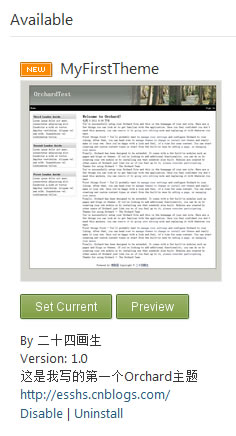
要使用我们刚创建的主题,可以用管理员帐号登录Orchard网站后台系统。在Themes菜单中“Installed”选项卡中,我们可以在“Available”处找到我们刚刚创建的主题。
 点击“Set Current”就可以了。
点击“Set Current”就可以了。
总结
本文介绍了创建Orchard主题的基本步骤,也提到了一些关于打包和使用主题的相关内容。要写好主题还是主要需要美工的设计以及html和css的运用的功底,但是要了解Orchard主题是如何运作的,每部分都是怎么呈现的,模板的替换规则有哪些,这些还需要更加深入的了解Orchard视图引擎的机制。
参考文档
示例下载
下载后先解压,然后在Orchard网站后台“Themes”菜单中点击“Install a theme from your computer”安装压缩包中的nupkg文件。


 (主题效果缩略图,Theme.png)
(主题效果缩略图,Theme.png) (主题区域概览图,ThemeZonePreview.png)
(主题区域概览图,ThemeZonePreview.png) 点击“Set Current”就可以了。
点击“Set Current”就可以了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2005-07-05 [DNN扩展]LionHtmlEditorProvider(v1.0.1)